
이 글은 위챗 미니 프로그램의 데이터 접근 예시에 대한 자세한 설명을 중심으로 소개하고 있으니, 필요하신 분들은 참고하시면 됩니다.
먼저 미니 프로그램의 구조에 대해 간단히 말씀드리겠습니다. 그림에 나와 있습니다
1. 각 뷰(.wxml)에는 해당 이름의 스크립트(.js)와 스타일(.wxss)만 추가하면 됩니다. 참조가 필요하지 않습니다. 페이지 아래의 스크립트와 스타일은 상속됩니다. 가장 바깥쪽 app.js 및 app.wxcss에서. 
const API_URL = 'http://localhost:4424/api/'
function getApi(url,params){
return new Promise((res,rej)=>{
wx.request({
url:API_URL+'/'+url,
data:Object.assign({},params),
header:{'Content-Type': 'application/json'},
success:res,
fail:rej
})
})
}
module.exports = {
GetByParams(url,page=1,pageSize=20,search = ''){
const params = { start: (page - 1) * pageSize, pageSize: pageSize }
return getApi(url, search ? Object.assign(params, { q: search }) : params)
.then(res => res.data)
},
GetById(url,id){
return getApi(url, id)
.then(res => res.data)
}
}module.exports = {}는 고정된 쓰기 방법입니다. , 메소드를 하나씩 작성하고 각 메소드를 ,로 구분합니다.
컨트롤러에 모든 인터페이스를 넣는 것은 불가능하기 때문에 url 매개변수를 설정했습니다. 따라서 url 형식은 "conntroller/action"입니다.
call 밤을 보면 사용법을 이해할 수 있을 것입니다.
const req = require('../../utils/util.js')
Page({
data: {
imgUrls: [],
indicatorDots: true,
autoplay: true,
interval: 2000,
duration: 2000
},
onLoad(){
req.GetByParams('home/homebanner')//看这里 看这里 看这里
.then(d=>this.setData({imgUrls:d,loading:false}))
.catch(e=>{
this.setData({imgUrls:[],loading:false})
})
}
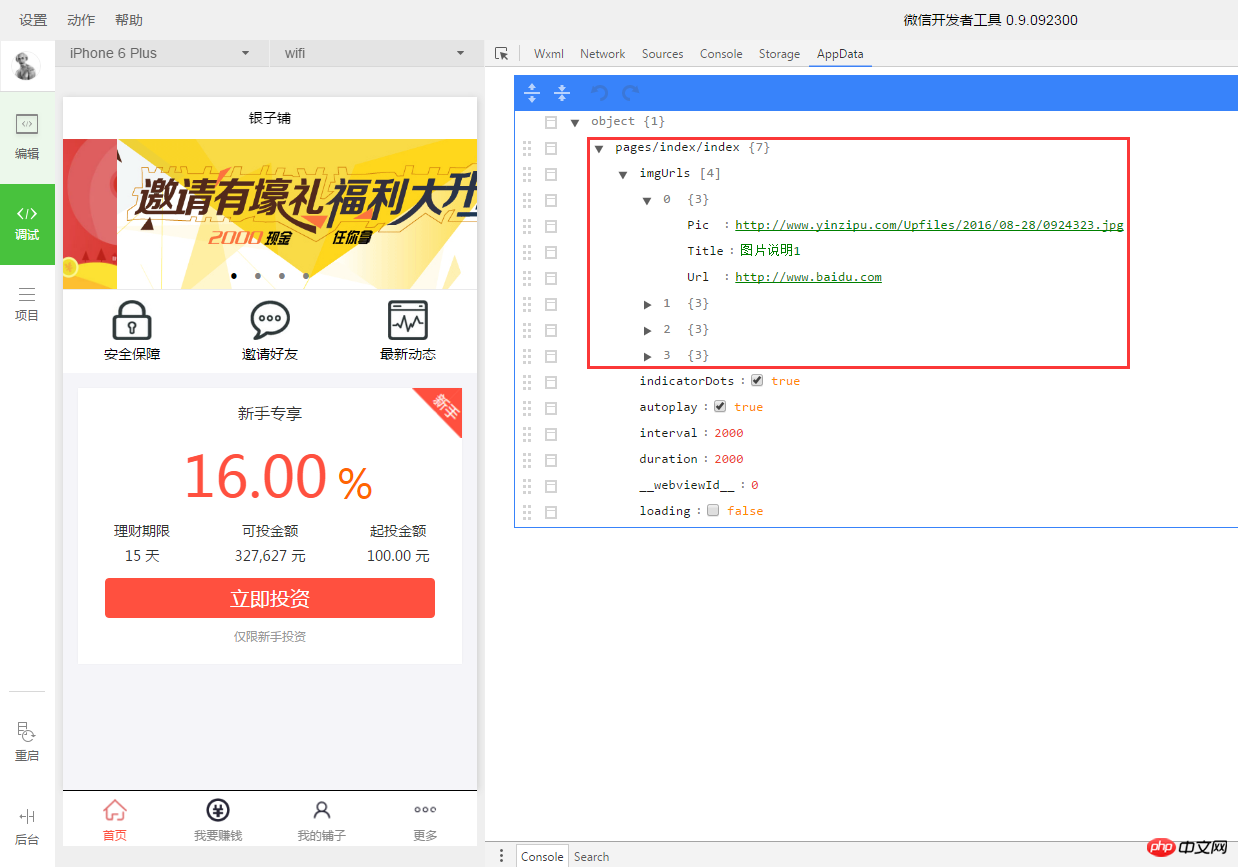
})오른쪽의 빨간색 상자에서는 요청에 의해 반환된 데이터를 볼 수 있으며, 그에 따라 인터페이스도 변경될 수 있습니다. 이에 대해서는 나중에 논의하겠습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항: 
WeChat 애플릿 서버에서 사용자의 암호 해독된 정보를 얻는 방법
WeChat 애플릿의 팝업 상자 및 모달 상자 구현 정보WeChat 애플릿에서 ECharts 비동기 로딩 사용 데이터 방식위 내용은 WeChat 애플릿의 데이터 접근 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!