
이 글은 주로 WeChat 애플릿 입력 양식, redio 및 드롭다운 목록에 대한 관련 정보를 소개합니다. 도움이 필요한 친구들이 참고할 수 있기를 바랍니다.
WeChat 애플릿 입력 양식, redio 및 드롭다운 목록 목록 사용 예
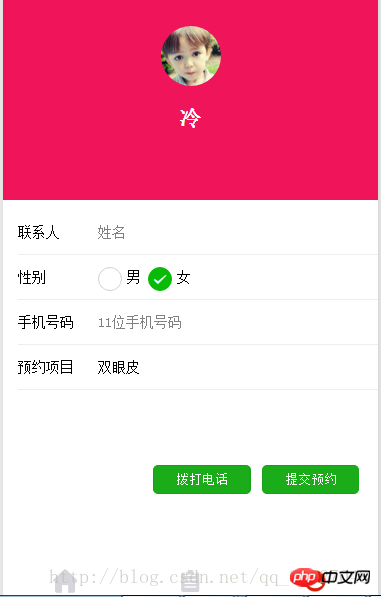
간단한 약속 유형 양식, 효과

메인 코드:
<form bindsubmit="bindSave">
<view class="form-box">
<view class="row-wrap">
<view class="label">联系人</view>
<view class="label-right">
<input name="userName" class="input" type="text" placeholder="姓名" value="{{addressData.userName}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">性别</view>
<radio-group class="radio-group" bindchange="radioChange">
<label class="radio" wx:for="{{items}}">
<radio value="{{item.name}}" checked="{{item.checked}}" />{{item.value}}
</label>
</radio-group>
</view>
<view class="row-wrap">
<view class="label">手机号码</view>
<view class="label-right">
<input name="mobile" class="input" maxlength="11" type="number" placeholder="11位手机号码" value="{{addressData.mobile}}" />
</view>
</view>
<view class="row-wrap">
<view class="label">预约项目</view>
<picker bindchange="bindCasPickerChange" value="{{casIndex1}}" range="{{casArray}}">
<view>
<text>{{casArray[casIndex]}}</text>
</view>
</picker>
</view>
</view>
<view class="btn-tyc">
<button size="mini" bindtap="tapAddCart" class="submit" type="primary" formType="submit">提交预约</button>
</view>
<button size="mini" bindtap="tlp_phone" class="phone" type="primary">拨打电话</button>
</form>.js 파일
data: {
nickName: "",
avatarUrl: "",
casArray: ['双眼皮', 'TBM', '隆胸', '减肥', 'qita'],
userName: '',
mobile: '',
Gender: 'female',
casIndex: 0,
items: [
{ name: 'male', value: '男' },
{ name: 'female', value: '女', checked: 'true' },
]
},
radioChange: function (e) {
console.log('值:', e.detail.value)
this.setData({
Gender: e.detail.value
})
},
/**
* 生命周期函数--监听页面加载
*/
bindCasPickerChange: function (e) {
console.log(this.data.casArray);
console.log('下拉选择的是', this.data.casArray[e.detail.value])
this.setData({
casIndex: e.detail.value
})
},특정 스타일을 연출할 수 있습니다 양식을 직접 조정하면 wxss 스타일 파일 코드가 더 이상 작성되지 않습니다
공식 문서 양식 구성 요소를 참조하세요
https://mp.weixin.qq.com/debug/wxadoc/dev/comComponent/form.html
이상이 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
WeChat Mini 프로그램의 vidao 비디오 재생 및 사격 기능 소개
WeChat Mini 프로그램 양식 확인 오류 프롬프트 효과
위 내용은 WeChat 미니 프로그램에서 입력 양식, redio 및 드롭다운 목록 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!