
이 글은 주로 WeChat 애플릿 스크롤 뷰에서 앵커 슬라이딩을 구현한 예를 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
머리말
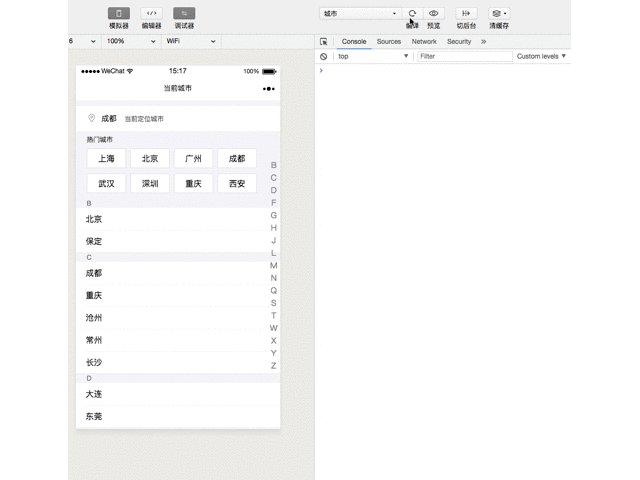
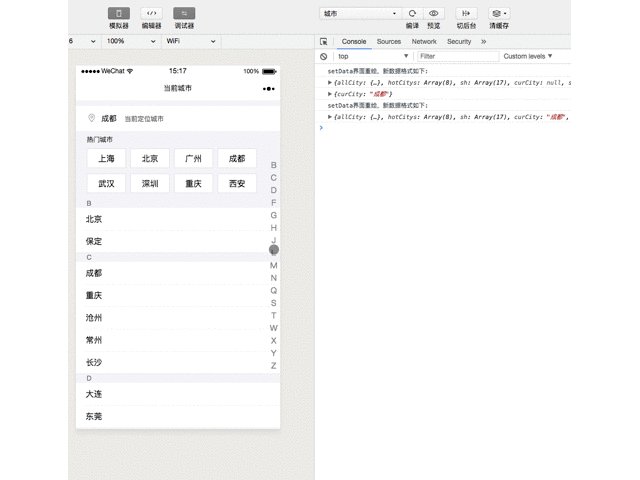
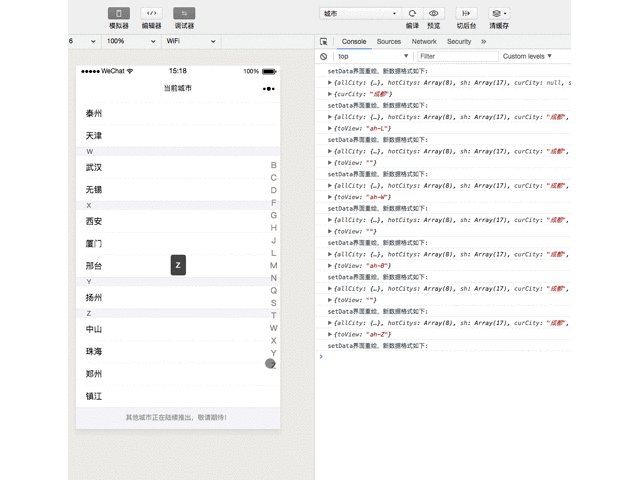
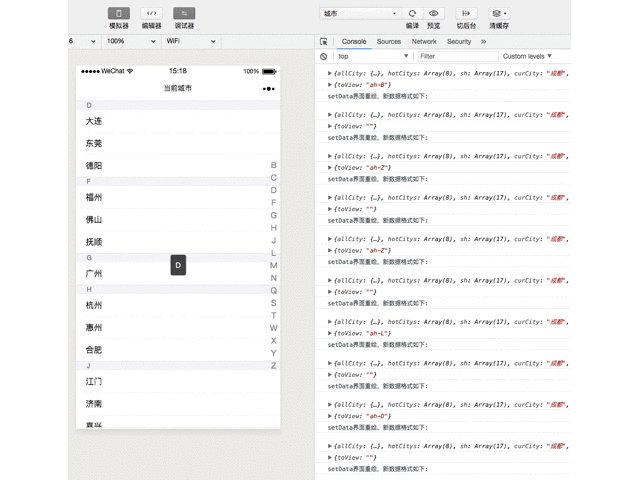
저는 최근에 작은 프로그램을 만들기 시작했습니다. 문서를 읽고 시작하는 것은 어렵지 않지만 작은 프로그램에는 여전히 몇 가지 함정이 있습니다. 페이지 앵커 점프를 구현하는 방법에 대해 이야기해 보겠습니다. 도시 목록의 효과는 다음과 같습니다.

