WeChat 결제 환불 기능을 구현하는 node.js 정보
이 글에서는 주로 WeChat 결제 환불 기능의 node.js 구현을 소개합니다. WeChat 개발에서는 결제가 있으면 환불이 되는 경우가 많습니다.
Origin 결제하시면 환불됩니다
환불은 부분환불 지원이니 참고하세요
왼쪽 주머니에 있던 돈은 오른쪽 주머니로 돌려드립니다
 환불요청금액 0.01위안 이때 시작된 환불은 실시간으로 수신되므로 미니 프로그램에서 사용자가 시작한 환불은 단지 백엔드에 대한 요청일 뿐이며, 백엔드 검토자가 요청이 올바른지 확인한 후에만 WeChat에서 환불 작업이 시작됩니다. .
환불요청금액 0.01위안 이때 시작된 환불은 실시간으로 수신되므로 미니 프로그램에서 사용자가 시작한 환불은 단지 백엔드에 대한 요청일 뿐이며, 백엔드 검토자가 요청이 올바른지 확인한 후에만 WeChat에서 환불 작업이 시작됩니다. .
타사 모듈 도입package.json에 "weixin-pay": "^1.1.7" 추가
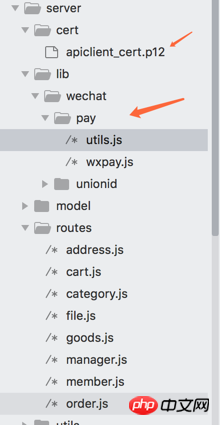
코드 디렉터리 구조

매개변수를 입력하세요
{ transaction_id: '4200000005201712165508745023', // 交易
out_trade_no: '5b97cba0ae164bd58dfe9e77891d3aaf', // 自己这头的交易号
out_refund_no: '6f3240c353934105be34eb9f2d364cec', // 退款订单,自己生成
total_fee: 1, // 退款总额
nonce_str: '1xSZW0op0KcdKoMYxnyxhEuF1fAQefhU', // 随机串
appid: 'wxff154ce14ad59a55', // 小程序 appid
mch_id: '1447716902', // 微信支付商户id
sign: '416FCB62F9B8F03C82E83052CC77524B' // 签名,weixin-pay这个module帮助生成 }그러면 wxpay는 nonce_str, sign 및 물론 p12 인증서와 같은 나머지 필드를 생성합니다.
이 초기 선택은 wxpay 초기 코드 pfx에 구성되었습니다. fs .readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'), //WeChat 판매자 플랫폼 인증서 소스 코드
lib/wechat/utils/wxpay.js
const WXPay = require('weixin-pay'); // 引入weixin-pay这个第三方模块
const {weapp} = require('../../../utils/config'); // 我自己的全局配置文件,包括了appid key 等
const fs = require('fs');
const wxpay = WXPay({
appid: weapp.APPID,
mch_id: weapp.MCHID,
partner_key: weapp.KEY, //微信商户平台 API secret,非小程序 secret
pfx: fs.readFileSync(__dirname + '/../../../cert/apiclient_cert.p12'),
});
module.exports = wxpay;const wxpay = require('./wxpay');
const validateSign = results => {
const sign = wxpay.sign(results);
if (sign !== results.sign) {
const error = new Error('微信返回参数签名结果不正确');
error.code = 'INVALID_RESULT_SIGN';
throw error;
};
return results;
};
const handleError = results => {
if (results.return_code === 'FAIL') {
throw new Error(results.return_msg);
}
if (results.result_code !== 'SUCCESS') {
const error = new Error(results.err_code_des);
error.code = results.err_code;
throw error;
}
return results;
};
module.exports = {
validateSign,
handleError,
};// 退款
router.post('/refund', function(req, res) {
Order.findById(req.body._id, (err, order) => {
if (err) {
console.log(err);
}
console.log(order);
// 生成微信设定的订单格式
var data = {
transaction_id: order.transactionId,
out_trade_no: order.tradeId,
out_refund_no: uuid().replace(/-/g, ''),
total_fee: order.amount,
refund_fee: order.amount
};
console.log(data);
// 先查询订单,再退订单
wxpay.refund(data, (err, result) => {
if (err) {
console.log(err);
res.send(
utils.json({
code: 500,
msg: '退款失败'
})
);
}
// 返回退款请求成功后,要将订单状态改成REFUNDED
if (result.result_code === 'SUCCESS') {
console.log(result);
order.status = 'REFUNDED';
order.save((err, response) => {
res.send(
utils.json({
msg: '退款成功'
})
);
});
} else {
res.send(
utils.json({
code: 500,
msg: result.err_code_des
})
);
}
});
});
});Enter the 함정
1. 이번에 직면한 함정은 Refund_fee가 값을 전달하는 것을 잊어버렸다는 것입니다. 이는 WeChat을 의미합니다. 환불은 부분 환불을 지원합니다. total_fee2와 동일한 값을 지정하세요. 온라인에 언급된 op_user_id 매개변수: weapp.MCHID는 선택 사항입니다3. Transaction_id 및 out_trade_no 두 번째 선택이면 충분합니다. transaction_id가 기록되지 않은 경우에도 환불이 시작될 수 있습니다(예: 성공적인 결제에 대한 콜백이 기록되지 않음). 전자의 우선순위가 후자보다 높으며, 고의로 실수를 했을 때 받았습니다. 첫 번째. 4. appid가 가맹점 번호와 일치하지 않는다는 오류가 보고되었습니다. return_code: 'FAIL', return_msg: '가맹점 번호 mch_id가 appid와 일치하지 않습니다' 미니 프로그램이 바인딩되지 않은 것으로 나타났습니다. 공식 계정 WeChat Pay는 정말 사기입니다.
