
이 글은 주로 WeChat 애플릿 페이지 간 의사소통 방법 5가지를 소개하고 있습니다. 내용이 꽤 좋아서 지금 공유하고 참고용으로 드리고 싶습니다.
PageModel(페이지 모델)은 미니 프로그램에 있어서 매우 중요한 개념입니다. app.json에서도 미니 프로그램이 페이지로 구성되어 있음을 알 수 있습니다.

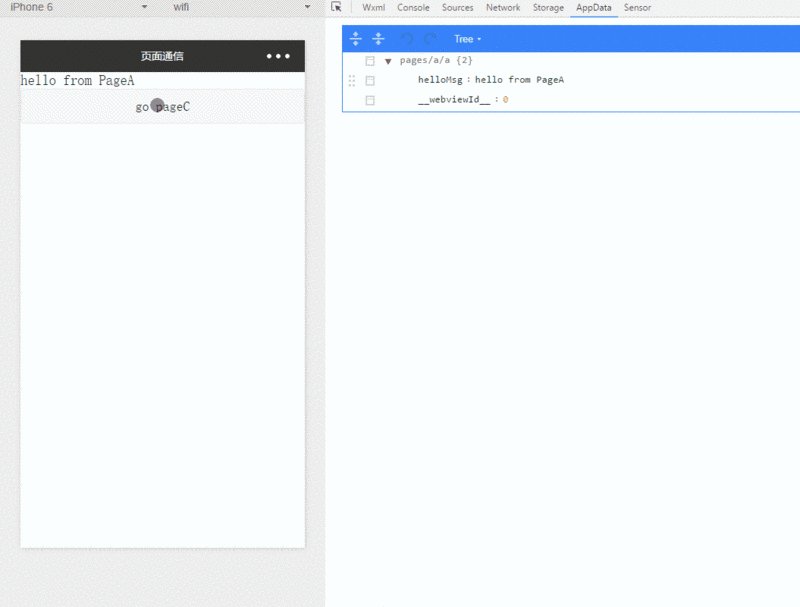
위에서 볼 수 있듯이 이것은 공통 구조를 가진 작은 프로그램입니다. 홈페이지는 이중 탭 프레임인 PageA와 PageB, 하위 페이지인 pageB와 PageC입니다.
다음 시나리오를 가정해 보겠습니다. 홈페이지의 페이지A에 부동 숫자가 있습니다. 페이지A에서 페이지C를 열고 몇 가지 작업을 수행한 다음 페이지A로 돌아가면 이 부동 숫자를 새로 고쳐야 합니다. 분명히 이를 위해서는 PageC에서 작업이 수행될 때 PageA에 통보되어야 PageA가 상응하는 연결 변경을 수행할 수 있습니다.
여기서 알림은 전문적으로 말하면 페이지 커뮤니케이션입니다. 소위 통신이라고 불리는 u3는 다음 두 가지 조건이 충족되어야 한다고 믿습니다.
상대방의 메소드 호출을 활성화합니다.
활성화된 메소드로 데이터를 전송할 수 있습니다.
이 글은 다음과 같습니다. 프로젝트 실습을 바탕으로 미니 프로그램 자체의 특성과 결합하여 미니 프로그램 페이지 간의 소통 방법에 대해 토론하고 요약합니다.
통신 분류
는 다음과 같이 나눌 수 있습니다.
페이지 수준(또는 표시 경로)에 따른 형제 페이지 간의 통신입니다. 예를 들어 여러 탭 페이지 간의 통신, PageA와 PageB 간의 통신
상위 경로 페이지는 하위 경로 페이지와 통신합니다. 예를 들어 PageA는 PageC와 통신합니다.
하위 경로 페이지는 상위 경로와 통신합니다. PageA와 통신하는 PageC와 같은 페이지
통신 중 상대방의 방법을 활성화하는 시기에 따라 다음과 같이 나눌 수 있습니다.
