WeChat 미니 프로그램에 장바구니 기능 구현
이 글은 주로 WeChat 애플릿의 장바구니 기능에 대한 관련 정보를 자세하게 소개하고 있습니다. 관심 있는 친구들이 참고할 수 있습니다.
서문
과거의 장바구니는 기본적으로 다음을 통해 이루어집니다. 많은 수의 DOM 작업. WeChat 애플릿은 실제로 사용법이 vue.js와 매우 유사합니다. 다음으로 애플릿이 장바구니 기능을 구현하는 방법을 살펴보겠습니다.
Requirements

먼저 장바구니의 요구 사항을 파악해 보겠습니다.
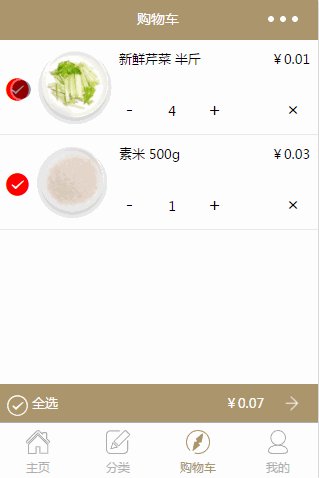
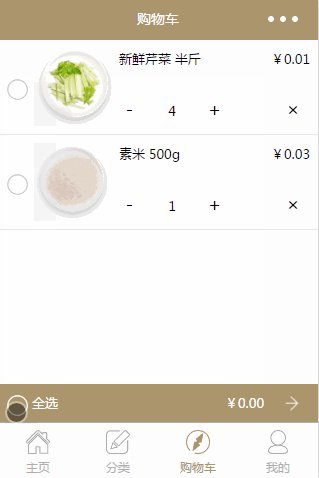
단일선택, 전체선택 및 취소, 선택한 상품에 따라 총금액이 계산됩니다
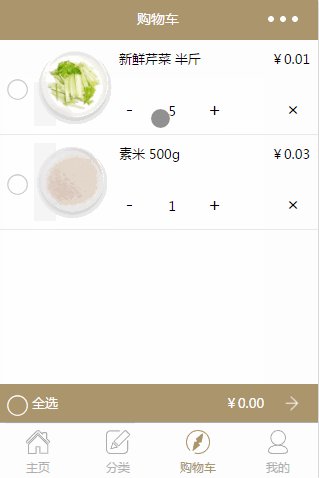
단일 상품의 구매수량이 증감합니다
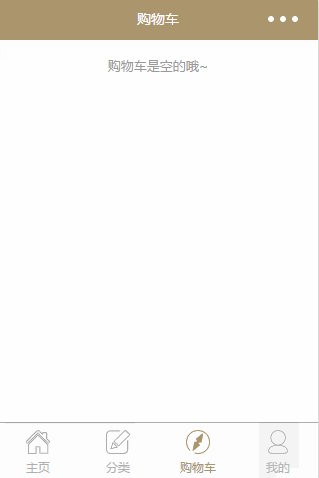
상품을 삭제합니다. 장바구니가 비어 있으면 페이지는 빈 장바구니의 레이아웃으로 변경됩니다
디자인 도면에 따라 먼저 정적 페이지를 구현할 수 있습니다. 다음으로 장바구니에는 어떤 데이터가 필요한지 살펴보겠습니다.
첫 번째는 제품 목록(카트)입니다. 목록에 필요한 항목은 제품 이미지(이미지), 제품 이름(제목), 단가(가격), 수량(숫자), 선택 여부입니다. , 제품 ID(id)
그런 다음 왼쪽 하단에서 모두 선택하면 모두 선택되었는지 여부를 나타내는 필드(selectAllStatus)가 필요합니다
오른쪽 하단에 총 가격(totalPrice)
-
마지막으로 장바구니가 비어 있는지 확인해야 합니다(hasList)
이제 이러한 데이터가 필요하므로 페이지가 초기화될 때 먼저 정의합니다.
