JS에서 2차원 배열을 가로 및 세로로 바꾸는 방법
다음은 2차원 배열의 수평 및 수직 열 전치를 구현하는 JS 방법을 공유합니다. 이는 좋은 참조 값을 가지며 모든 사람에게 도움이 되기를 바랍니다. 같이 살펴보시죠
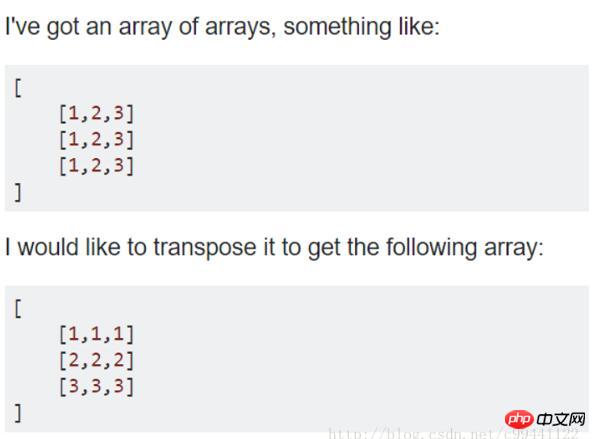
2차원 배열을 가로, 세로로 회전시키고 싶은데 저만 그런 게 있는 게 아닌 것 같은데, 바이두에서 한참 검색해서 여기저기 검색해 봤습니다. 세상...
아직도 달인이구나 구글은 사용하기 쉽다고~ 첫번째는 바이두를 경멸한다
이번에는 동료 도교인들이 확인할 수 있도록 녹음해봤습니다. (꼭 '요정친구'라고 말하고 싶어요~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});로그인 후 복사
이상이 이 글의 내용이길 바랍니다. 모든 분들의 학습에 도움이 되시기 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 사이트를 주목해주세요!
관련 권장사항:
WeChat 애플릿에서 자바스크립트로 데이터를 가져오는 방법
js에서 배열 매개변수를 백그라운드 컨트롤러에 전달하는 방법에 대하여
위 내용은 JS에서 2차원 배열을 가로 및 세로로 바꾸는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
본 웹사이트의 성명
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사
어 ass 신 크리드 그림자 : 조개 수수께끼 솔루션
1 몇 달 전
By DDD
Windows 11 KB5054979의 새로운 기능 및 업데이트 문제를 해결하는 방법
3 몇 주 전
By DDD
Atomfall에서 크레인 제어 키 카드를 찾을 수 있습니다
1 몇 달 전
By DDD
KB5055523을 수정하는 방법 Windows 11에 설치되지 않습니까?
2 몇 주 전
By DDD
Inzoi : 학교 및 대학에 지원하는 방법
3 몇 주 전
By DDD

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
Gmail 이메일의 로그인 입구는 어디에 있나요?
 7752
7752
 15
15
 7752
7752
 15
15
자바 튜토리얼
 1643
1643
 14
14
 1643
1643
 14
14
Cakephp 튜토리얼
 1398
1398
 52
52
 1398
1398
 52
52
라라벨 튜토리얼
 1293
1293
 25
25
 1293
1293
 25
25
PHP 튜토리얼
 1234
1234
 29
29
 1234
1234
 29
29


