CSS의 창 단위 및 백분율 단위 사용에 대해
이 글은 CSS에서 창 단위와 백분율 단위의 사용에 대한 자세한 설명을 주로 소개합니다. CSS 입문 학습을 위한 기본 지식입니다. 도움이 필요한 친구는
뷰포트 단위
뷰포트 단위는 상대 단위입니다. , 이는 객관적인 차원이 없음을 의미합니다. 크기는 뷰포트 크기에 따라 결정됩니다. 다음은 뷰포트와 관련된 4개의 유닛입니다. 
처음 두 단위가 사용될 가능성이 더 높기 때문에 이에 집중하겠습니다.
많은 경우 뷰포트 단위(vh 및 vw)와 백분율 단위는 수행할 수 있는 작업이 겹칩니다. 그러나 각각에는 뚜렷한 장점과 단점이 있습니다. 요약하자면:
너비를 다룰 때는 % 단위가 더 적합합니다. 높이를 다룰 때는 vh 단위가 더 좋습니다.
전체 너비를 차지하는 요소: % > vw
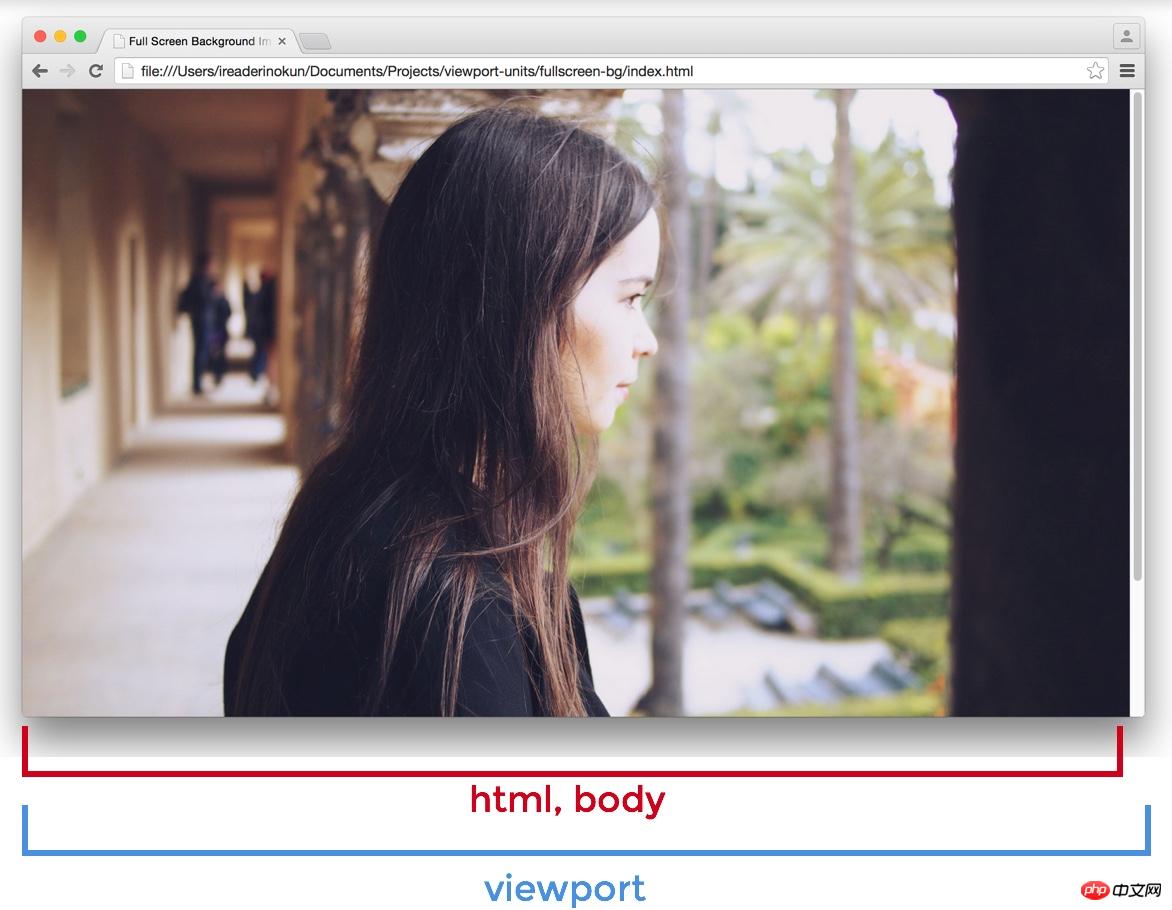
앞서 언급했듯이 vw 단위는 뷰포트의 너비에 따라 크기를 결정합니다. 그러나 브라우저는 스크롤 막대 공간을 포함하여 브라우저 창을 기반으로 창 크기를 계산합니다. 
