
이 글에서는 뷰 라벨의 폭과 높이를 동적으로 변경하는 위챗 애플릿의 방법을 주로 소개하며, 위챗 애플릿 이벤트 응답과 setData를 사용해 데이터 데이터를 동적으로 운영하는 관련 구현 기술을 소개합니다.
이 글을 참조하세요. WeChat 애플릿은 보기 레이블의 너비와 높이를 동적으로 변경하는 방법을 구현합니다. 참고를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
 2. 키 코드
2. 키 코드
index.wxml 파일
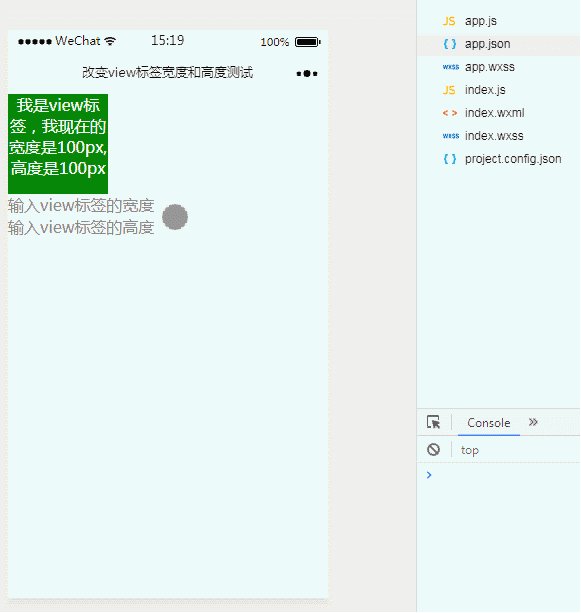
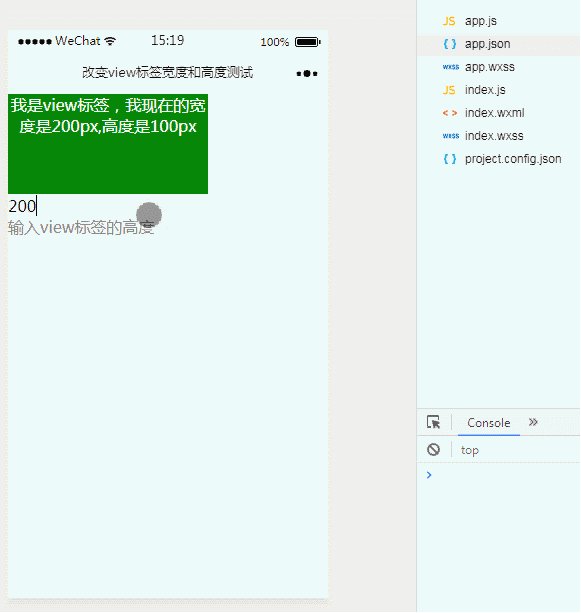
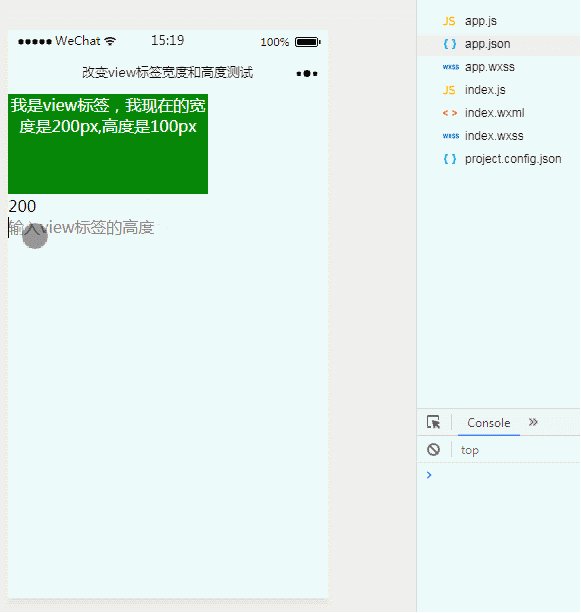
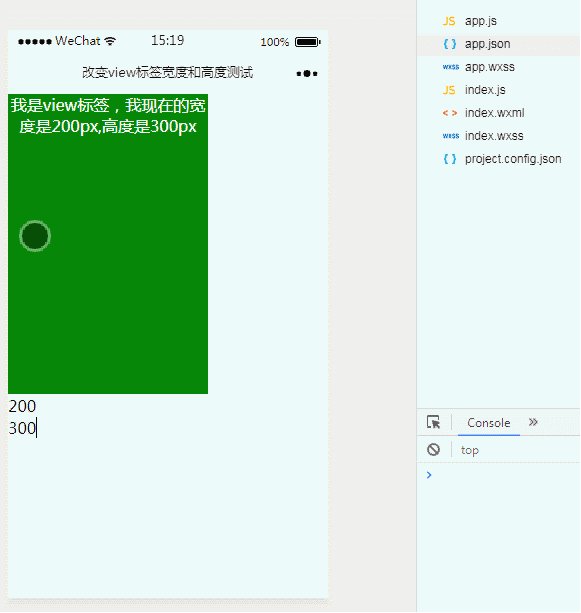
<view class="view" style="width:{{view.Width}}px;height:{{view.Height}}px;"
>我是view标签,我现在的宽度是{{view.Width}}px,高度是{{view.Height}}px</view>
<input placeholder="输入view标签的宽度" bindinput="viewWidth"></input>
<input placeholder="输入view标签的高度" bindinput="viewHeight"></input>여기에서 설정하세요.
값은 이벤트 응답을 통해 동적으로 변경될 수 있으므로 뷰 구성 요소의 너비와 높이 스타일이 변경됩니다.index.js 파일style="width:{{view.Width}}px;height:{{view.Height}}px;"
var pageData={}
pageData.data={
view:{
Width:100,
Height:100
}
}
pageData['viewWidth']=function(e){
console.log(e);
this.setData({
view:{
Width:e.detail.value,
Height:this.data.view.Height
}
})
}
pageData['viewHeight']=function(e){
this.setData({
view:{
Width:this.data.view.Width,
Height:e.detail.value
}
})
}
Page(pageData)위 내용은 모두의 학습에 도움이 되길 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
ECharts를 사용하여 WeChat 애플릿에서 데이터를 비동기적으로 로드하는 방법WeChat 애플릿은 버튼을 클릭하는 기능을 구현합니다. 글꼴 색상 변경
위 내용은 WeChat 애플릿에서 보기 레이블의 너비와 높이를 동적으로 변경하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!