환불 성공을 위해 WeChat에서 반환한 데이터appid:"wxff154ce14ad59a55" cash_fee:"1" cash_refund_fee:"1" coupon_refund_count:"0" coupon_refund_fee:"0" mch_id:"1447716902" nonce_str:"c44wOvB6a4bQJfRk" out_refund_no:"9ace1466432a4d548065dc8df95d904a" out_trade_no:"5b97cba0ae164bd58dfe9e77891d3aaf" refund_channel:"" refund_fee:"1" refund_id:"50000705182017121702756172970" result_code:"SUCCESS" return_code:"SUCCESS" return_msg:"OK" sign:"5C2E67B3250054E8A665BF1AE2E9BDA3" total_fee:"1" transaction_id:”4200000005201712165508745023”
appid:"wxff154ce14ad59a55" err_code:"ERROR" err_code_des:"订单已全额退款" mch_id:"1447716902" nonce_str:"KP1YWlU7a5viZEgK" result_code:"FAIL" return_code:"SUCCESS" return_msg:"OK" sign:”C2A7DED787BEA644C325E37D96E9F41C”
드디어
만약 당신이 환불 기능이 있거나 환불 기능을 작성하고 싶지 않은 경우 어떻게 해야 할까요? 사실 위챗페이 백엔드 pay.weixin.qq.com을 통해 환불이 가능하지만 그냥 싫을 뿐입니다. 주문 상태를 환불 상태로 수동으로 설정하는 것을 잊어버린 경우.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 관련 권장 사항:
JS를 사용하여 WeChat 결제 팝업 기능을 구현하는 방법WeChat 미니 프로그램에서 맞춤 토스트를 구현하는 방법
위 내용은 WeChat 결제 환불 기능을 구현하는 node.js 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange App 국내 다운로드 자습서
Mar 21, 2025 pm 05:42 PM
이 기사는 중국의 Ouyi Okx 앱의 안전한 다운로드에 대한 자세한 안내서를 제공합니다. 국내 앱 스토어의 제한으로 인해 사용자는 OUYI OKX의 공식 웹 사이트를 통해 앱을 다운로드하거나 공식 웹 사이트에서 제공 한 QR 코드를 사용하여 스캔 및 다운로드하는 것이 좋습니다. 다운로드 프로세스 중에 공식 웹 사이트 주소를 확인하고 응용 프로그램 권한을 확인하고 설치 후 보안 스캔을 수행하며 2 요인 확인을 활성화하십시오. 사용하는 동안 현지 법률 및 규정을 따르고, 안전한 네트워크 환경을 사용하고, 계정 보안을 보호하고, 사기에 대해 경계하고, 합리적으로 투자하십시오. 이 기사는 참조 용이며 투자 조언은 자신의 위험에 처해 있습니다.
 Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange App Old 버전 Gateio Exchange App Old 버전 다운로드 채널
Mar 04, 2025 pm 11:36 PM
Gateio Exchange 앱은 공식, 제 3 자 애플리케이션 시장, 포럼 커뮤니티 및 기타 채널을 다루는 기존 버전의 채널을 다운로드합니다. 또한 기존 버전을 쉽게 얻고 새로운 버전 또는 장치 호환성을 사용하여 불편 함 문제를 해결하는 데 도움이됩니다.
