
이 기사에서는 주로 node.js 인터페이스 서버에 액세스하기 위해 WeChat 애플릿을 설정하는 방법에 대한 튜토리얼을 공유합니다. 기사의 소개는 매우 자세하며 필요한 모든 사람을 위한 특정 참조 가치가 있습니다.
머리말
최근에 애플릿의 백그라운드 데이터 인터페이스에는 https 보안 요청이 필요하므로 https 지원을 제공하려면 nodejs 서버가 필요합니다. 건설 과정에 대해 이야기 해 봅시다.
빌딩 튜토리얼은 다음과 같습니다.
우선, 이전에 만료된 인증서를 개발자 도구에서 시뮬레이션할 때, 휴대폰에서 테스트할 때 인터페이스에 정상적으로 접근할 수 있습니다. WeChat 애플릿의 요청은 SSL 핸드셰이크 실패 오류가 보고되므로(request error : request: fail ssl hand shake error) 인증서만 다시 신청할 수 있습니다. WeChat에서 지원하고 신청할 수 있는 Alibaba Cloud의 Symantec SSL/TLS 인증서를 사용하는 것이 좋습니다. 1년 동안 무료입니다.

Symantec SSL 인증서 신청
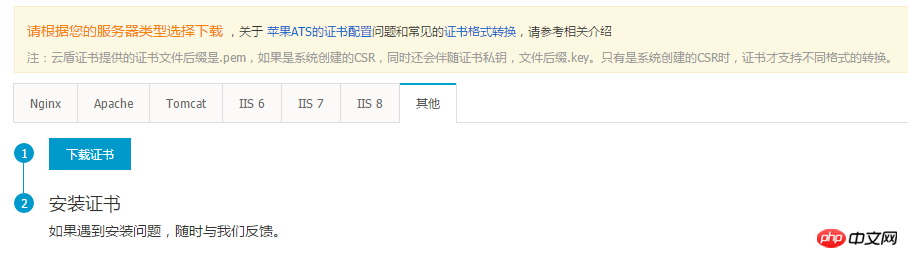
신청 완료 후 검토 기간은 일반적으로 1~3일입니다. 인증서 파일을 다운로드할 수 있습니다.

압축 해제 후 디렉터리. 다음 그림과 같이 우리가 사용해야 할 파일은 개인 키 파일인 첫 번째와 두 번째 파일입니다.

그런 다음 https 서버를 구축해야 합니다. 여기서는 nodejs와 함께 제공되는 https 모듈을 사용합니다
var https = require('https')
,fs = require("fs");
var express = require('express');
var app = express();
var options = {
key: fs.readFileSync('./213988289600767.key'),
cert: fs.readFileSync('./213988289600767.pem')
};
https.createServer(options, app).listen(8081, function () {
console.log('Https server listening on port ' + 8081);
});현재 다음 사항에 유의하세요. WeChat 미니 프로그램은 포트 없이만 지원됩니다. 도메인 이름 인터페이스는 IP 주소와 인터페이스를 지원하지 않으므로 이를 포트 80에 매핑하고 WeChat 애플릿에서 액세스할 수 있도록 등록된 도메인 이름을 바인딩해야 합니다.
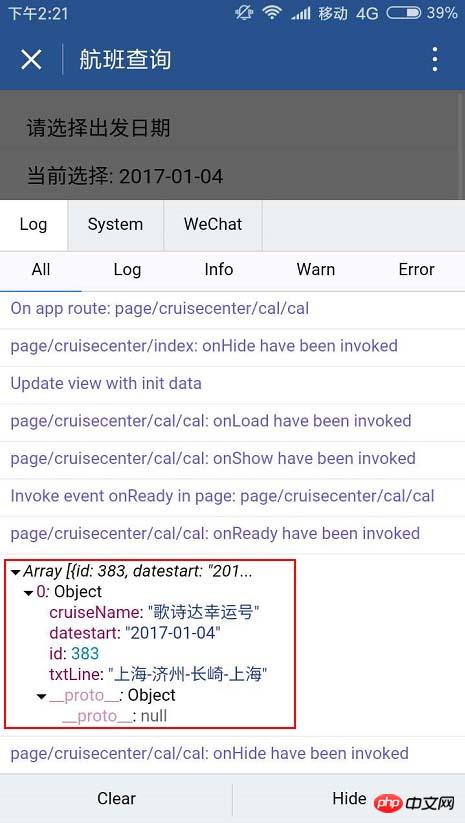
마지막으로 wx.request 메소드를 통해 nodejs 서버 인터페이스에 액세스할 수 있습니다.

실제 머신 디버깅 모드에서 인터페이스 데이터 인쇄하기
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 권장사항:
WeChat 애플릿 요청 인터페이스의 캡슐화 도입에 대해
WeChat 애플릿 위치 API 인터페이스 분석에 대해
위 내용은 node.js 인터페이스 서버에 액세스하기 위한 WeChat 애플릿 설정 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!