
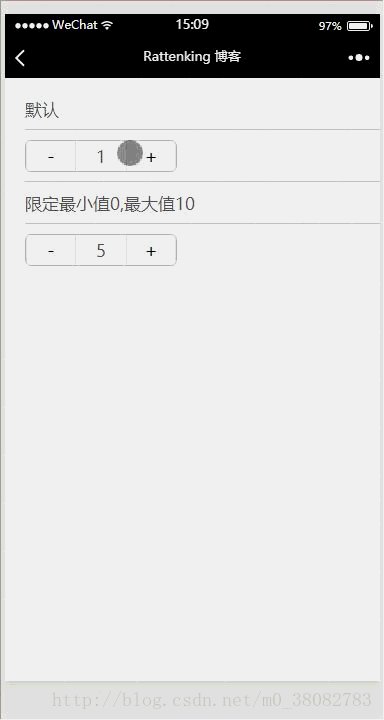
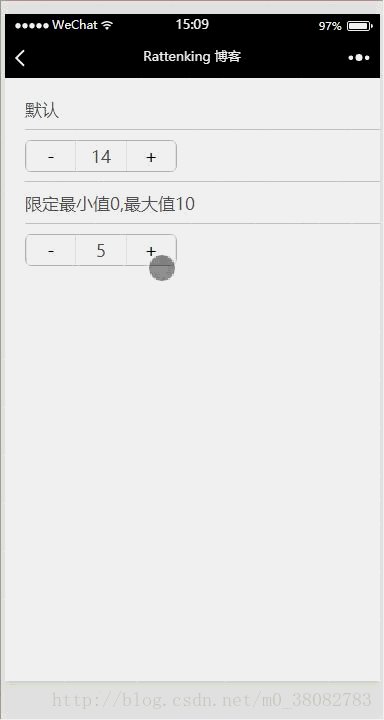
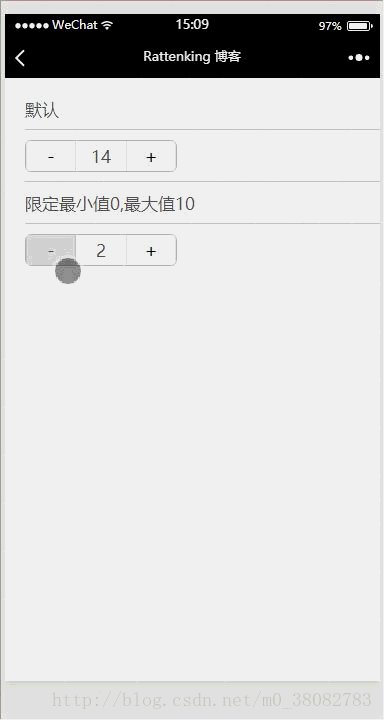
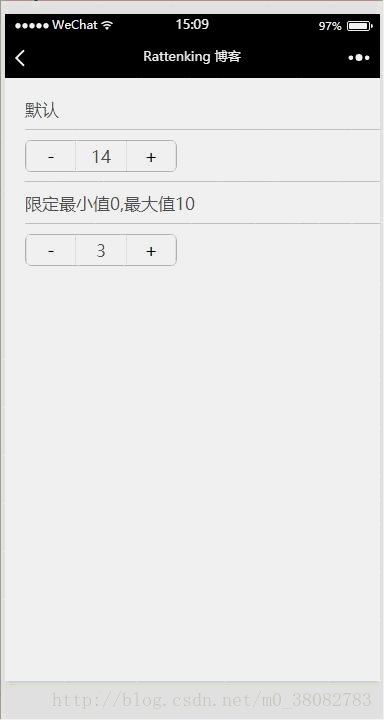
이 글에서는 MUI 디지털 입력 상자 효과를 구현하기 위한 WeChat 애플릿을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
이 글의 예는 MUI 디지털 입력을 구현하기 위한 WeChat 애플릿을 모든 사람과 공유합니다. 상자의 구체적인 코드는 참고용입니다. 리
주의
버튼 구성 요소의 테두리와 둥근 모서리는 버튼::after에 설정되어 있으며 재설정해야 합니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 관련 권장 사항:WeChat 애플릿에서 이미지 구성 요소 그림의 적응형 너비 비율 표시를 구현하는 방법
WeChat 애플릿에서 입력 양식, 다시 실행 및 드롭다운 목록 사용WeChat 애플릿에서 소개 vidao의 비디오 재생 및 사격 기능
위 내용은 WeChat 애플릿은 MUI 디지털 입력 상자 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!