Chrome 브라우저에서 WeChat 애플릿 실행 및 WebStorm 사용 정보
이 글에서는 주로 Chrome 브라우저에서 WeChat 애플릿 실행 및 WebStorm 사용에 대한 관련 정보를 소개합니다. 필요한 친구가 참고할 수 있습니다.
"WeChat 애플릿"의 개발 프레임워크는 경험하기에 나쁘지 않습니다. UI와 함께 제공됩니다. 뼈대. 그러나 문제는 그의 IDE 성능이 매우 좋지 않다는 것입니다. 사실 그것은 주로 제가 수년 동안 WebStorm 라이센스를 구입했기 때문입니다. 그러므로 나는 그의 IDE가 내 유료 IDE만큼 유용하지 않다고 생각합니다.
그리고 자유와 오픈 소스를 지지하는 "GitHub China의 수석 마크다운 프로그래머"로서. 위챗의 '위챗 미니 프로그램'은 웹을 열고 닫는 데 앞장서고 있으며, 우리는 더 이상 코드를 즐겁게 공유할 수 없습니다.
내버려두면 미래의 웹 세상이 불안해질 것입니다.
알겠습니다. 말도 안 되는 소리는 그만 하세요.
글이 너무 길어서 읽고 싶지 않으시면 데모만 보시면 됩니다. 하하:
GitHub: https://github.com/phodal/weapp-webdemo
미리보기: http://weapp.phodal.com/
실제 MINA의 세 가지 기본 요소
"WeChat Mini 프로그램" 뒤에는 MINA라는 프레임워크가 있습니다. 이전 기사에서는 거의 소개했습니다. 이제 파이프라인을 소개하겠습니다.
Transform wxml and wxss
WXML 및 WXSS를 수정할 때 브라우저에 미치는 영향을 보려면 프로젝트를 다시 컴파일해야 합니다. 이때 일부 변환 작업이 백그라운드에서 수행됩니다.
1.wcc는 wxml을 genrateFun으로 변환합니다. 이 메서드를 실행하면 가상 DOM이 생성됩니다.
2.wxss는 wxss를 CSS로 변환합니다. 이는 논의 대상입니다.
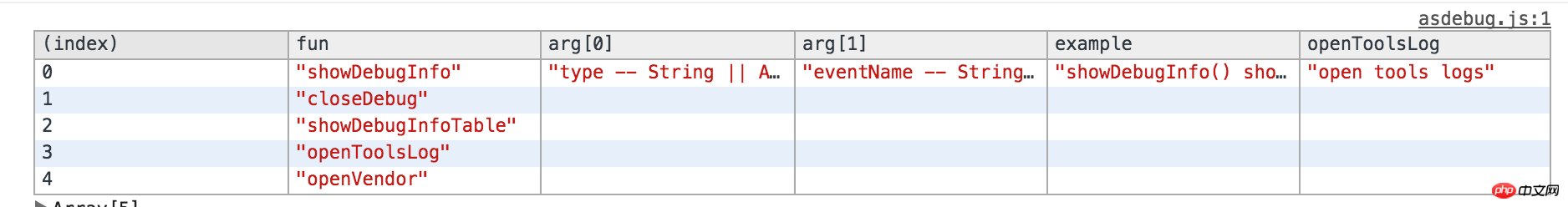
wcc 및 wxss는 공급업체 디렉토리에서 얻을 수 있습니다. "WeChat 웹 개발자 도구"에 help를 입력하면 다음을 얻을 수 있습니다.

openVendor()를 실행하면 wcss, wxss 위의 4개 파일을 얻을 수 있습니다. , WAService.js, WAWebview.js.
js 파일 변환
js 파일의 경우 app.js 파일은 다음과 같습니다.
App({
onLaunch: function () { }
})변환 후
define("app.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
App({
onLaunch: function () {
}
})
});
require("app.js");define("pages/index/index.js", function(require, module){var window={Math:Math}/*兼容babel*/,location,document,navigator,self,localStorage,history,Caches;
Page({
data: {
text: initData
}
});
require("pages/index/index.js");/*v0.7cc_20160919*/
var $gwxc
var $gaic={}
$gwx=function(path,global){
function _(a,b){b&&a.children.push(b);}
function _n(tag){$gwxc++;if($gwxc>=16000){throw 'enough, dom limit exceeded, you don\'t do stupid things, do you?'};return {tag:tag.substr(0,3)=='wx-'?tag:'wx-'+tag,attr:{},children:[]}}
function _s(scope,env,key){return typeof(scope[key])!='undefined'?scope[key]:env[key]}
function _wl(tname){console.warn('template `' + tname + '` is being call recursively, will be stop.')}
function _ai(i,p,e,me){var x=_grp(p,e,me);if(x)i.push(x);else{console.warn('path `'+p+'` not found from `'+me+'`')}}
function _grp(p,e,me){if(p[0]!='/'){var mepart=me.split('/');mepart.pop();var ppart=p.split('/');for(var i=0;i<ppart.length;i++){if( ppart[i]=='..')mepart.pop();else if(!ppart[i])continue;else mepart.push(ppart[i]);}p=mepart.join('/');}if(me[0]=='.'&&p[0]=='/')p='.'+p;if(e[p])return p;if(e[p+'.wxml'])return p+'.wxml';}
//以下省略好多字。document.dispatchEvent(new CustomEvent("generateFuncReady", {
detail: {
generateFunc: $gwx('index.wxml')
}
}))- exparser.js, WXML 태그를 HTML 태그로 변환하는 데 사용됨
- exparser-behvaior .js는 다양한 태그의 일부 동작을 정의합니다.
