이 글은 주로 CSS3 학습 시리즈의 모바일 속성에 대한 자세한 설명을 소개하고 있습니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
transform 함수
scaling
sacle 방법을 사용하여 매개변수에 배율 인수를 지정합니다. 예를 들어 sacle(0.5)는 50% 감소를 의미합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>또한 요소의 가로 배율과 세로 배율을 각각 지정할 수 있습니다. 예는 다음과 같습니다.
Tilt텍스트 또는 이미지의 기울기 처리를 수행하려면 매개변수에서 각각 수평 방향의 기울기 각도와 수직 방향의 기울기 각도를 지정하십시오. 예를 들어 "skew(30deg,30deg)"는 수평 방향으로 30도 기울임을 의미합니다. 방향과 수직 방향으로 30도의 기울기는 다음과 같습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>요소를 회전하려면 회전 메서드를 사용하세요. 단위 deg는 각도를 의미하며, 양수는 시계 방향 회전을 의미하고, 음수는 시계 반대 방향 회전을 의미합니다. 예시는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>번역 메소드를 사용하여 텍스트나 이미지를 이동하고, 매개변수에 가로 방향의 이동 거리와 세로 방향의 이동 거리를 지정합니다. . 예:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>예 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>
예 2 : 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html> 두 예의 실행 결과에서 두 페이지에 있는 요소의 위치를 볼 수 있습니다. 동일하지 않습니다. 자세한 단계를 살펴보겠습니다. 
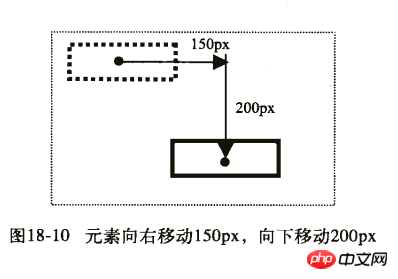
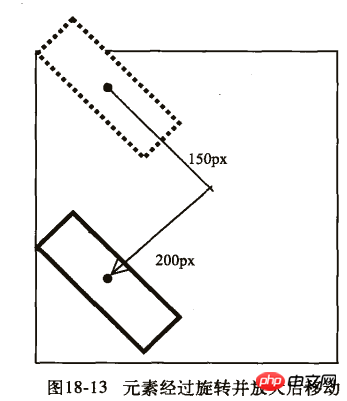
첫 번째 예:
1) 먼저 오른쪽으로 150px, 아래로 200px 이동합니다.
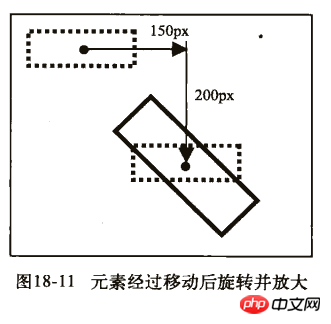
2) 그런 다음 45도 회전하여 1.5배 확대합니다. 
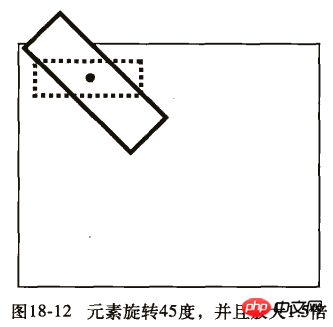
 두 번째 예:
두 번째 예:
1) 먼저 45도 회전하고 1.5배 확대합니다.
2) 그런 다음 오른쪽으로 150px, 아래로 200px 이동합니다. 
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 
CSS의 테이블 레이아웃 속성 사용
css3 애니메이션 효과 애니메이션 사용 지침 및 브라우저 호환성 소개
위 내용은 CSS3의 모바일 속성 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!