有的网友头像会动,是怎么做的呢,有的图片会动,是怎么做的呢?今天简单介绍下用PS制作动图,需要掌握一定的PS基本基础。开始打造一个吧。

方法/步骤
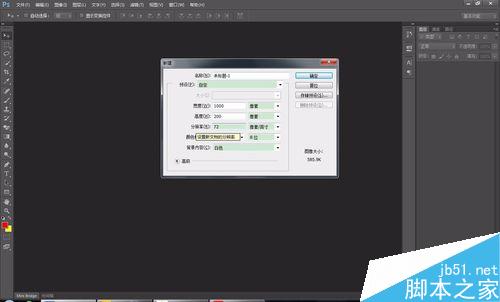
首先在PS里建一个文件(ctrl+n),像素设置为宽1000,高200,分辨率72就好。

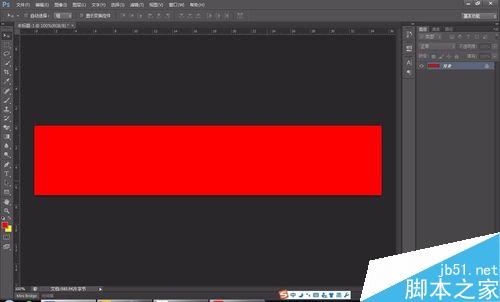
之后填充底色为红色,(做海报广告牌啥的最基本的颜色搭配习惯,也是最大众化的)

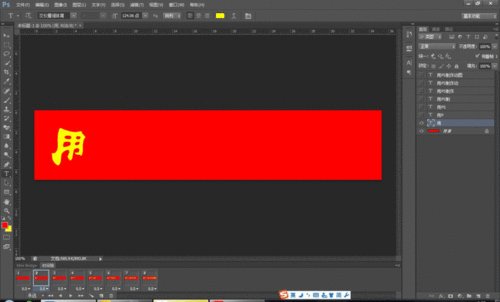
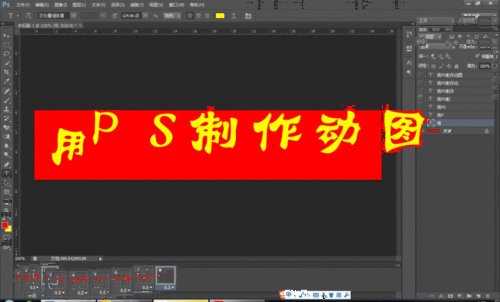
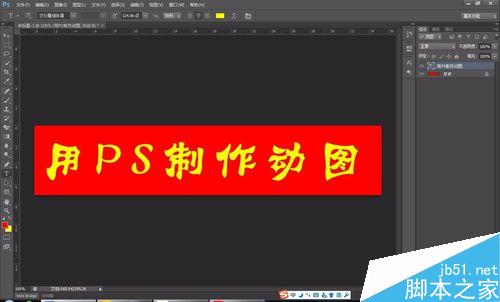
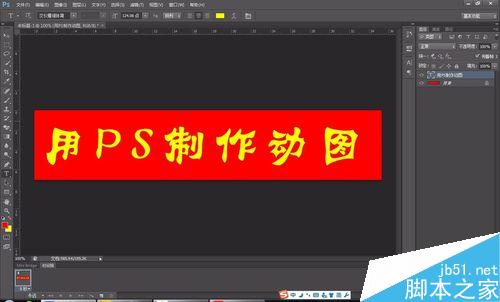
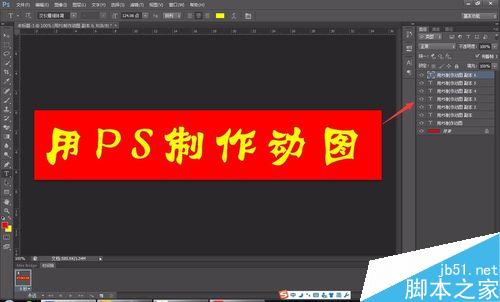
在英文输入法下按键盘的t,切换到文字输入下,在红色的区域内部点一下鼠标左键,打上几个字(打字的时候字体设置成左端对齐),在这里打的是,用PS制作动图

打开菜单栏最顶部的窗口-时间轴,界面下方出来一个框区

ctrl+j复制文字图层6次,算上一开始的一共七个文字图层(动态图有几次改变就复制几次)

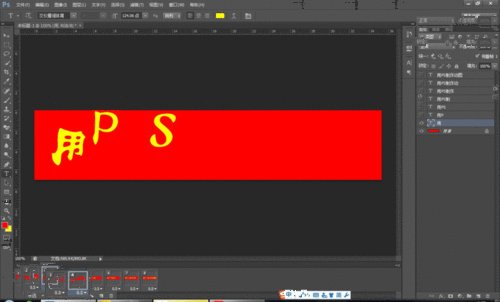
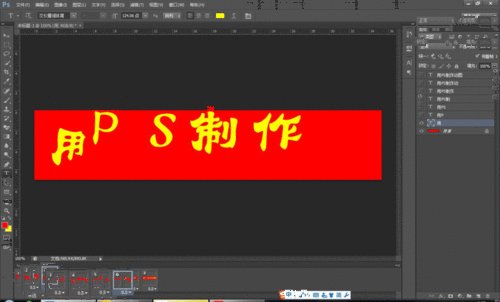
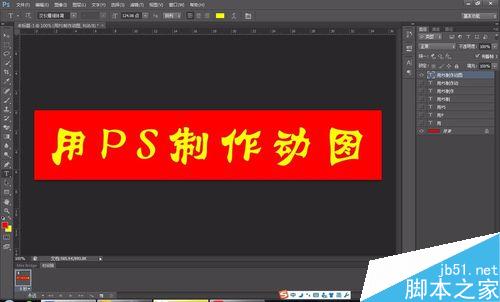
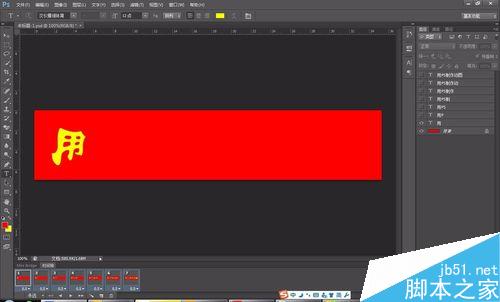
之后第一层留一个字,第二层留2个字,以此类推。(如果删掉多余的字,字体自动移动到中间,说明当前字体是按照居中对齐或者右对齐排列的,需要把所有的文字图层设置成左对齐)

在最下面的时间轴上新建7个帧(以自己的情况而定帧)每一帧选择一个打开着的对应图层,其他图层关闭。选中所有帧设置帧下面的换帧时间,如图。

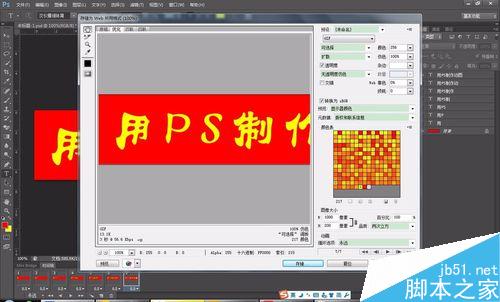
接下来的就是保存了,文件-存储为web所用格式,点击存储,选择存储位置就好了。

以上就是PS简单那制作gif动态图方法介绍,操作很简单的,感兴趣的朋友可以参考本文哦!