WeChat 애플릿 로드 정보 및 더 많은 코드를 보려면 클릭하세요.
이 글은 주로 WeChat 미니 프로그램 로딩에 대해 자세히 소개합니다. 더 많은 기능을 보려면 클릭하세요. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 WeChat 미니 프로그램 로딩을 모두와 공유합니다. 더 많은 기능을 구현하기 위한 구체적인 코드는 참고용입니다.
WeChat 애플릿은 더 많은 것을 로드합니다. concat을 사용하여 setData를 클릭한 후 요청한 데이터를 연결합니다. 다음은 간단한 Chestnut입니다. :
index.wxml 코드는 다음과 같습니다
<view wx:for="{{duanziInfo}}" wx:for-item="name" wx:for-index="id">
<view class="duanzi-view">
<view class="duanzi-content">
<text class="dz-content">{{name.content}}</text>
</view>
</view>
</view>
<view class="button-wrapper">
<button type="default" size="default" loading="{{loading}}" disabled="{{disabled}}" bindtap="setLoading">
{{loadText}}
</button>
</view>더보기 버튼bindingsetLoading
index.js 파일 코드는 다음과 같습니다
Page({
data: {
loadText:'加载更多',
duanziInfo:[]
},
//初始化请求
onLoad: function (res) {
var that = this
//内容
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
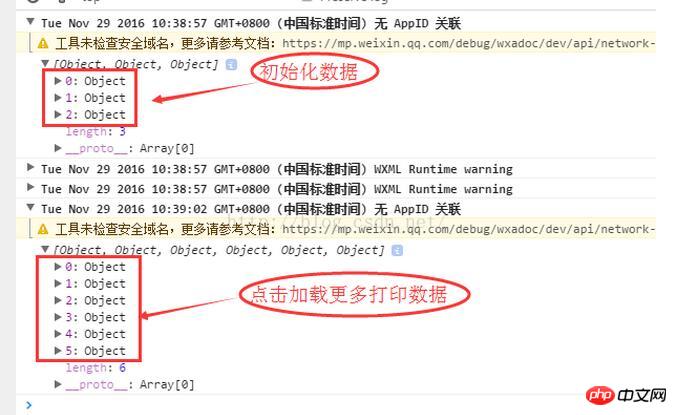
console.log(res.data.result) //打印初始化数据
that.setData({
duanziInfo:res.data.result
})
}
})
},
//加载更多
setLoading: function(e) {
var duanziInfoBefore = this.data.duanziInfo
var that = this
wx.showToast({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中”
title: '加载中',
icon: 'loading',
duration: 200
})
wx.request({
url: 'http://xxxxx.com/index.php?m=Industry&a=getDuanziInfo',
data: {token:token},
method: 'GET',
success: function(res){
console.log(duanziInfoBefore.concat(res.data.result)) //打印拼接之后数据
that.setData({
loadText:"数据请求中",
loading:true,
duanziInfo:duanziInfoBefore.concat(res.data.result),
loadText:"加载更多",
loading:false,
})
}
})
}
})초기화 및 Load More의 인쇄 데이터는 다음과 같습니다

(위는 더보기를 클릭하면, 보기 영역과의 거리에 따라 더 많이 로드할 수도 있습니다. 구체적인 구현은
위 내용은 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 추천:
탭의 페이지 전환을 구현하는 WeChat mini 프로그램 개발
WeChat mini의 상단 네비게이션 바 구현에 대해 프로그램
위 내용은 WeChat 애플릿 로드 정보 및 더 많은 코드를 보려면 클릭하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7648
7648
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 36
36
 110
110