코드 구현
초기화
Page({
data: {
carts:[], // 购物车列表
hasList:false, // 列表是否有数据
totalPrice:0, // 总价,初始为0
selectAllStatus:true // 全选状态,默认全选
},
onShow() {
this.setData({
hasList: true, // 既然有数据了,那设为true吧
carts:[
{id:1,title:'新鲜芹菜 半斤',image:'/image/s5.png',num:4,price:0.01,selected:true},
{id:2,title:'素米 500g',image:'/image/s6.png',num:1,price:0.03,selected:true}
]
});
},
})저희는 보통 서버에 요청해서 장바구니 목록 데이터를 얻어오기 때문에 라이프사이클 함수에서 장바구니에 값을 할당합니다. 장바구니에 들어갈 때마다 장바구니의 최신 상태를 받아볼까 생각했는데 onLoad와 onReady는 초기화 시 한 번만 실행되므로 onShow 함수에 요청을 넣어야 합니다. (여기서 가짜 데이터인 척 해보자)
Layout wxml
이전에 작성한 정적 페이지를 수정하고 데이터를 바인딩합니다.
<view class="cart-box">
<!-- wx:for 渲染购物车列表 -->
<view wx:for="{{carts}}">
<!-- wx:if 是否选择显示不同图标 -->
<icon wx:if="{{item.selected}}" type="success" color="red" bindtap="selectList" data-index="{{index}}" />
<icon wx:else type="circle" bindtap="selectList" data-index="{{index}}"/>
<!-- 点击商品图片可跳转到商品详情 -->
<navigator url="../details/details?id={{item.id}}">
<image class="cart-thumb" src="{{item.image}}"></image>
</navigator>
<text>{{item.title}}</text>
<text>¥{{item.price}}</text>
<!-- 增加减少数量按钮 -->
<view>
<text bindtap="minusCount" data-index="{{index}}">-</text>
<text>{{item.num}}</text>
<text bindtap="addCount" data-index="{{index}}">+</text>
</view>
<!-- 删除按钮 -->
<text bindtap="deleteList" data-index="{{index}}"> × </text>
</view>
</view>
<!-- 底部操作栏 -->
<view>
<!-- wx:if 是否全选显示不同图标 -->
<icon wx:if="{{selectAllStatus}}" type="success_circle" color="#fff" bindtap="selectAll"/>
<icon wx:else type="circle" color="#fff" bindtap="selectAll"/>
<text>全选</text>
<!-- 总价 -->
<text>¥{{totalPrice}}</text>
</view>총 가격 계산
총 가격 = 선택한 상품의 가격 1 * 수량 + 선택한 상품의 가격 2 * 수량 +...
공식에 따라 얻을 수 있습니다
getTotalPrice() {
let carts = this.data.carts; // 获取购物车列表
let total = 0;
for(let i = 0; i<carts.length; i++) { // 循环列表得到每个数据
if(carts[i].selected) { // 判断选中才会计算价格
total += carts[i].num * carts[i].price; // 所有价格加起来
}
}
this.setData({ // 最后赋值到data中渲染到页面
carts: carts,
totalPrice: total.toFixed(2)
});
}총 가격이 변경되는 페이지의 다른 작업에서는 이 메서드를 호출해야 합니다.
선택 이벤트
는 클릭하면 선택되고, 다시 클릭하면 선택 해제됩니다. 실제로는 선택한 필드가 변경됩니다. 목록 배열에 있는 현재 제품의 인덱스를 이벤트에 전달하려면 data-index="{{index}}"를 전달합니다.
