
이 글에서는 드래그 앤 드롭 이미지 터치 이벤트 모니터링을 구현한 위챗 애플릿의 사례에 대한 관련 정보를 주로 소개합니다. 다음은 이미지 터치 및 모니터링에 대한 간단한 예시입니다. 도움이 필요한 친구는 참고할 수 있습니다
위챗 애플릿은 드래그 앤 드롭을 구현합니다. -drop 이미지 터치 이벤트 이벤트 모니터링의 예
는 스크롤 뷰에 떠 있는 버튼이어야 합니다.
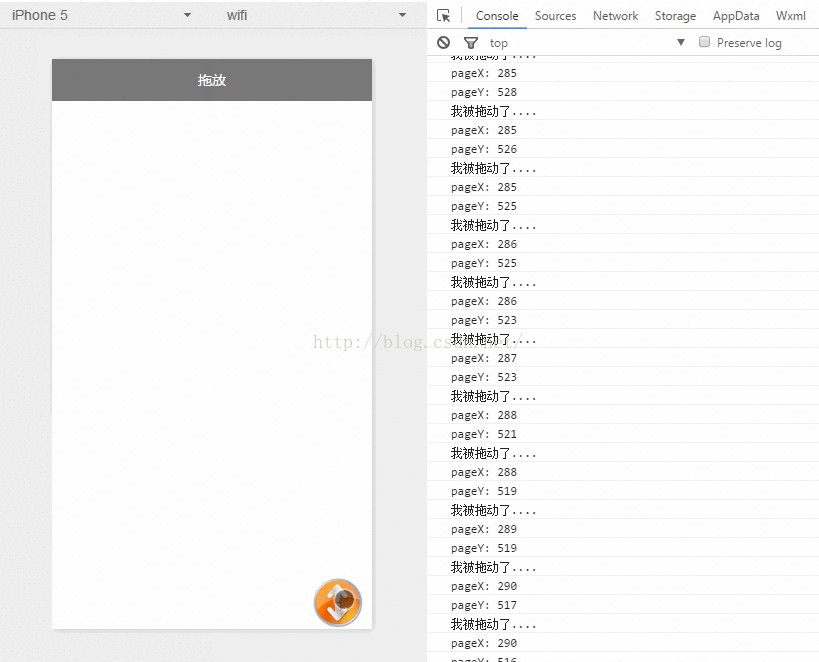
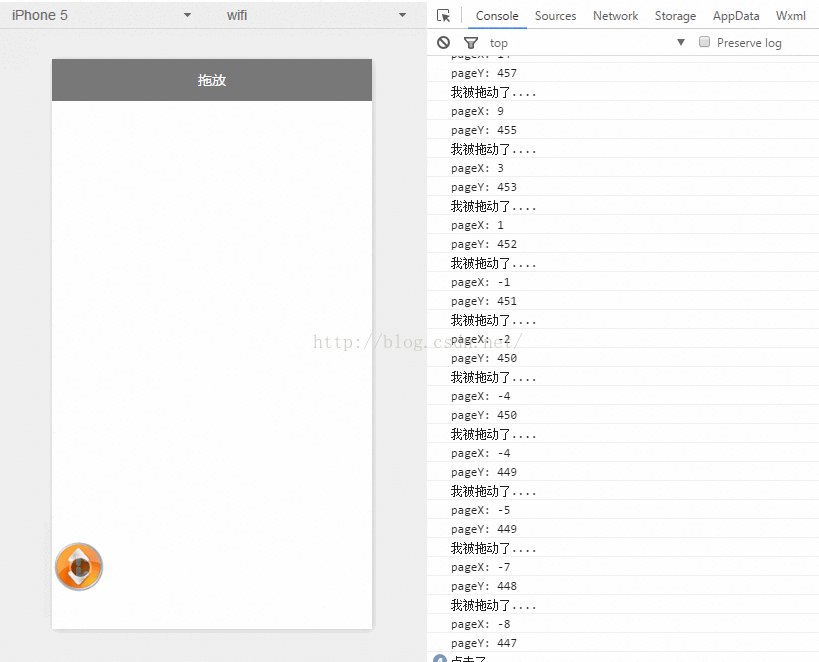
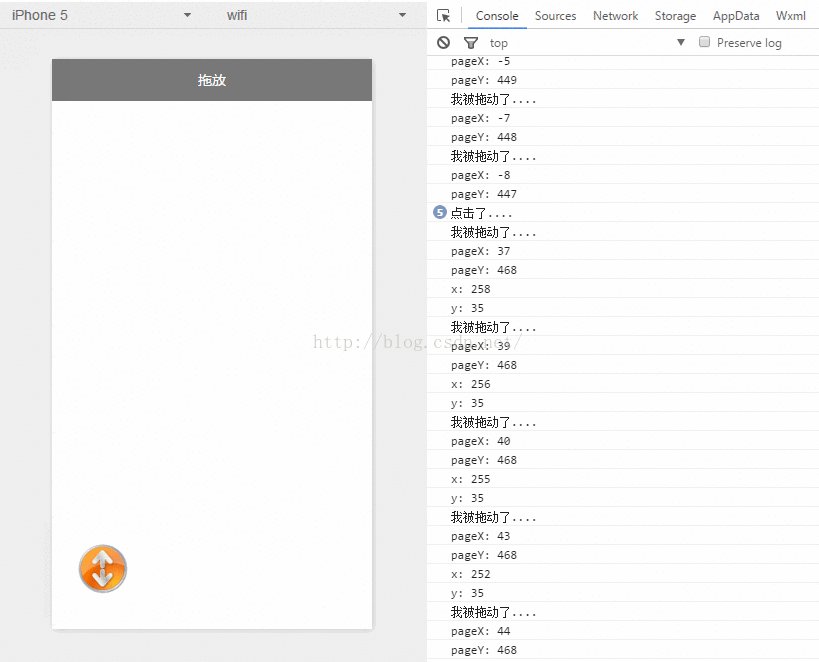
구현 렌더링:

에도 모바일 컨트롤과 유사한 작업이 있습니다. Android에서도 아이디어가 유사합니다. 변위의 X Y 변수를 가져와서 컨트롤의 좌표를 설정하세요.
1.index.wxml
<image class="image-style" src="../../images/gundong.png" bindtap="ballClickEvent" style="bottom:{{ballBottom}}px;right:{{ballRight}}px;" bindtouchmove="ballMoveEvent">
</image>간단히 사진을 설정하고 터치 이벤트 리스너를 추가하세요. 이벤트 리스너. 터치 이벤트 X Y 변위를 기반으로 획득하고, 이미지의 위치로 설정
2.index.js
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
ballBottom: 240,
ballRight: 120,
screenHeight: 0,
screenWidth: 0,
},
onLoad: function () { //获取屏幕宽高
var _this = this;
wx.getSystemInfo({
success: function (res) {
_this.setData({
screenHeight: res.windowHeight,
screenWidth: res.windowWidth,
});
}
});
},
ballMoveEvent: function (e) {
