
이 글에서는 WeChat 애플릿을 사용하여 스킨 기능을 구현하는 방법, 즉 야간 모드를 구현하는 방법에 대한 관련 정보를 주로 소개합니다. 이 글은 필요한 모든 사람을 위한 확실한 참고 및 학습 가치가 있는 샘플 코드를 통해 자세히 소개합니다. 따라갈 수 있습니다. 함께 살펴 보겠습니다.
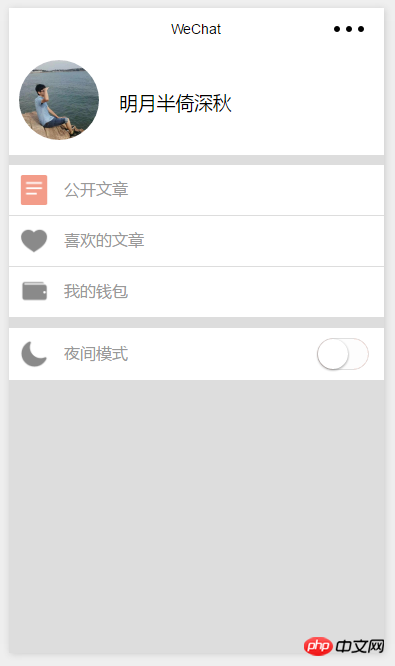
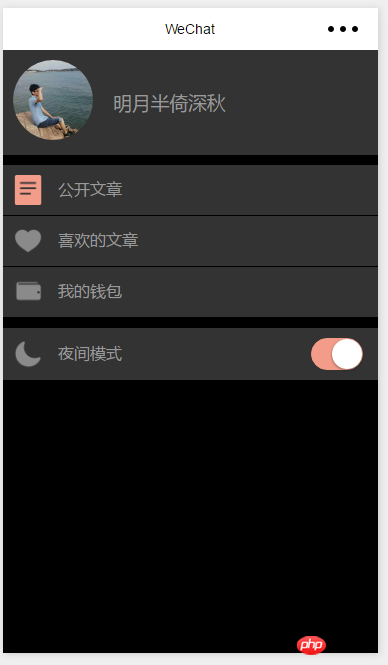
오래된 규칙, 렌더링을 먼저 보여주세요


저는 개인적으로 야간 모드 기능을 선호합니다
밤에 어둠 속에서 휴대폰을 볼 때 화면 밝기를 조정해도 최저까지 해도 여전히 눈부시네요
그래서 특정 브라우저에 야간 모드가 있어서 계속 사용하고 있어요
다시 본론으로 돌아가서, 아직은 분석 기능에 대한 이야기입니다
1. 버튼을 클릭해 CSS 세트 전환 (이 기능은 매우 간단함) 2. 스킨 설정을 전역적으로 저장 변수는 다른 페이지를 방문할 때도 효과적일 수 있습니다
3. 설정을 로컬에 저장하고 애플리케이션을 종료했다가 다시 들어올 때 지난번에 설정한 스킨은 계속 로드됩니다
<switch bindchange="switchChange" color ="#F39C89" class="switch"/>
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
var style
//如果开启
if(e.detail.value == true){
style="dark"
}else{
//否则
style.skin = ""
}
//保存信息
that.setData({
skinStyle: style
})
}
})이 검은색 스타일 스킨처럼 큰 배경색은 #000을 사용하세요
작은 배경은 #333, 텍스트는 #999를 사용하세요. 색상 선택 도구를 사용하기에는 너무 게으릅니다
새 스킨 디렉터리를 만들고 아래에 dark.wxss를 작성하세요
그런 다음
일반 모드에서 wxss를 복사하고 붙여넣으세요
색상 관련 속성은 그대로 두고 배경, 테두리, 색상 등 나머지
삭제하세요. . 다른건 필요없어요
/*夜间模式*/
/****个人信息页面****/
.dark-box{
background: #000 !important;
}
/*用户信息部分*/
.dark-box .user-box{
background: #333 !important;
color: #999;
}
/*列表部分*/
.dark-box .extra-box{
background: #333 !important;
}
.dark-box .extra-box .extra-item{
border-bottom: 1px solid #000 !important;
}
.dark-box .extra-box .item-head{
color: #999;
}
.dark-box .between-box{
background: #333 !important;
}
.dark-box .between-left{
background: #333 !important;
}
.dark-box .between-left .item-head{
color: #999;
}
/****个人信息页面结束****/이 다크박스는 가장 바깥쪽에 있고 가장 큰 박스입니다(기본 페이지 제외)
<view class="my-box {{skinStyle}}-box">이제 이런 작성 방식을 사용하면 변수 skinStyle의 값을 제어하는 것만으로 스킨 스타일을 변경할 수 있습니다
파란색 상자 스킨을 작성한 다음 변수 skinStyle을 파란색으로 설정할 수도 있습니다
@import "../../skin/dark.wxss";
전역변수로 설정하고 먼저 getApp()을 건네준 뒤
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
}
})한 페이지만 썼습니다 ㅎㅎ , 그러면 이 페이지만 변경됩니다
var app=getApp()
Page({
data: {
skinStyle: ""
},
onLoad: function (options) {
},
switchChange:function(e){
var that =this
//设置全局变量
if(e.detail.value == true){
app.globalData.skin="dark"
}else{
app.globalData.skin = ""
}
that.setData({
skinStyle: app.globalData.skin
})
//保存到本地
wx.setStorage({
key: "skin",
data: app.globalData.skin
})
}
})프로그램이 열리면 스킨 설정을 얻어야 합니다
그래서 app.js에서 스킨 관련 정보를 얻어야 합니다
getSkin:function(){
var that =this
wx.getStorage({
key: 'skin',
success: function (res) {
that.globalData.skin=res.data
}
})
}페이지 로딩시 설정을 안했거든요
onLoad: function (options) {
var that =this
that.setData({
skinStyle: app.globalData.skin
})
} 피부에는 문제 없습니다
피부에는 문제 없습니다
스위치가 재설정 되었기 때문입니다
이 문제는 스스로 해결해야합니다. 시작할 때 판단하십시오.
WeChat 미니 프로그램에서 vidao의 비디오 재생 및 사격 기능 소개
WeChat 미니 프로그램 개발 순환 메뉴(CCB 순환 메뉴 모방)
위 내용은 WeChat 애플릿은 피부를 위한 야간 모드를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!