페이지가 뷰포트 높이를 넘어 확장되면 스크롤 막대가 나타나고 뷰포트 너비가 html 요소 너비보다 커집니다.
Viewport > html > body
따라서 요소를 100vw로 설정하면 이 요소는 html 및 body 요소의 범위를 넘어 확장됩니다. 이 예에서는 html 요소를 빨간색 테두리로 묶은 다음 섹션 요소의 배경색을 설정합니다. 
이 미묘한 차이로 인해 요소를 페이지 전체 너비에 걸쳐 만들 때 뷰포트 너비보다는 백분율 단위를 사용하는 것이 좋습니다.
전체 높이를 차지하는 요소: vh > %
한편, 요소를 페이지의 전체 높이에 걸쳐 만들 때 vh는 백분율 단위보다 훨씬 좋습니다.
백분율로 정의된 요소의 크기는 상위 요소에 의해 결정되므로 상위 요소도 화면의 전체 높이를 채우는 경우에만 화면의 전체 높이를 채우는 요소를 가질 수 있습니다. 이는 일반적으로 요소의 상위 요소를 html 요소로 만들거나 일부 프로그램에 의존하기 위해 고정할 요소의 위치를 지정해야 함을 의미합니다.
그러나 vh를 사용하면 다음과 같이 간단하게 작성할 수 있습니다.
.example {
height: 100vh;
} .example 요소가 아무리 중첩되어 있어도 뷰포트 크기를 기준으로 크기를 조정할 수 있습니다. 요즘 대부분의 페이지에는 일반적으로 가로 스크롤 막대가 없기 때문에 스크롤 막대 문제도 문제가 되지 않습니다.
다음은 vh 단위를 사용하여 일부 디자인을 쉽게 만드는 방법에 대한 몇 가지 예입니다.
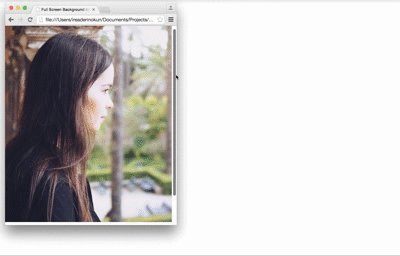
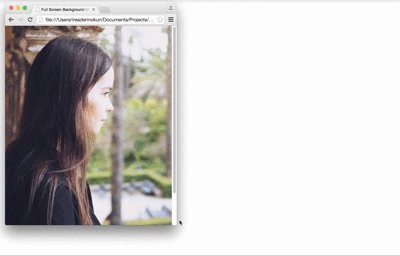
전체 화면 배경 이미지
vh 단위의 일반적인 용도는 장치의 크기에 관계없이 화면의 전체 높이와 너비에 걸쳐 있는 배경 이미지를 만드는 것입니다. vh를 사용하면 쉽게 달성할 수 있습니다.