 H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5와 미니 프로그램과 앱의 차이점
Apr 06, 2025 am 10:42 AM
H5. 미니 프로그램과 앱의 주요 차이점은 다음과 같습니다. 기술 아키텍처 : H5는 웹 기술을 기반으로하며 미니 프로그램 및 앱은 독립적 인 응용 프로그램입니다. 경험과 기능 : H5는 가볍고 사용하기 쉽고 기능이 제한되어 있습니다. 미니 프로그램은 가벼우 며 상호성이 우수합니다. 앱은 강력하고 부드러운 경험이 있습니다. 호환성 : H5는 크로스 플랫폼 호환성이며 애플릿 및 앱은 플랫폼에 의해 제한됩니다. 개발 비용 : H5는 개발 비용이 낮고 중간 미니 프로그램 및 최고 앱이 있습니다. 적용 가능한 시나리오 : H5는 정보 표시에 적합하고 애플릿은 가벼운 응용 프로그램에 적합하며 앱은 복잡한 기능에 적합합니다.
 참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
참깨 오픈 도어 로그인 등록 입구 게이트 .io 교환 등록 공식 웹 사이트 입구
Mar 04, 2025 pm 04:51 PM
Gate.io (Sesame Open Door)는 세계 최고의 암호 화폐 거래 플랫폼입니다. 자습서는 계정 등록 및 로그인, KYC 인증, 화폐 및 디지털 통화 재충전, 거래 쌍 선택, 한도/시장 거래 주문 및 주문 및 거래 기록보기와 같은 단계를 다루고 Cryptocurrency 거래를 위해 GATE.IO 플랫폼을 신속하게 시작할 수 있도록 도와줍니다. 초보자이든 베테랑이든,이 튜토리얼에서 혜택을 받고 Gate.io 거래 기술을 쉽게 마스터 할 수 있습니다.
 회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사의 보안 소프트웨어가 응용 프로그램과 충돌하는 경우 어떻게해야합니까? Hues Security 소프트웨어 문제를 해결하는 방법 공통 소프트웨어가 열리지 않습니까?
Apr 01, 2025 pm 10:48 PM
회사 보안 소프트웨어 및 응용 프로그램을위한 호환성 문제 및 문제 해결 방법. 많은 회사들이 인트라넷 보안을 보장하기 위해 보안 소프트웨어를 설치할 것입니다. 그러나 보안 소프트웨어 가끔 ...
 H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿을 선택하는 방법
Apr 06, 2025 am 10:51 AM
H5 및 애플릿의 선택은 요구 사항에 따라 다릅니다. 크로스 플랫폼, 빠른 개발 및 높은 확장 성이있는 응용 프로그램은 H5를 선택하십시오. 기본 경험, 풍부한 기능 및 플랫폼 종속성을 가진 응용 프로그램의 경우 애플릿을 선택하십시오.
 Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
Binance 가상 통화 구매 및 판매 방법에 대한 자세한 자습서
Mar 18, 2025 pm 01:36 PM
이 기사는 2025 년에 업데이트 된 Binance Virtual Currency의 구매 및 판매에 대한 간단한 안내서를 제공하며 Binance 플랫폼에서 가상 통화 트랜잭션의 작동 단계를 자세히 설명합니다. 이 안내서는 Fiat 통화 구매 USDT, 기타 통화 (예 : BTC)의 통화 거래 구매 및 시장 거래 및 한도 거래를 포함한 판매 운영을 다룹니다. 또한이 안내서는 구체적으로 Fiat 통화 거래에 대한 지불 보안 및 네트워크 선택과 같은 주요 위험을 상기시켜 사용자가 Binance 거래를 안전하고 효율적으로 수행 할 수 있도록 도와줍니다. 이 기사를 통해 Binance 플랫폼에서 가상 통화를 구매 및 판매하는 기술을 신속하게 마스터하고 거래 위험을 줄일 수 있습니다.
 H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5 Page 프로덕션과 WeChat 애플릿의 차이점은 무엇입니까?
Apr 05, 2025 pm 11:51 PM
H5는보다 유연하고 사용자 정의 가능하지만 숙련 된 기술이 필요합니다. 미니 프로그램은 신속하게 시작하고 유지 관리가 쉽지만 WeChat 프레임 워크에 의해 제한됩니다.




