이 기사에서는 주로 텍스트 반복 효과를 얻기 위해 순수 CSS3를 사용하는 관련 정보를 공유합니다. 호환성 문제로 인해 모바일 단말기에서 자주 사용되며 달성된 효과는 매우 좋습니다. 자세한 소개와 샘플 코드가 필요한 친구는 아래를 살펴보세요.
이 글에서는 텍스트 반복 효과를 얻기 위해 순수 CSS3를 사용하는 방법에 대해 소개합니다. 아래에서는 먼저 샘플 코드를 살펴보겠습니다.
샘플 코드:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.shadow {
text-align: center;
/* 背景颜色线性渐变 */
/* 老式写法 */
/* linear为线性渐变,也可以用下面的那种写法。left top,right top指的是渐变方向,左上到右上 */
/* color-stop函数,第一个表示渐变的位置,0为起点,0.5为中点,1为结束点;第二个表示该点的颜色。所以本次渐变为两边灰色,中间渐白色 */
background: -webkit-gradient(linear, left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d));
/* 新式写法 */
/* background: -webkit-linear-gradient(left top, right top, color-stop(0, #4d4d4d), color-stop(.4, #4d4d4d), color-stop(.5, white), color-stop(.6, #4d4d4d), color-stop(1, #4d4d4d)); */
/* 设置为text,意思是把文本内容之外的背景给裁剪掉 */
-webkit-background-clip: text;
/* 设置对象中的文字填充颜色 这里设置为透明 */
-webkit-text-fill-color: transparent;
/* 每隔2秒调用下面的CSS3动画 infinite属性为循环执行animate */
-webkit-animation: animate 1.5s infinite;
}
/* 兼容写法,要放在@keyframes前面 */
@-webkit-keyframes animate {
/* 背景从-100px的水平位置,移动到+100px的水平位置。如果要移动Y轴的,设置第二个数值 */
from {background-position: -100px;}
to {background-position: 100px;}
}
@keyframes animate {
from {background-position: -100px;}
to {background-position: 100px;}
}
</style>
</head>
<body>
<p class="shadow">文字向右闪过效果</p>
</body>
</html>다음은 렌더링입니다.

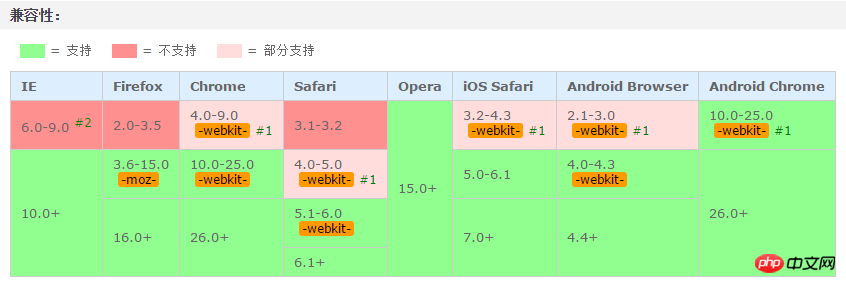
이 흰색 그라데이션 플래시 효과는 CSS3로 쉽고 편리하게 만들 수 있지만 유일한 나쁜 점은 호환성 문제일 수 있습니다. 그래서 이제는 일반적으로 모바일 단말기에서 사용됩니다.

어서, 어서! (칠판을 두드리며) 코드 설명이 비교적 명확한 것 같으니 핵심만 그려주세요! ! !
1.무한
2. -webkit-text-fill-color: transparent; 텍스트 채우기 색상이 투명하게 설정되지 않으면 흰색 그라데이션 효과가 표시되지 않습니다.
3. -webkit-ground-clip: text; 텍스트 내용 밖의 배경을 잘라냅니다. 추가하지 않으면 텍스트가 표시되지 않고 그라데이션 색상만 표시됩니다!
4. color-stop() 그라디언트의 색상 중지 기능은 그라디언트의 위치와 색상을 원하는 위치에 만든 다음 움직이게 하면 효과가 나타납니다. . 알았어요!
마지막으로 아이디어에 대해 이야기해 보겠습니다.
먼저 중앙은 흰색, 양쪽은 회색으로 그라데이션 배경색을 설정합니다.
두 번째로 텍스트 채우기 색상을 투명으로 설정합니다. 흰색 배경)
다음으로 텍스트를 추가합니다. 외부 배경색이 잘립니다(텍스트만 표시됨).
마지막으로 @keyframes를 사용하여 흰색 배경 위치를 왼쪽에서 오른쪽으로 순환합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
텍스트 강조 효과를 얻기 위해 CSS3를 사용하는 코드
SVG 및 CSS3를 사용하여 멋진 테두리 애니메이션 만들기
위 내용은 CSS3를 사용하여 텍스트가 오른쪽으로 반복되는 깜박이는 효과 얻기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!