지연된 활성화, 즉 PageC에서 작업을 완료하고 PageA로 돌아와서 PageA의 메소드 호출을 활성화합니다
Activate 즉시 즉, PageC에서 작업을 완료한 후 PageC에서 PageA를 활성화하는 메소드를 호출
방법 1: onShow/onHide + localStorage
onShow/onHide 활성화 방법을 사용하여 localStorage를 통해 데이터를 전달합니다. 대략적인 로직은 다음과 같습니다.
// pageA
let isInitSelfShow = true;
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
// 页面初始化也会触发onShow,这种情况可能不需要检查通信
if (isInitSelfShow) return;
let newHello = wx.getStorageSync('__data');
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清队上次通信数据
wx.clearStorageSync('__data');
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});// pageC
Page({
doSomething() {
wx.setStorageSync('__data', 'hello from PageC');
}
}); 장점: 구현이 간단하고 이해하기 쉽습니다.
단점: 통신이 완료된 후 통신 데이터가 즉시 삭제되지 않으면 문제가 발생할 수 있습니다. 또한, localStorage에 의존하기 때문에 localStorage가 읽기 및 쓰기에 실패하여 통신 오류가 발생할 수 있습니다
참고: onShow는 페이지가 초기화될 때도 실행됩니다.
방법 2: onShow/onHide + 애플릿 globalData
방법 1과 동일합니다. onShow/onHide 활성화 방법을 사용하여 애플릿 globalData
// PageA
let isInitSelfShow = true;
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onShow() {
if (isInitSelfShow) return;
let newHello = app.$$data.helloMsg;
if (newHello) {
this.setData({
helloMsg: newHello
});
// 清队上次通信数据
app.$$data.helloMsg = null;
}
},
onHide() {
isInitSelfShow = false;
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});// PageC
let app = getApp();
Page({
doSomething() {
app.$$data.helloMsg = 'hello from pageC';
}
});장점: 간단한 구현, 이해하기 쉽습니다. localStorage를 읽고 쓰지 않고 메모리를 직접 운용하기 때문에 방법 1보다 빠르고 안정적입니다
단점: 방법 1과 동일, globalData 오염에 주의
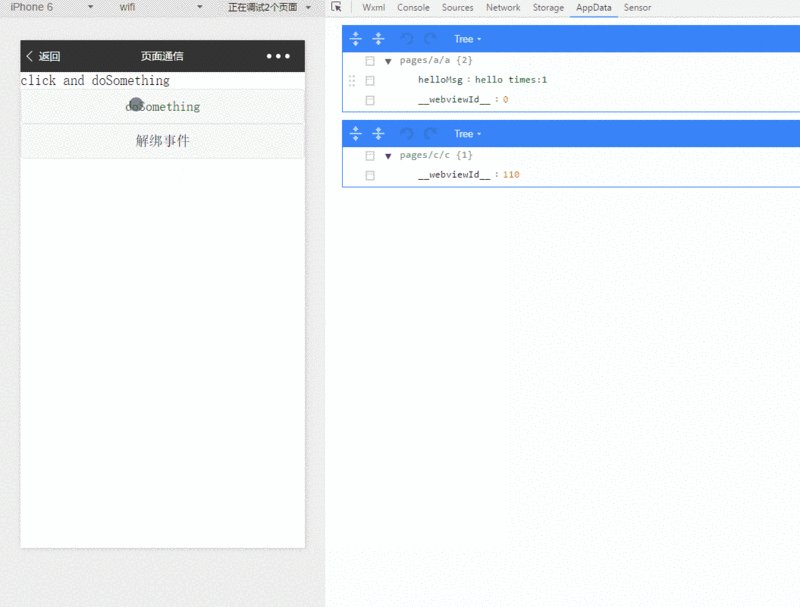