selectList(e) {
const index = e.currentTarget.dataset.index; // 获取data- 传进来的index
let carts = this.data.carts; // 获取购物车列表
const selected = carts[index].selected; // 获取当前商品的选中状态
carts[index].selected = !selected; // 改变状态
this.setData({
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}모든 이벤트 선택
모두 선택은 선택한 상태에 따라 각 제품의 선택을 변경하는 것입니다. selectAllStatus
selectAll(e) {
let selectAllStatus = this.data.selectAllStatus; // 是否全选状态
selectAllStatus = !selectAllStatus;
let carts = this.data.carts;
for (let i = 0; i < carts.length; i++) {
carts[i].selected = selectAllStatus; // 改变所有商品状态
}
this.setData({
selectAllStatus: selectAllStatus,
carts: carts
});
this.getTotalPrice(); // 重新获取总价
}수량 증가 또는 감소
+ 기호를 클릭하고 숫자에 1을 더한 다음 - 기호를 클릭하고 숫자 > 1이면 1
// 增加数量
addCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
num = num + 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
},
// 减少数量
minusCount(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
let num = carts[index].num;
if(num <= 1){
return false;
}
num = num - 1;
carts[index].num = num;
this.setData({
carts: carts
});
this.getTotalPrice();
}제품 삭제
삭제 버튼을 클릭하여 현재 요소를 삭제하세요. 장바구니 목록을 삭제한 후 장바구니가 비어 있으면 장바구니 비어 있음 플래그 hasList를 false로 변경하세요
deleteList(e) {
const index = e.currentTarget.dataset.index;
let carts = this.data.carts;
carts.splice(index,1); // 删除购物车列表里这个商品
this.setData({
carts: carts
});
if(!carts.length){ // 如果购物车为空
this.setData({
hasList: false // 修改标识为false,显示购物车为空页面
});
}else{ // 如果不为空
this.getTotalPrice(); // 重新计算总价格
}
}Summary
장바구니 기능은 비교적 간단하지만 여전히 많습니다. 초보자가 연습하여 마스터하기에 적합한 WeChat 애플릿과 관련된 지식 포인트입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
WeChat 미니 프로그램 쇼핑몰 시스템 개발에 필요한 도구
위 내용은 WeChat 미니 프로그램에 장바구니 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 62
62
 19
19
 28
28
 108
108
 Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat 미니 프로그램 공식 출시
Feb 10, 2024 pm 10:39 PM
Xianyu의 공식 WeChat 미니 프로그램이 조용히 출시되었습니다. 미니 프로그램에서는 비공개 메시지를 게시하여 구매자/판매자와 소통하고, 개인 정보 및 주문 보기, 상품 검색 등을 할 수 있습니다. 궁금하시다면 Xianyu WeChat mini가 무엇인가요? 프로그램을 살펴볼까요? Xianyu WeChat 애플릿의 이름은 무엇입니까? 답변: Xianyu, 유휴 거래, 중고 판매, 평가 및 재활용. 1. 미니 프로그램에서는 대기 메시지 게시, 비공개 메시지를 통한 구매자/판매자와의 커뮤니케이션, 개인 정보 및 주문 보기, 특정 항목 검색 등을 할 수 있습니다. 2. 미니 프로그램 페이지에는 근처에 홈페이지가 있습니다. 유휴 게시, 메시지, 내 5가지 기능 3. 사용하려면 구매하기 전에 WeChat 결제를 활성화해야 합니다.
 Java로 간단한 장바구니 기능을 구현하는 방법은 무엇입니까?
Nov 02, 2023 am 11:56 AM
Java로 간단한 장바구니 기능을 구현하는 방법은 무엇입니까?
Nov 02, 2023 am 11:56 AM
Java로 간단한 장바구니 기능을 구현하는 방법은 무엇입니까? 장바구니는 온라인 상점에서 사용자가 구매하고 싶은 상품을 장바구니에 담고, 상품을 관리할 수 있는 중요한 기능입니다. Java에서는 객체 지향 접근 방식을 사용하여 간단한 장바구니 기능을 구현할 수 있습니다. 먼저 제품 카테고리를 정의해야 합니다. 이 클래스에는 제품 이름, 가격, 수량과 같은 속성과 해당 Getter 및 Setter 메서드가 포함되어 있습니다. 예: publicclassProduct
 WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다.
Nov 21, 2023 am 09:08 AM
WeChat 애플릿은 사진 업로드 기능을 구현합니다. 모바일 인터넷의 발전으로 WeChat 애플릿은 사람들의 삶에 없어서는 안될 부분이 되었습니다. WeChat 미니 프로그램은 다양한 애플리케이션 시나리오를 제공할 뿐만 아니라 이미지 업로드 기능을 포함한 개발자 정의 기능도 지원합니다. 이 기사에서는 WeChat 애플릿에서 이미지 업로드 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 작업 코드 작성을 시작하기 전에 WeChat 개발자 도구를 다운로드하여 설치하고 WeChat 개발자로 등록해야 합니다. 동시에 WeChat도 이해해야 합니다.