- mobile.js는 이벤트 라이브러리여야 하지만 상관하지 않는 것 같습니다.
- page.js, 페이지와 앱이 정의된 핵심 코드입니다.
- report.js, 귀하가 말하는 모든 내용은 법정에서 증거로 사용될 수 있습니다.
- virtual_dom.js, wcc와 함께 사용되는 가상 돔 구현으로, 그 안에 component.css가 있거나 weui
- wa-wx.js라고 불릴 수 있습니다. 여기서 다양한 WeChat API, WebView 및 네이티브가 정의되어 있으며 이는 아래 WX와 충돌합니다.
- wx.js, 위와 동일하지만 약간 다릅니다.
- wxJSBridge.js, Weixin JS Bridge
그래서 위의 컴포넌트를 사용하여 다양한 위치를 정의했습니다. 사용자 정의 generateFuncReady 이벤트를 트리거하면 virtual_dom.js가 Render를 인수합니다.
document.addEventListener("generateFuncReady", function (e) {
var generateFunc = e.detail.generateFunc;
wx.onAppDataChange && generateFunc && wx.onAppDataChange(function (e) {
var i = generateFunc((0, d.getData)());
if (i.tag = "body", e.options && e.options.firstRender){
e.ext && ("undefined" != typeof e.ext.webviewId && (window.__webviewId__ = e.ext.webviewId), "undefined" != typeof e.ext.downloadDomain && (window.__downloadDomain__ = e.ext.downloadDomain)), v = f(i, !0), b = v.render(), b.replaceDocumentElement(document.body), setTimeout(function () {
wx.publishPageEvent(p, {}), r("firstRenderTime", n, Date.now()), wx.initReady && wx.initReady()
}, 0);
} else {
var o = f(i, !1), a = v.diff(o);
a.apply(b), v = o, document.dispatchEvent(new CustomEvent("pageReRender", {}));
}
})
})
<wx-view class="btn-area"> <wx-view class="body-view"> <wx-text><span style="display:none;"></span><span></span></wx-text> <wx-button>add line</wx-button> <wx-button>remove line</wx-button> </wx-view> </wx-view>
그리고 우리가 작성한 wxml은 다음과 같습니다.
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>WebStorm을 사용하여 개발
브라우저에서 실행하기 전에 다음과 같은 일부 메서드를 간단히 모의 처리해야 합니다. .postMessage
WeixinJSCore.publishHandler- WeixinJSCore..invokeHandler
- 그런 다음 config.json의 일부 내용을 __wxConfig로 변경합니다. 예:
__wxConfig = { "debug": true, "pages": ["index"], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }, "projectConfig": { }, "appserviceConfig": { }, "appname": "fdfafafafafafafa", "appid": "touristappid", "apphash": 2107567080, "isTourist": true, "userInfo": {} }로그인 후 복사- 예를 들어 여기 앱 이름은 하하하하하하하하하입니다. - 제 집은 푸젠성이에요. 그런 다음 각 js 파일을 HTML에 삽입하세요.
我们还需要一个自动化的glup脚本来watch wxml和wxss的修改,然后编译,如:
exec('./vendor/wcc -d ' + inputPath + ' > ' + outputFileName, function(err, stdout, stderr) {
console.log(stdout);
console.log(stderr);
});以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
微信小程序页面跳转功能中从列表的item项跳转到下一个页面的实现方法
위 내용은 Chrome 브라우저에서 WeChat 애플릿 실행 및 WebStorm 사용 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 86
86
 11
11
 61
61
 19
19
 28
28
 99
99
 Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows 11/10의 Updater.exe는 무엇입니까? 이것이 Chrome 프로세스인가요?
