좋아요, 목록 삭제 및 공유 기능의 WeChat 애플릿 구현
이 글은 주로 WeChat 미니 프로그램 프로젝트 요약과 좋아요 삭제 목록 공유 기능을 소개하고 있으며, 도움이 필요한 친구들이 참고할 수 있는 내용을 담고 있습니다.
미니 프로그램 좋아요 기능.

아이디어: 백그라운드에서 데이터를 시뮬레이션할 수 있는 인터페이스가 없습니다
data:{
likes:{
iszan:false,
num:0
}
}1. 클릭한 ID를 확인하기 위해 댓글 목록을 탐색합니다
2. ID가 동일한 경우 , 좋아요 여부 확인 - 1 거짓인 경우 +1
3. 데이터 업데이트
bindlike:function(e){
var newData = this.data.release.map(function(item){
if (item.id == e.currentTarget.dataset.id){
console.log(item.id + e.currentTarget.dataset.id )
if(item.likes.iszan){
var obj = {}
obj.iszan = !item.likes.iszan;
obj.num = item.likes.num -1 ;
return Object.assign({},item,{likes:obj})
}else {
var obj = {}
obj.iszan = !item.likes.iszan;
obj.num = item.likes.num + 1;
return Object.assign({}, item, { likes: obj })
}
}else {
return item
}
})
this.setData ({
release:newData
})
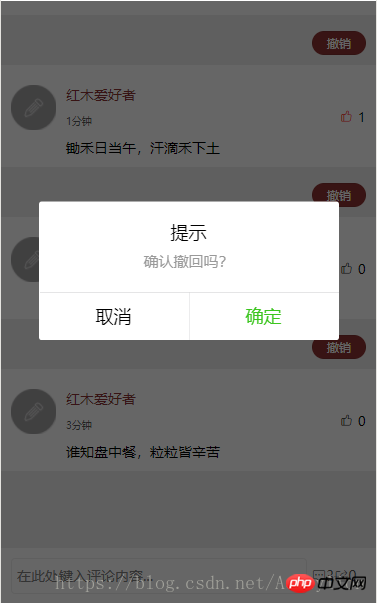
},2. 목록 삭제 기능 클릭


1. 실행 취소 버튼에 클릭 이벤트 추가
2. 삭제 버튼을 클릭하면 삭제 여부를 묻는 메시지가 표시됩니다
3. 사용자가 ID를 삭제하기 위해 확인을 클릭하는 경우
4. 삭제 해당 배열 콘텐츠
5. 데이터 업데이트
//删除评论
binddelete:function(e){
var that = this;
wx.showModal({
title: '提示',
content: '确认撤回吗?',
success:function(res){
if(res.confirm){
console.log('用户点击确定')
// 获取要删除数据的id
var dataid = e.currentTarget.dataset.id;
console.log(dataid)
// 删除数组对应的数据内容
var release = that.data.release;
that.data.release.splice(dataid,1)
//判断数据的长度
var len = that.data.release.length;
//通过判断数组的长度来决定是否显示隐藏的部分
that.setData ({
release: that.data.release
})
}else if(res.cancel){
console.log('用户点击取消')
}
}
})
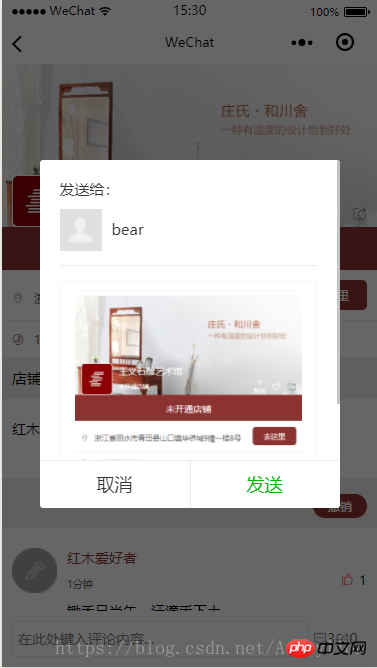
},3. 공유 클릭

공유 버튼을 클릭하여 open-type ="share"를 바인딩합니다. code> 속성을 버튼 버튼에 추가합니다. open-type ="share"属性
通过给 button 组件设置属性 open-type="share",可以在用户点击按钮后触发 Page.onShareAppMessage()
open-type="share to the 버튼 구성 요소 " 속성을 설정하면 는 Page.onShareAppMessage() 이벤트를 트리거할 수 있습니다. 사용자가 버튼을 클릭하면 현재 페이지에 이 이벤트가 정의되어 있지 않으면 클릭 후에도 아무런 효과가 없습니다. Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 来自页面内转发按钮
console.log(res.target)
}
return {
title: '自定义转发标题',
path: '/page/user?id=123'
}
}
})WeChat 애플릿 개발 원클릭 로그인 session_key 및 openid 구현 확보
🎜
위 내용은 좋아요, 목록 삭제 및 공유 기능의 WeChat 애플릿 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7675
7675
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19


