
이 글은 주로 WeChat 미니 프로그램에서 WebStorm과 LESS를 사용하는 것에 대한 관련 정보를 소개합니다. 필요한 친구들은 참고하면 됩니다.
전제 조건
프론트엔드에 익숙하지 않아서 연습이 필요한 부분이 많습니다
온라인에서 CSS 데모를 찾았는데 위챗 애플릿에 넣으면 실행이 됩니다

그림이 너무 커서 안하면 로딩이 안 될 수도 있어요. 얘기해 보세요)
적은 환경
적은 nodejs의 npm이 필요합니다
nodejs 여기서는 환경을 생략합니다
나만의 Baidu
installed less
throughnpm install less -g
(사용하지 않은 경우, maven 라이브러리, gradle 라이브러리, pods 라이브러리로 이해 가능)
WebStorm의 Less Use
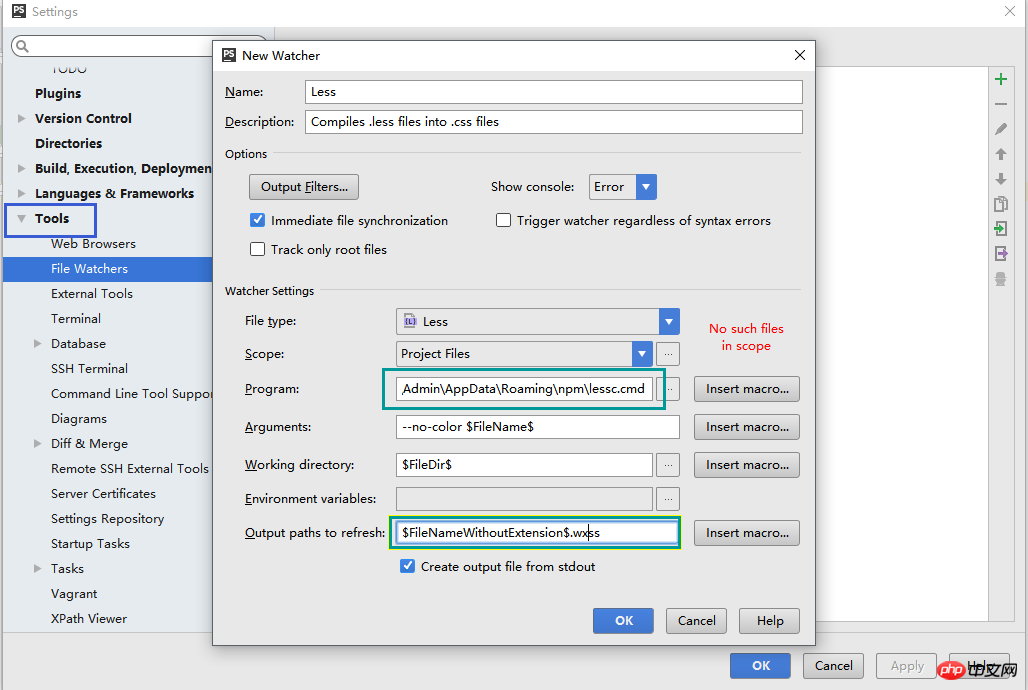
먼저 해당 less