 실용 튜토리얼: PHP 및 MySQL을 사용한 장바구니 기능에 대한 자세한 설명
Mar 15, 2024 pm 12:27 PM
실용 튜토리얼: PHP 및 MySQL을 사용한 장바구니 기능에 대한 자세한 설명
Mar 15, 2024 pm 12:27 PM
실용 튜토리얼: PHP 및 MySQL을 사용한 장바구니 기능에 대한 자세한 설명 장바구니 기능은 웹사이트 개발에서 흔히 사용되는 기능 중 하나입니다. 장바구니를 통해 사용자는 구매하려는 상품을 장바구니에 쉽게 추가할 수 있습니다. 그 후 정산 및 결제를 진행합니다. 이 기사에서는 PHP와 MySQL을 사용하여 간단한 장바구니 기능을 구현하는 방법을 자세히 설명하고 구체적인 코드 예제를 제공합니다. 데이터베이스와 데이터 테이블을 생성하려면 먼저 MySQL 데이터베이스에 제품 정보를 저장할 데이터 테이블을 생성해야 합니다. 다음은 간단한 데이터 테이블입니다.
 WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 애플릿에서 드롭다운 메뉴 효과 구현
Nov 21, 2023 pm 03:03 PM
WeChat 미니 프로그램에서 드롭다운 메뉴 효과를 구현하려면 구체적인 코드 예제가 필요합니다. 모바일 인터넷의 인기로 인해 WeChat 미니 프로그램은 인터넷 개발의 중요한 부분이 되었으며 점점 더 많은 사람들이 관심을 갖고 주목하기 시작했습니다. WeChat 미니 프로그램을 사용하세요. WeChat 미니 프로그램 개발은 기존 APP 개발보다 간단하고 빠르지만 특정 개발 기술을 숙달해야 합니다. WeChat 미니 프로그램 개발에서 드롭다운 메뉴는 일반적인 UI 구성 요소로, 더 나은 사용자 경험을 제공합니다. 이 기사에서는 WeChat 애플릿에서 드롭다운 메뉴 효과를 구현하는 방법을 자세히 소개하고 실용적인 정보를 제공합니다.
 MySQL에서 쇼핑몰의 장바구니 테이블 구조를 어떻게 디자인하나요?
Oct 30, 2023 pm 02:12 PM
MySQL에서 쇼핑몰의 장바구니 테이블 구조를 어떻게 디자인하나요?
Oct 30, 2023 pm 02:12 PM
MySQL에서 쇼핑몰의 장바구니 테이블 구조를 어떻게 디자인하나요? 전자상거래의 급속한 발전으로 장바구니는 온라인 쇼핑몰의 중요한 부분이 되었습니다. 장바구니는 이용자가 구매한 상품과 관련 정보를 저장하는 데 사용되며, 이용자에게 편리하고 빠른 쇼핑 경험을 제공합니다. MySQL에서 합리적인 장바구니 테이블 구조를 설계하면 개발자가 장바구니 데이터를 효과적으로 저장하고 관리하는 데 도움이 될 수 있습니다. 이 기사에서는 MySQL에서 쇼핑몰의 장바구니 테이블 구조를 설계하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. 먼저 장바구니 테이블에는 다음이 포함되어야 합니다.
 WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에 이미지 필터 효과 구현
Nov 21, 2023 pm 06:22 PM
WeChat 미니 프로그램에서 사진 필터 효과 구현 소셜 미디어 애플리케이션의 인기로 인해 사람들은 사진의 예술적 효과와 매력을 높이기 위해 사진에 필터 효과를 적용하는 것을 점점 더 좋아하고 있습니다. WeChat 미니 프로그램에서도 사진 필터 효과를 구현할 수 있어 사용자에게 더욱 흥미롭고 창의적인 사진 편집 기능을 제공합니다. 이 기사에서는 WeChat 미니 프로그램에서 이미지 필터 효과를 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 캔버스 구성 요소를 사용하여 이미지를 로드하고 편집해야 합니다. 페이지에서 캔버스 구성요소를 사용할 수 있습니다.
 WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과 달성
Nov 21, 2023 pm 05:59 PM
WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻으세요. WeChat 애플릿은 개발 및 사용이 간단하고 효율적인 경량 애플리케이션입니다. WeChat 미니 프로그램에서는 캐러셀 전환 효과를 달성하는 것이 일반적인 요구 사항입니다. 이 기사에서는 WeChat 애플릿을 사용하여 캐러셀 전환 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 WeChat 애플릿의 페이지 파일에 캐러셀 구성 요소를 추가합니다. 예를 들어 <swiper> 태그를 사용하여 캐러셀의 전환 효과를 얻을 수 있습니다. 이 구성 요소에서는 b를 전달할 수 있습니다.




