
이 글에서는 주로 탐색 모음 탭 효과를 구현하는 WeChat 애플릿을 소개합니다. 관심 있는 친구가 참고할 수 있습니다.
이 글의 예는 MUI 상단 옵션을 구현하는 WeChat 애플릿을 공유합니다. . 카드의 구체적인 코드는 다음과 같습니다. ㅇ
<import src="../../template/list.wxml"/>
<view class="tui-tabbar-content">
<view class="tui-tabbar-group">
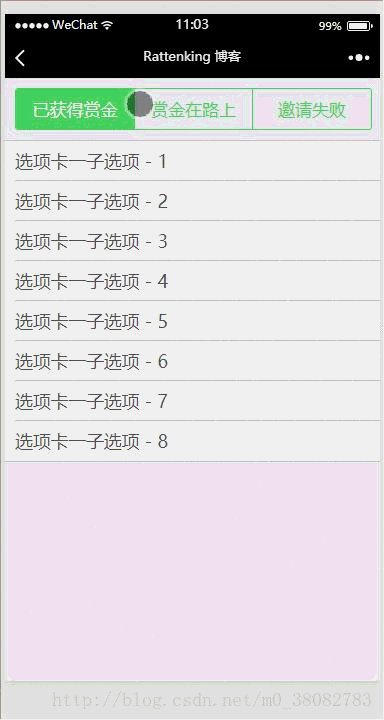
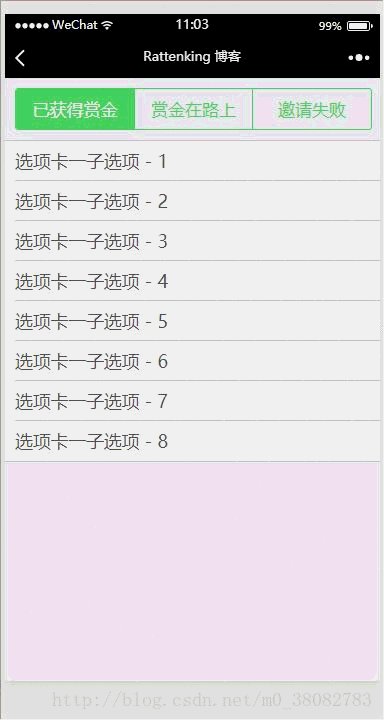
<text data-id="0" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 0 ? 'tui-active' : ''}}">已获得赏金</text>
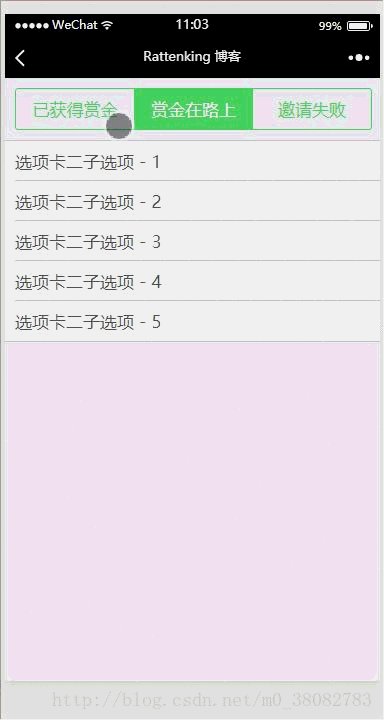
<text data-id="1" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 1 ? 'tui-active' : ''}}">赏金在路上</text>
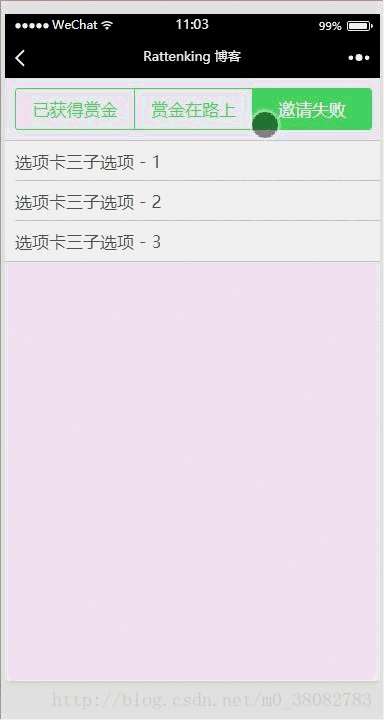
<text data-id="2" bindtap="changeTabbar" class="tui-tabbar-cell {{index == 2 ? 'tui-active' : ''}}">邀请失败</text>
</view>
</view>
<view class="tui-list-box {{index == 0 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡一子选项 - 1','选项卡一子选项 - 2','选项卡一子选项 - 3','选项卡一子选项 - 4','选项卡一子选项 - 5','选项卡一子选项 - 6','选项卡一子选项 - 7','选项卡一子选项 - 8']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
<view class="tui-list-box {{index == 1 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡二子选项 - 1','选项卡二子选项 - 2','选项卡二子选项 - 3','选项卡二子选项 - 4','选项卡二子选项 - 5']}}" is="listNoneOnly" data="{{item}}"></template>
</view>
<view class="tui-list-box {{index == 2 ? '' : 'tui-hide'}}">
<template wx:for="{{['选项卡三子选项 - 1','选项卡三子选项 - 2','选项卡三子选项 - 3']}}" is="listNoneOnly" data="{{item}}"></template>
</view> 요약
요약
WeChat 애플릿의 상단 탐색 모음 구현 정보
로딩 애니메이션을 표시하기 위한 WeChat 애플릿 로딩 구성 요소 사용 소개입력 입력 및 동적 설정 버튼 WeChat 애플릿에서
실현위 내용은 WeChat 애플릿은 탐색 모음 탭의 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!