양식을 아름답게 하기 위한 CSS3 컨트롤 정보
이 글에서는 CSS3로 양식 컨트롤을 아름답게 만드는 기술, 드롭다운 컨트롤, 라디오 상자, 체크박스를 아름답게 만드는 기술을 주로 소개합니다. 관심 있는 친구들은 참고하세요.
다른 브라우저에서 양식의 기본 컨트롤은 스타일이 다르며 사용자 경험이 매우 좋지 않습니다. CSS3를 사용하면 양식 컨트롤을 아름답게 만들고 더 나은 사용자 경험을 제공할 수 있습니다. 단점은 브라우저 호환성 문제입니다.
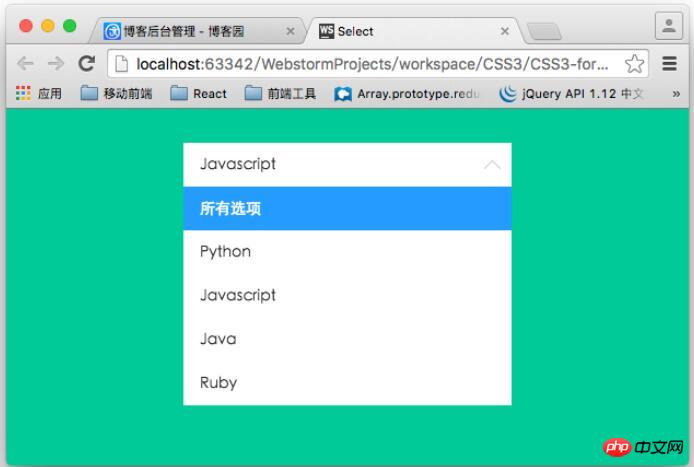
1. 드롭다운 컨트롤
렌더링:

드롭다운 컨트롤의 레이아웃 구조:
<p class="container">
<p class="select">
<p>所有选项</p>
<ul>
<li class="selected" data-value="所有选项">所有选项</li>
<li data-value="Python">Python</li>
<li data-value="Javascript">Javascript</li>
<li data-value="Java">Java</li>
<li data-value="Ruby">Ruby</li>
</ul>
</p>
</p>ul은 실제 사용 중에 드롭다운 목록을 시뮬레이션하는 데 사용됩니다. 동적으로 생성된 백그라운드에서 반환된 데이터를 기반으로 합니다. p 요소는 선택한 옵션을 렌더링하는 데 사용됩니다.
핵심 스타일:
.container .select{
width: 300px;
height: 40px;
font-size: 14px;
background-color:#fff;
margin-left: auto;
margin-right: auto;
position: relative;
}
/*下拉箭头的样式*/
.container .select:after{
content: "";
display: block;
width: 10px;
height: 10px;
position: absolute;
top: 11px;
rightright: 12px;
border-left: 1px solid #ccc;
border-bottom: 1px solid #ccc;
-webkit-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transition: transform .2s ease-in, top .2s ease-in;
transition: transform .2s ease-in, top .2s ease-in;
}
/*
被选中的列表项显示的区域
*/
.container .select p{
padding: 0 15px;
line-height: 40px;
cursor: pointer;
}
/*
下拉列表的样式
默认高度为0
*/
.container .select ul{
list-style: none;
background-color: #fff;
width: 100%;
overflow-y: auto;
position: absolute;
top: 40px;
left: 0;
max-height:0;
-webkit-transition: max-height .3s ease-in;
transition: max-height .3s ease-in;
}
.container .select ul li{
padding: 0 15px;
line-height: 40px;
cursor: pointer;
}
.container .select ul li:hover{
background-color: #e0e0e0;
}
.container .select ul li.selected{
background-color: #39f;
color: #fff;
}
/*下拉控件动画*/
@-webkit-keyframes slide-down{
0%{
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
25%{
-webkit-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
50%{
-webkit-transform: scale(1, .85);
transform: scale(1, .85);
}
75%{
-webkit-transform: scale(1, 1.05);
transform: scale(1, 1.05);
}
100%{
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
}
@keyframes slide-down{
0%{
-webkit-transform: scale(1, 0);
transform: scale(1, 0);
}
25%{
-webkit-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
50%{
-webkit-transform: scale(1, .85);
transform: scale(1, .85);
}
75%{
-webkit-transform: scale(1, 1.05);
transform: scale(1, 1.05);
}
100%{
-webkit-transform: scale(1, 1);
transform: scale(1, 1);
}
}
.container .select.on ul{
/*
默认情况下,ul的高度为0,当点击控控件的时候,
设置下拉列表的高度。
*/
max-height: 300px;
-webkit-transform-origin: 50% 0;
transform-origin: 50% 0;
-webkit-animation: slide-down .5s ease-in;
animation: slide-down .5s ease-in;
}
/*下拉选项被选中后控制箭头的方向*/
.container .select.on:after{
-webkit-transform: rotate(-225deg);
transform: rotate(-225deg);
top: 18px;
}이것은 단지 정적 스타일일 뿐입니다. "선택" 프로세스를 구현하려면 JavaScript를 사용하여 구현해야 합니다.
$(function(){
var selected = $('.select > p');
//控制列表显隐
selected.on('click', function(event){
$(this).parent('.select').toggleClass('on');
event.stopPropagation();
});
//点击列表项,将列表项的值添加到p标签中
$('.select li').on('click', function(event){
var self = $(this);
selected.text(self.data('value'));
});
//点击文档其他区域隐藏列表
$(document).on('click', function(){
$('.select').removeClass('on');
});
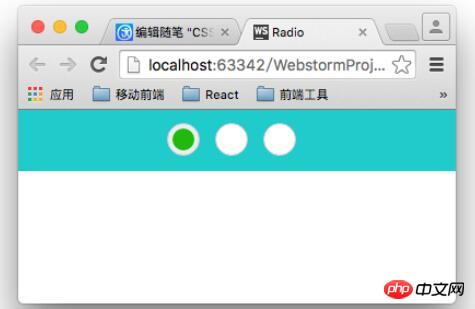
});2. 라디오 버튼 꾸미기
able 태그는 for 속성을 통해 라디오 버튼과 연결할 수 있습니다. 이 기능을 사용하여 라디오 버튼을 아름답게 만드는 것도 원칙입니다. 또한 실제 라디오 버튼(type="radio")을 숨기는 것을 잊지 마세요.
/*用过label标签来模拟radio 的样式*/
.radio-block label{
display: inline-block;
position: relative;
width: 28px;
height: 28px;
border: 1px solid #cccccc;
background-color: #fff;
border-radius: 28px;
cursor: pointer;
margin-right:10px;
}
input[type="radio"]{
display: none;
}
.radio-block label:after{
content: '';
display: block;
position: absolute;
width: 20px;
height: 20px;
left: 4px;
top: 4px;
background-color: #28bd12;
border-radius: 20px;
/*通过scale属性来控制中心点*/
-webkit-transform: scale(0);
transform: scale(0);
}
/*选中样式*/
input[type="radio"]:checked + label{
background-color :#eee;
-webkit-transition: background-color .3s ease-in;
transition: background-color .3s ease-in;
}
/*选中之后的样式*/
input[type="radio"]:checked + label:after{
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: transform .2s ease-in;
transition: transform .2s ease-in;
}최종 효과:

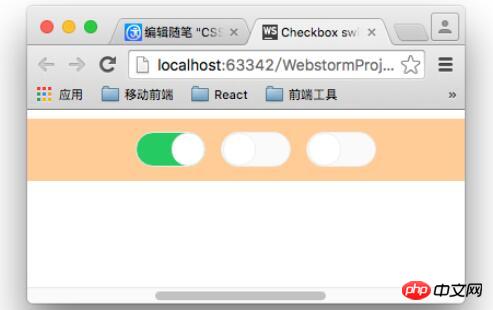
3. 체크박스를 아름답게 만들기

원리는 라디오 버튼 제작 방식과 유사합니다. 체크하면 원의 왼쪽 값과 라벨의 배경이 표시됩니다.
.switch-block{
width: 980px;
padding: 3% 0;
margin: 0 auto;
text-align: center;
background-color: #fc9;
}
.switch-block label{
display: inline-block;
width: 62px;
height: 30px;
background-color:#fafafa;
border:1px solid #eee;
border-radius: 16px;
position: relative;
margin-right: 10px;
cursor: pointer;
-webkit-transition: background .2s ease-in;
transition :background .2s ease-in;
}
input[type="checkbox"]{
display: none;
}
.switch-block label:after{
content: '';
position: absolute;
width: 28px;
height: 28px;
border: 1px solid #eee;
border-radius: 14px;
left: 1px;
background-color:#fff;
-webkit-transition: left .2s ease-in;
transition: left .2s ease-in;
}
.switch-block input[type="checkbox"]:checked + label{
background-color:#3c6;
-webkit-transition: background .2s ease-in;
transition :background .2s ease-in;
}
.switch-block input[type="checkbox"]:checked + label:after{
left: 32px;
-webkit-transition: left .2s ease-in;
transition: left .2s ease-in;
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
우선순위 비교를 통해 CSS 컨트롤 스타일을 확인하는 세 가지 방법
음수 여백 값을 사용하는 방법 중심 위치를 조정하는 CSS
위 내용은 양식을 아름답게 하기 위한 CSS3 컨트롤 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.