console.log('我被拖动了....')
var touchs = e.touches[0];
var pageX = touchs.pageX;
var pageY = touchs.pageY;
console.log('pageX: ' + pageX)
console.log('pageY: ' + pageY)
//防止坐标越界,view宽高的一般
if (pageX < 30) return;
if (pageX > this.data.screenWidth - 30) return;
if (this.data.screenHeight - pageY <= 30) return;
if (pageY <= 30) return;
//这里用right和bottom.所以需要将pageX pageY转换
var x = this.data.screenWidth - pageX - 30;
var y = this.data.screenHeight - pageY - 30;
console.log('x: ' + x)
console.log('y: ' + y)
this.setData({
ballBottom: y,
ballRight: x
});
},
//点击事件
ballClickEvent: function () {
console.log('点击了....')
}
})3.index.wxss
z를 설정해야 합니다. -index here
.image-style{
position: absolute;
bottom: 240px;
right: 100px;
width: 60px;
height: 60px;
z-index: 100;
}
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
WeChat 미니 프로그램의 점프 매개변수 및 개체 분석 정보
WeChat 미니 프로그램에서 네트워크 요청의 간단한 캡슐화
WeChat mini의 요청 인터페이스 캡슐화 소개 프로그램
위 내용은 WeChat 애플릿은 드래그 앤 드롭 이미지 터치 이벤트 모니터링을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!