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}
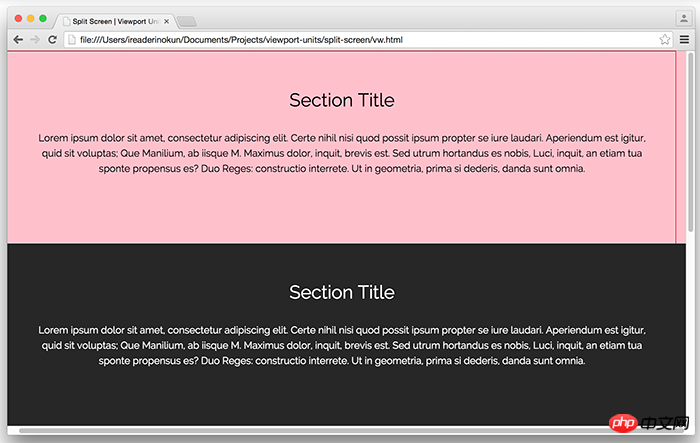
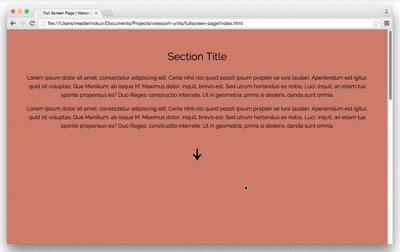
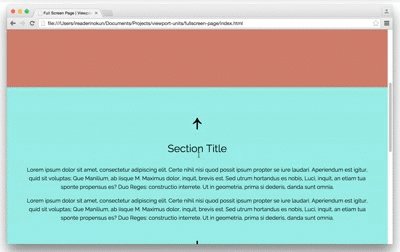
전체 화면을 채우는 콘텐츠 블록은 "다중 페이지"와 같습니다
마찬가지로 "다중 페이지" 효과도 얻을 수 있습니다 각 콘텐츠 블록은 뷰포트의 전체 높이와 너비에 걸쳐 있습니다.
section {
width: 100%;
height: 100vh;
}
자바스크립트를 사용하면 페이지를 넘기는 듯한 효과를 얻을 수 있습니다.
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})사진 영역
vh 단위를 사용하여 페이지 내 사진 크기를 조절할 수도 있습니다. 예를 들어, 기사에서 화면 크기에 관계없이 페이지에서 이미지 전체를 볼 수 있기를 원할 수 있습니다.
이를 위해 다음과 같이 해결할 수 있습니다:
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}
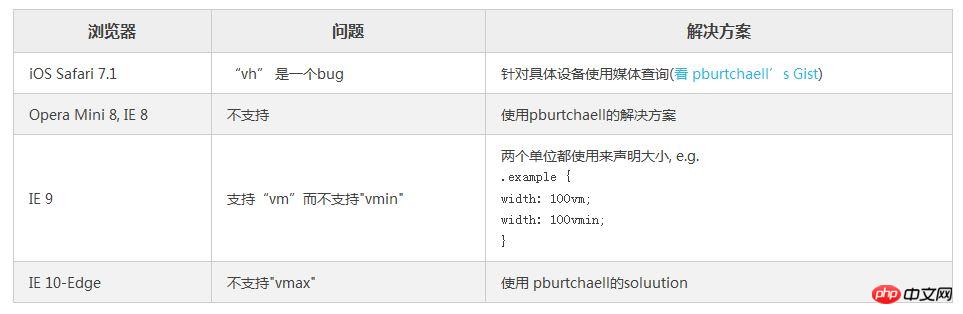
브라우저 지원
이러한 장치는 비교적 새로운 장치이기 때문에 일부 브라우저에서 사용할 때 여전히 몇 가지 문제가 있습니다. 이러한 문제를 해결하는 방법은 다음과 같습니다.—
위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요.
관련 권장사항:
CSS3를 사용하여 텍스트가 오른쪽으로 반복되는 깜박임 효과 얻기
에서 사용자 정의 "W" 모양의 달리기 궤적을 구현하는 방법
위 내용은 CSS의 창 단위 및 백분율 단위 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





