
이 글은 주로 WeChat 미니 프로그램의 데이터 캐싱 분석을 소개합니다. 이제는 모든 사람과 공유합니다. 필요한 친구는 이를 참조할 수 있습니다.
각 WeChat 미니 프로그램은 자체 로컬 캐시를 가질 수 있습니다. 주로 WeChat 애플릿의 데이터 캐시에 대한 자세한 설명을 소개합니다. 관심 있는 사용자는 기능을 통해 로컬 캐시를 설정, 획득 및 정리할 수 있습니다.
각 WeChat 애플릿은 자체 로컬 캐시를 가질 수 있습니다. 로컬 캐시는 wx.setStorage(wx.setStorageSync), wx.getStorage(wx.getStorageSync), wx.clearStorage(wx.clearStorageSync)를 통해 설정하고 정리할 수 있습니다. 최대 로컬 캐시 크기는 10MB입니다.
참고: localStorage는 영구적으로 저장되지만 사용자가 기기를 변경하는 것을 방지하기 위해 모든 주요 정보를 localStorage에 저장하지 않는 것이 좋습니다.
wx.setStorage(OBJECT)
데이터를 로컬 캐시의 지정된 키에 저장하고 키에 해당하는 원본 콘텐츠를 덮어씁니다.
OBJECT 매개변수 설명: 
샘플 코드
wx.setStorage({
key:"key"
data:"value"
})wx.setStorageSync(KEY,DATA)
로컬 캐시에 지정된 키에 데이터를 저장하면 키에 해당하는 원본을 덮어쓰게 됩니다. 이것은 동기식 인터페이스입니다.
OBJECT 매개변수 설명: 
샘플 코드
try {
wx.setStorageSync('key', 'value')
} catch (e) {
}wx.getStorage(OBJECT)
로컬 캐시에서 지정된 키에 해당하는 콘텐츠를 비동기적으로 가져옵니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.getStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.getStorageSync(KEY)
로컬 캐시에서 지정된 키에 해당하는 콘텐츠를 동기적으로 가져옵니다.
매개변수 설명: 
샘플 코드:
try {
var value = wx.getStorageSync('key')
if (value) {
// Do something with return value
}
} catch (e) {
// Do something when catch error
}wx.getStorageInfo(OBJECT)
현재 저장소에 대한 관련 정보를 비동기적으로 가져옵니다
OBJECT 매개변수 설명: 
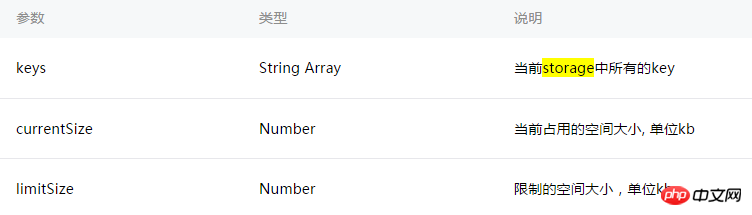
성공 반환 매개변수 설명 : 
샘플 코드:
wx.getStorageInfo({
success: function(res) {
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
}
})wx.getStorageInfoSync
현재 저장소에 대한 관련 정보를 동기적으로 가져오기
샘플 코드:
try {
var res = wx.getStorageInfoSync()
console.log(res.keys)
console.log(res.currentSize)
console.log(res.limitSize)
} catch (e) {
// Do something when catch error
} wx.removeStorage(OBJECT)
로컬 캐시에서 지정된 키를 비동기적으로 제거합니다.
OBJECT 매개변수 설명: 
샘플 코드:
wx.removeStorage({
key: 'key',
success: function(res) {
console.log(res.data)
}
})wx.removeStorageSync(KEY)
로컬 캐시에서 지정된 키를 동기식으로 제거합니다.
매개변수 설명: 
샘플 코드:
try {
wx.removeStorageSync('key')
} catch (e) {
// Do something when catch error
}wx.clearStorage()
로컬 데이터 캐시를 지웁니다.
샘플 코드:
wx.clearStorage()
wx.clearStorageSync()
로컬 데이터 캐시를 동기적으로 삭제
샘플 코드:
try {
wx.clearStorageSync()
} catch(e) {
// Do something when catch error
}위 이 글의 전체 내용입니다. 모든 분들께 도움이 되었으면 좋겠습니다. 학습에 도움이 되셨으면 좋겠습니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 애플릿에서 html 형식 콘텐츠를 표시하는 방법
위 내용은 WeChat 애플릿의 데이터 캐시 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!