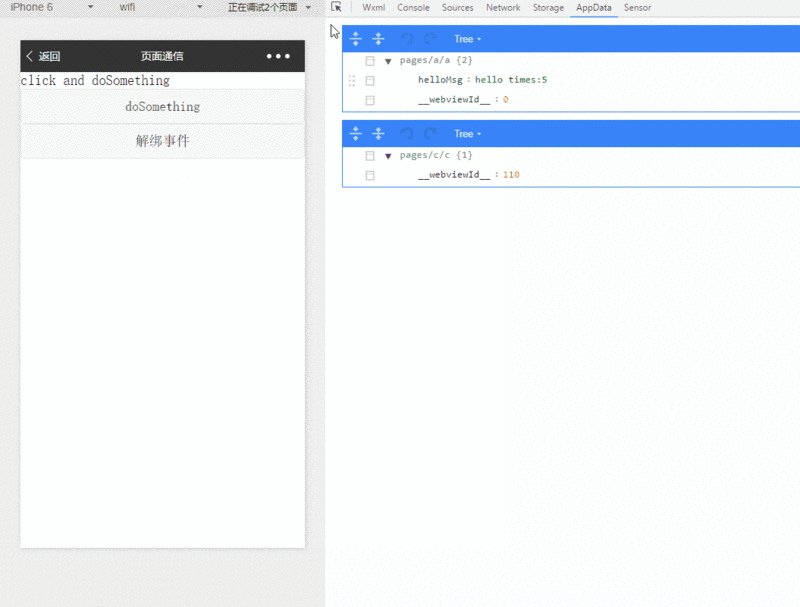
방법 3: eventBus(또는 PubSub ) 방법
이 방법은 먼저 PubSub를 구현하고 구독과 게시를 통한 커뮤니케이션을 구현해야 합니다. 이벤트 게시 시 상대방 메소드 활성화, 매개변수 전달, 이벤트 구독 메소드 실행

/* /plugins/pubsub.js
* 一个简单的PubSub
*/
export default class PubSub {
constructor() {
this.PubSubCache = {
$uid: 0
};
}
on(type, handler) {
let cache = this.PubSubCache[type] || (this.PubSubCache[type] = {});
handler.$uid = handler.$uid || this.PubSubCache.$uid++;
cache[handler.$uid] = handler;
}
emit(type, ...param) {
let cache = this.PubSubCache[type],
key,
tmp;
if(!cache) return;
for(key in cache) {
tmp = cache[key];
cache[key].call(this, ...param);
}
}
off(type, handler) {
let counter = 0,
$type,
cache = this.PubSubCache[type];
if(handler == null) {
if(!cache) return true;
return !!this.PubSubCache[type] && (delete this.PubSubCache[type]);
} else {
!!this.PubSubCache[type] && (delete this.PubSubCache[type][handler.$uid]);
}
for($type in cache) {
counter++;
}
return !counter && (delete this.PubSubCache[type]);
}
}//pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pubSub.on('hello', (number) => {
this.setData({
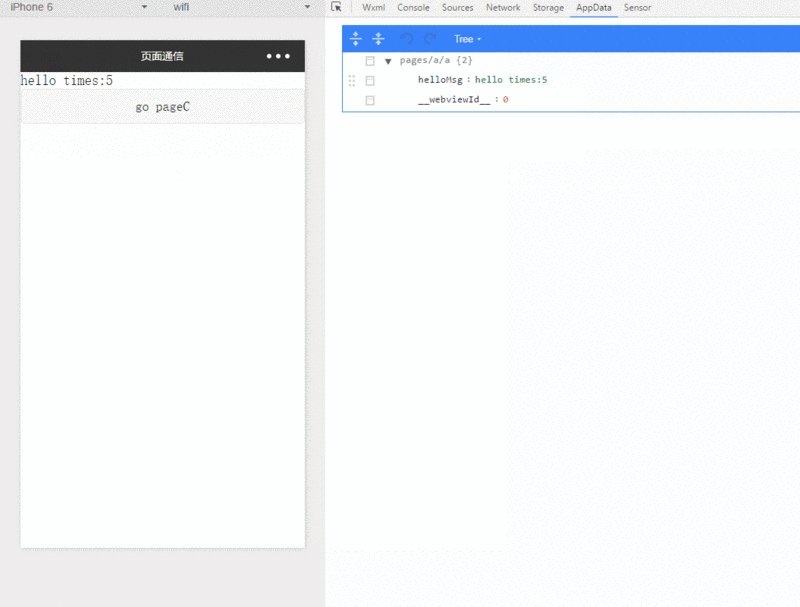
helloMsg: 'hello times:' + number
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.pubSub.emit('hello', ++counter);
},
off() {
app.pubSub.off('hello');
}
});단점:반복 바인딩 문제에 매우 주의하세요
방법 4: globelData watcher 방식
앞서 언급한 방식에서는 globalData를 이용하여 통신을 완료합니다. 요즘에는 데이터 바인딩이 인기가 있는데, redux 단일 저장소 아이디어와 결합되어 globalData를 직접 보고 통신하려면 데이터 값을 수정하고 물을 통해 호출을 활성화하면 됩니다. 동시에 수정된 데이터 값 자체를 파라미터 데이터로 사용할 수 있습니다.