을 연결합니다. 물론 해당 wxss 파일은 webstorm에 표시됩니다.
다른 기사를 참조하세요
WebStorm: 문제 발생
여기서 더 적은 파일을 생성하면 해당 wxss 파일이 자동으로 생성됩니다(물론 더 적은 파일을 작성하고 저장한 후에는 wxss 파일이 자동으로 새로 고쳐집니다) , 매우 편리합니다)
wxss와 less의 직접 비교
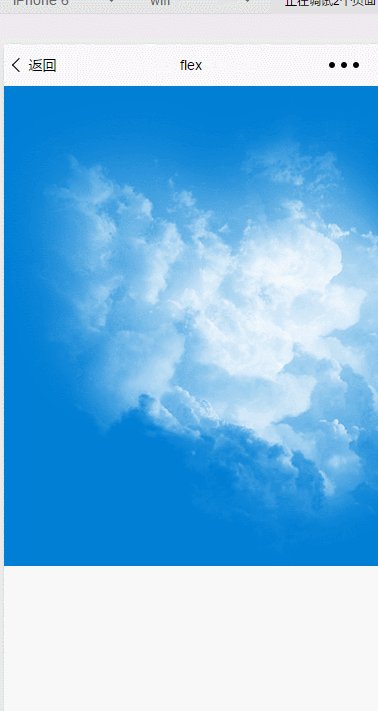
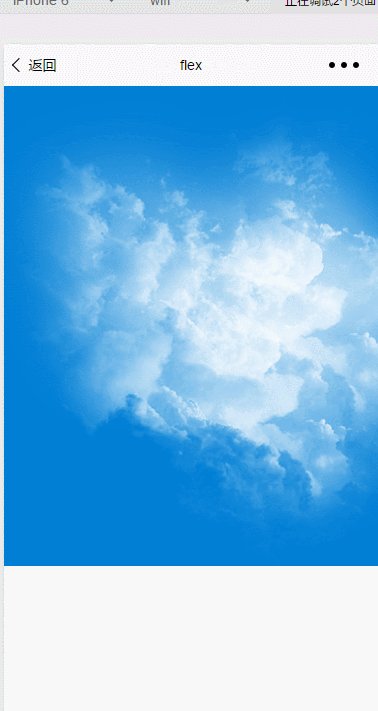
먼저 페이지를 살펴보겠습니다
페이지는 매우 간단합니다
하늘 클래스는 하나이고 클라우드 클래스는 세 개뿐입니다
view class="container"> <view class="sky"> <view class="clouds_one"> </view > <view class="clouds_two"> </view > <view class="clouds_three"> </view > <view class="clouds_three"></view> </view> </view>
css를 살펴보세요
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}반복되는 곳이 많은 것을 발견했습니다
기능은 어렵지 않지만 차지합니다. 70줄이 있고, 수정된 그림을 재사용하기 어렵습니다. 내부 로직에 따라서도 다릅니다. Less를 사용하는 것도 간단하게 변수와 메소드를 정의한 후, less를 사용하면 대략 이렇습니다
@dodo-out-height : 480px; //@dodo-out-height : 480rpx;
@dodo-bg-sky : #007fd5;
@dodo-img-url-clouds_one : "../../resources/cloud/cloud_one.png";
@dodo-img-url-clouds_two : "../../resources/cloud/cloud_two.png";
@dodo-img-url-clouds_three : "../../resources/cloud/cloud_three.png";
.sky {
height: @dodo-out-height;
background: @dodo-bg-sky;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
.dodo_clouds(@url:@dodo-img-url-clouds_one, @time: 50s)
}
.sky .clouds_two {
.dodo_clouds(@url:@dodo-img-url-clouds_two, @time: 75s)
}
.sky .clouds_three {
.dodo_clouds(@url:@dodo-img-url-clouds_three, @time: 120s)
}
.dodo_clouds (@url: @dodo-img-url-clouds_one, @height: 100%, @width: 300%, @time: 100s){
background: url(@url);
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud @time linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0
}
100% {
left: -200%
}
}저희는. 해당 wxss 파일도 변경되어 바로 읽을 수 있는 파일이 생성된 것을 확인했습니다
직접 작성한 파일과 별 차이가 없습니다
해당 변수와 메소드도 나오지 않습니다
.sky {
height: 480px;
background: #007fd5;
position: relative;
overflow: hidden;
animation: sky_background 50s ease-out infinite;
}
.sky .clouds_one {
background: url("../../resources/cloud/cloud_one.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 50s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_two {
background: url("../../resources/cloud/cloud_two.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 75s linear infinite;
transform: translate3d(0, 0, 0);
}
.sky .clouds_three {
background: url("../../resources/cloud/cloud_three.png");
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 300%;
animation: cloud 120s linear infinite;
transform: translate3d(0, 0, 0);
}
@keyframes cloud {
0% {
left: 0;
}
100% {
left: -200%;
}
}
less는 매우 강력합니다.
less의 유용성은 재사용성에 있다고 생각합니다. :)
WeChat 애플릿의 Redux 바인딩 분석 정보

WeChat 애플릿 MD5 방법 분석 정보
위 내용은 WeChat 미니 프로그램에서 WebStorm과 함께 LESS를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!