
이 글은 주로 WeChat 애플릿에서 html 형식의 콘텐츠를 표시하는 방법을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
최근 직장에서 필요한 일이 생겼습니다. html 형식의 콘텐츠를 표시할 수 없는 WeChat 미니 프로그램은 html 형식의 콘텐츠를 표시할 수 있습니다. 관련 정보를 검색한 결과 wxParse를 사용하여 이를 달성할 수 있음을 발견했습니다. 다음 기사에서는 주로 WeChat 미니 프로그램에서 html 형식의 콘텐츠를 표시하는 방법을 소개합니다. 필요한 친구들이 참고할 수 있으니 아래를 살펴보겠습니다.
머리말
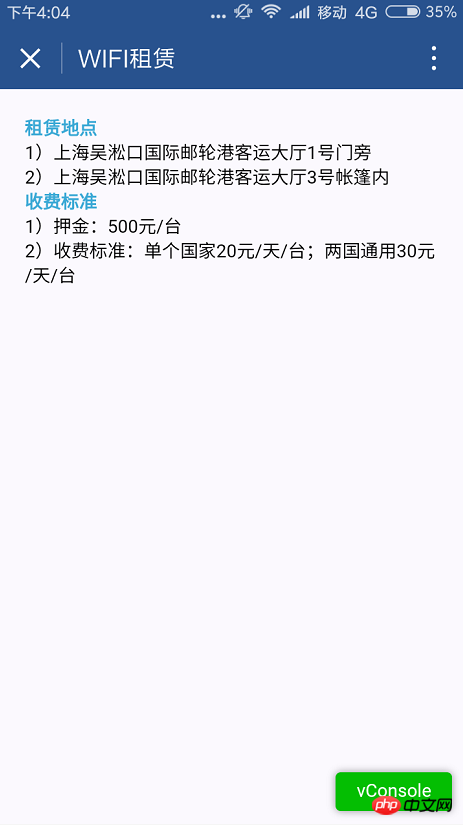
최근 프로젝트에서 WeChat 애플릿에 뉴스 콘텐츠를 표시해야 하는 경우가 있었습니다. 뉴스 콘텐츠는 인터페이스를 통해 읽은 서버의 서식 있는 텍스트 콘텐츠입니다. 애플릿은 기본적으로 이를 지원하지 않습니다. html 형식의 콘텐츠가 표시되어야 할 경우 wxParse를 사용하여 이를 구현할 수 있습니다.
준비:
먼저 wxParse
github 주소: https://github.com/icindy/wxParse

wxParse
를 다운로드한 후, 우리는 디렉토리를 사용해야합니다 아래의 wxParse 폴더를 프로젝트 디렉터리에 복사합니다.

다음은 구체적인 사용 단계입니다.
1. app.wxss 전역 스타일 파일에 wxParse 스타일 시트를 도입해야 합니다
@import "/page/wxParse/wxParse.wxss";
2. html 콘텐츠를 로드해야 하는 페이지에 해당하는 js 파일에 wxParse를 도입합니다
var WxParse = require('../../wxParse/wxParse.js');
3.
/** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */
Page({
data: {
},
onLoad: function () {
var that = this;
wx.request({
url: '',
method: 'POST',
data: {
'id':13
},
header: {
'content-type': 'application/json'
},
success: function(res) {
var article = res.data[0].post;
WxParse.wxParse('article', 'html', article, that,5);
}
})
}
})<import src="../../wxParse/wxParse.wxml"/>
<template is="wxParse" data="{{wxParseData:article.nodes}}"/> 관련 권장 사항:
관련 권장 사항:
위 내용은 WeChat 미니 프로그램에서 html 형식 콘텐츠를 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!