WeChat 애플릿 환경에서는 브라우저에서 태그를 설정하거나 DOM 스크롤을 조작할 수 없습니다. 방법은 작동하지 않습니다. 모든 것이 미니 프로그램의 문서에 따라야 합니다.
처음에 우리가 한 일은boundingClientRect() 메서드를 사용하여 각 앵커 포인트의 좌표를 얻은 다음 wx.pageScrollTo() 메서드를 사용하여 슬라이드하는 것이었습니다. 결과적으로는 화면이 슬라이드됨에 따라boundingClientRect 메서드에서 반환된 각 지점의 좌표가 변경되어 결국 페이지가 흔들리게 되므로 효과가 그다지 좋지 않은 것으로 나타났습니다. ) 앵커 포인트 효과를 얻기 위해 구성 요소가 선택되었습니다.
특정 구현
특정 API에 대해서는 자세히 다루지 않겠습니다. 다음은 주의해야 할 몇 가지 사항입니다. 위의 속성은 필수입니다. :
<scroll-view scroll-y style="height: 200px;" bindscroll="scroll" scroll-into-view="{{toView}}" >scroll-into-view: 해당 값은 페이지 요소의 ID여야 합니다. 해당 값을 설정하면 해당 ID에 해당하는 요소로 이동합니다.
scroll-y: 수직 슬라이딩을 나타내기 위해 이 속성을 추가하고, 해당 스크롤-x는 수평 슬라이딩을 나타냅니다. 수직으로 슬라이딩할 때 스크롤 뷰는 고정 높이를 설정해야 합니다.
bindscroll: 슬라이딩을 모니터링하고 이를 전달합니다. 슬라이딩할 때 실행되는 이벤트입니다. 문서에는 많은 속성이 제공되어 있습니다. 현재로서는 원하는 효과를 얻으려면 위의 몇 가지 속성만 필요합니다. 구현 원리도 매우 간단합니다. 컨텐츠 부분에서는 뷰의 각 영문 약어를 ID로 설정한 후 탐색 목록을 클릭하면 클릭한 ID로 스크롤 인투(Scroll-into-view) 값을 설정하여 구현합니다. 점프.
스크롤 뷰의 높이에 대해 이야기해 보겠습니다. 이는 적응을 위해 고정된 높이여야 합니다. 그렇지 않으면 화면 크기가 다른 휴대폰에서 표시 효과가 달라집니다.
몇 가지 최적화
지금까지 기능은 기본적으로 구현되었지만 나중에 몇 가지 문제가 발견되었습니다. 스크롤 뷰의 스크롤 막대를 숨기려면 CSS 스타일을 설정해야 합니다. ::-webkit-scrollbar
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
2017/12/05 추가:
scroll-view에는 기본적으로 슬라이딩 애니메이션이 없습니다. 스크롤이 필요한 애니메이션 효과는 구성 요소에 설정해야 합니다: scroll-with-animation='true'수정됨 높이 설정 문제, 처음에는 높이가 스크롤 요소의 수/높이와 관련이 있다고 생각했습니다. 이때 동적으로 변경되는 목록을 처리하는 것은 매우 번거로울 것입니다. 나중에 인터넷에서 본 방법은 wx.getSystemInfo 메서드를 사용하여 windowHeight를 가져오고 이를 스크롤 뷰의 높이(단위: px)로 설정하는 것입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
WeChat 애플릿 es6-promise.js는 요청을 캡슐화하고 비동기 프로세스를 처리합니다.
WeChat 애플릿이 이미지 구성 요소 사진의 적응형 너비 비율 표시 방법을 구현하는 방법
요청
위 내용은 스크롤 뷰는 WeChat 애플릿에서 앵커 슬라이딩을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!