Mar 21, 2024 pm 05:36 PM
Windows에서 실행하는 모든 응용 프로그램에는 업데이트를 위한 구성 요소 프로그램이 있습니다. 따라서 Google Chrome 또는 Google Earth를 사용하는 경우 GoogleUpdate.exe 애플리케이션을 실행하고 업데이트가 가능한지 확인한 다음 설정에 따라 업데이트합니다. 그러나 더 이상 표시되지 않고 대신 Windows 11/10의 작업 관리자에 프로세스 updater.exe가 표시되는 경우에는 이유가 있습니다. Windows 11/10의 Updater.exe는 무엇입니까? Google은 Google Earth, Google Drive, Chrome 등과 같은 모든 앱에 대한 업데이트를 출시했습니다. 이 업데이트는
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 크롬에서 플러그인을 로드할 수 없는 경우 해결 방법
Nov 06, 2023 pm 02:22 PM
크롬에서 플러그인을 로드할 수 없는 경우 해결 방법
Nov 06, 2023 pm 02:22 PM
Chrome에서 플러그인을 로드할 수 없는 문제는 플러그인이 올바르게 설치되었는지 확인하고, 플러그인을 비활성화 및 활성화하고, 플러그인 캐시를 지우고, 브라우저 및 플러그인을 업데이트하고, 네트워크 연결을 확인하고, 시크릿 모드에서 플러그인을 로드하려고 합니다. 해결 방법은 다음과 같습니다. 1. 플러그인이 올바르게 설치되었는지 확인하고 다시 설치합니다. 2. 플러그인을 비활성화하고 활성화한 후 비활성화 버튼을 클릭한 다음 활성화 버튼을 다시 클릭합니다. - 캐시에서 고급 옵션 > 검색 데이터 지우기를 선택하고 캐시 이미지와 파일을 확인하고 모든 쿠키를 지우고 데이터 지우기를 클릭합니다.
 Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요?
Mar 08, 2024 am 08:55 AM
Chrome 플러그인 확장 프로그램 설치 디렉터리는 무엇인가요? 일반적인 상황에서 Chrome 플러그인 확장의 기본 설치 디렉터리는 다음과 같습니다. 1. windowsxp에서 Chrome 플러그인의 기본 설치 디렉터리 위치: C:\DocumentsandSettings\username\LocalSettings\ApplicationData\Google\Chrome\UserData\ Windows7의 Default\Extensions2.chrome 플러그인의 기본 설치 디렉터리 위치: C:\Users\username\AppData\Local\Google\Chrome\User
 Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Chrome에서 웹페이지를 열 수 없는 문제를 해결하는 방법
Jan 04, 2024 pm 10:18 PM
Google Chrome 웹페이지가 열리지 않으면 어떻게 해야 하나요? 많은 친구들이 Chrome을 사용하기를 좋아합니다. 물론 일부 친구들은 웹페이지가 정상적으로 열리지 않거나 사용 중에 웹페이지가 매우 느리게 열리는 것을 발견합니다. 그렇다면 이러한 상황이 발생하면 어떻게 해야 합니까? Chrome 웹 페이지를 편집기로 열 수 없는 문제에 대한 해결 방법을 살펴보겠습니다. Google Chrome 웹페이지가 열리지 않는 문제 해결 방법 1. 아직 레벨을 통과하지 못한 플레이어에게 도움이 되도록 퍼즐을 푸는 구체적인 방법을 알아 보겠습니다. 먼저, 오른쪽 하단에 있는 네트워크 아이콘을 마우스 오른쪽 버튼으로 클릭하고 '네트워크 및 인터넷 설정'을 선택하세요. 2. "이더넷"을 클릭한 다음 "어댑터 옵션 변경"을 클릭하십시오. 3. "속성" 버튼을 클릭하세요. 4. 두 번 클릭하여 엽니다.
 Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
Chrome 및 Edge의 모든 탭에서 텍스트를 검색하는 방법
Feb 19, 2024 am 11:30 AM
이 튜토리얼에서는 Windows의 Chrome 또는 Edge에서 열려 있는 모든 탭에서 특정 텍스트나 문구를 찾는 방법을 보여줍니다. Chrome에 열려 있는 모든 탭에서 텍스트 검색을 수행하는 방법이 있습니까? 예, Chrome의 무료 외부 웹 확장 프로그램을 사용하면 수동으로 탭을 전환하지 않고도 열려 있는 모든 탭에서 텍스트 검색을 수행할 수 있습니다. TabSearch 및 Ctrl-FPlus와 같은 일부 확장 기능을 사용하면 이를 쉽게 달성할 수 있습니다. Chrome의 모든 탭에서 텍스트를 검색하는 방법은 무엇입니까? Ctrl-FPlus는 사용자가 브라우저 창의 모든 탭에서 특정 단어, 문구 또는 텍스트를 쉽게 검색할 수 있게 해주는 무료 확장 프로그램입니다. 이번 확장
 WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현
Nov 21, 2023 am 10:55 AM
WeChat 미니 프로그램에서 카드 뒤집기 효과 구현 WeChat 미니 프로그램에서 카드 뒤집기 효과를 구현하는 것은 사용자 경험과 인터페이스 상호 작용의 매력을 향상시킬 수 있는 일반적인 애니메이션 효과입니다. 다음은 WeChat 애플릿에서 카드 뒤집기 효과를 구현하는 방법을 자세히 소개하고 관련 코드 예제를 제공합니다. 먼저, 미니 프로그램의 페이지 레이아웃 파일에 두 개의 카드 요소를 정의해야 합니다. 하나는 앞면 내용을 표시하기 위한 것이고 다른 하나는 뒷면 내용을 표시하기 위한 것입니다. <--index.wxml- ->&l
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.