시연의 편의를 위해 객체 모니터링 라이브러리로 오픈소스 라이브러리인 oba를 사용하고 있으니 관심 있으신 분들은 직접 구현해 보시기 바랍니다.
//pageA
import oba from '../../plugin/oba';
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
oba(app.$$data, (prop, newvalue, oldValue) => {
this.setData({
helloMsg: 'hello times: ' + [prop, newvalue, oldValue].join('#')
});
});
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
}
});//pageC
let app = getApp();
let counter = 0;
Page({
doSomething() {
app.$$data.helloTimes = ++counter;
}
});장점: 데이터 기반, 단일 데이터 소스, 디버깅 용이
단점: 반복 감시 문제는 여전히 존재하므로 이를 방지할 방법을 찾아야 합니다.
방법 5: 직접 호출 해킹 방식을 통한 통신 페이지
페이지 PageModel을 직접 캐시하세요. 통신 시 통신할 페이지의 PageModel을 직접 찾아 통신 페이지의 PageModel의 모든 속성과 메서드에 접근할 수 있습니다. 너무 멋지지 않을 수 없습니다. 이렇게 놀라운 방법을 발견한 그룹의 친구들에게 감사드립니다. 누군가는 확실히 이러한 모든 PageModel을 얻는 방법에 대해 질문할 것입니다. 나머지는 매우 간단합니다. 각 페이지에는 onLoad 메서드가 있습니다. 이 이벤트에서는 이를 캐시할 수 있습니다(즉, 일부 페이지 PageModel). 캐시할 때 페이지 경로를 키로 사용하여 검색을 용이하게 합니다. 그렇다면 페이지 경로를 얻는 방법은 page__route__ 속성입니다.
// plugin/pages.js
// 缓存pageModel,一个简要实现
export default class PM {
constructor() {
this.$$cache = {};
}
add(pageModel) {
let pagePath = this._getPageModelPath(pageModel);
this.$$cache[pagePath] = pageModel;
}
get(pagePath) {
return this.$$cache[pagePath];
}
delete(pageModel) {
try {
delete this.$$cache[this._getPageModelPath(pageModel)];
} catch (e) {
}
}
_getPageModelPath(page) {
// 关键点
return page.__route__;
}
}// pageA
let app = getApp();
Page({
data: {
helloMsg: 'hello from PageA'
},
onLoad() {
app.pages.add(this);
},
goC() {
wx.navigateTo({
url: '/pages/c/c'
});
},
sayHello(msg) {
this.setData({
helloMsg: msg
});
}
});//pageC
let app = getApp();
Page({
doSomething() {
// 见证奇迹的时刻
app.pages.get('pages/a/a').sayHello('hello u3xyz.com');
}
});장점: 요점은 강력하다는 것입니다. 통신 페이지에서 원하는 것은 무엇이든 할 수 있습니다. 묶거나 구독할 필요가 없어 중복이 없습니다
단점: __route__ 해킹 속성을 사용하면 약간의 위험이 있을 수 있습니다.
위 내용은 모든 사람의 학습에 도움이 되기를 바랍니다. !
관련 추천:
WeChat Mini 프로그램 페이지 점프 및 매개변수 전달 소개
WeChat Mini 프로그램 페이지 점프 및 값 전송 구현
WeChat Mini 프로그램 페이지 점프 및 데이터 전송
위 내용은 WeChat 미니 프로그램에서 페이지 간 통신 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!