오버플로 숨김(overflow:hidden)이 실패하는 이유에 대해
이 글은 주로 오버플로 숨기기(overflow:hidden) 실패 이유를 소개합니다. 이제 이를 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다. 해당 요소에 Overflow:hidden이 설정되어 있는데 컨테이너 너머 부분이 숨겨지지 않는 현상이 발생합니다. Hidden 설정이 잘못된 것인가요?
사실, 불합리해 보이는 현상 뒤에는 합리적인 설명이 있습니다.
오버플로 속성 값에는 다음과 같은 유형이 있다는 것을 알고 있습니다.
visible:声明内容不会被剪裁。比如内容可能被渲染到容器外面。 hidden:声明内容将被剪裁,并且也甭想使用滚动条来查看剪裁掉的内容。 scroll:声明内容将被剪裁,但有可能出现滚动条来查看被剪裁掉的内容。滚动条出现的位置在inner border adge和outer padding adge之间。 auto:声明决策将依赖于客户端,优先使用scroll。
W3C 표준에서는 다음과 같이 명시합니다.
일반적으로 상자의 내용은 상자의 경계로 제한됩니다. 그러나 때때로 오버플로가 발생합니다. 즉, 콘텐츠의 일부 또는 전체가 상자 경계 외부에서 실행됩니다. 다음 조건 중 하나가 충족되면 오버플로가 발생합니다.1. 一个不换行的行元素宽度超出了容器盒子宽度。 2. 一个宽度固定的块元素放在了比它窄的容器盒子内。 3. 一个元素的高度超出了容器盒子的高度。 4. 一个子孙元素,由负边距值引起的部分内容在盒子外部。 5. text-indent属性引起的行内元素在盒子的左右边界外。 6. 一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
오버플로가 발생하면 오버플로 속성은 컨테이너 상자가 내부 경계를 초과하는 부분을 잘라낼지 여부를 규정하고, 잘린 콘텐츠에 액세스하기 위해 스크롤 막대가 나타날지 여부를 결정합니다. . 요소의 모든 콘텐츠 클리핑에 영향을 주지만 위의 항목 6에서 언급한 예외가 있습니다. 요소의 하위 요소(포함 블록)의 포함 블록은 전체 뷰포트(뷰포트) 또는 조상입니다. 요소의 요소인 경우 콘텐츠는 잘리지 않습니다. 포함 블록이란 무엇입니까? 쉽게 말하면 요소의 위치와 크기를 결정할 수 있는 블록이다. 일반적으로 요소의 포함 블록은 가장 가까운 블록 수준 조상의 콘텐츠 경계에 의해 결정됩니다. 그러나 요소가 절대 위치로 설정되면 포함 블록은 위치가 정적이 아닌 가장 가까운 조상 요소에 의해 결정됩니다.
좀 복잡해 보이는데, 간단한 이야기를 들어보겠습니다.
html 조각:
<p class=”ocean”>
<p class=”land”>
<p class=”joke”>
Mrs. Smith couldn’t get her husband to exercise.
She asked Mrs. Jones what she should do. Jones replied,
“Tape the remote control between his toes.”
</p>
</p>
</p>style:
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
width:150px;
height:110px;
margin-top:30px;
margin-left:30px;
background-color:yellow;
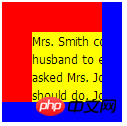
}위 코드는 이야기를 전달합니다. 푸른 바다에 붉은 흙이 있고, 붉은 흙에 노란 농담이 있습니다. 단락 스타일 설정으로 인해 일부 내용이 적토를 초과합니다. 노란 농담이 푸른 바다를 오염시키는 것을 막기 위해 붉은 흙은 조심스럽게 오버플로:숨겨져 지구 너머의 노란 부분이 잘려나가게 하여 우리가 보는 것은 그림과 같이 조화로운 광경이 될 것입니다. 1:
 그림 1: 조화로운 행성
그림 1: 조화로운 행성
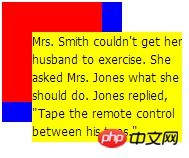
모든 것이 이토록 합리적이고 질서정연하다면 세상은 평화롭지 않을까요? 얼마 지나지 않아 황단자는 자신의 뛰어난 지위 때문에 붉은 땅의 지배를 받아서는 안 된다고 생각하여 머리를 써서 절대적인 위치로 변화하려고 노력했고, 그림과 같이 갑자기 땅의 족쇄를 풀었습니다. 그림 2:
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}  그림 2: 만연한 농담
그림 2: 만연한 농담
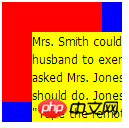
왜 이런 일이 발생하나요? 이는 위에서 언급한 여섯 번째 조건을 생성합니다. 노란색 단락이 position:absolute로 변경되면 해당 포함 블록이 빨간색 흙의 원래 콘텐츠 경계에서 가장 가까운 위치가 정적이 아닌 파란색 바다로 업그레이드되었습니다. 바다는 현재 그것에 대해 아무것도 모릅니다. Overflow:hidden 속성을 설정하지 않았기 때문에 잘라냈어야 할 음란한 농담의 모든 부분이 바다를 오염시킬 뿐만 아니라 영향을 미칩니다. 행성 전체가 상황이 매우 긴급합니다. 이때 바다가 Overflow:hidden으로 설정되어 있어도 푸른 바다 너머의 노란색 부분만 클리핑할 수 있습니다. 그림 3과 마찬가지로 이때 바다는 헤매고 있습니다.
 사진 3: 순진한 바다
사진 3: 순진한 바다
속담처럼 악마는 길만큼 높지만 종을 풀려면 종을 묶어야 합니다. 어떻게 붉은 땅이 농담으로 도망갈 수 있겠습니까? 결국 땅은 단자(Duanzi)의 조상 요소인데 어떻게 단자가 원하는 대로 하도록 허용할 수 있겠습니까? 그래서 Dadi는 비밀의 책을 찾기 위해 많은 어려움을 겪었고, 자신의 스타일에 position:relative 속성을 추가하고, 문단의 컨테이닝 블록을 Dadi로 변경하여 결정했습니다. 이제 단자는 순종적으로 가두어졌습니다. 행성이 원래 상태로 돌아온 것 같습니다.
p.ocean{
position:relative;
background-color:blue;
width:120px;
height:120px;
}
p.land{
position:relative;
width:100px;
height:100px;
background-color:red;
overflow:hidden;
}
p.joke{
position:absolute;
width:150px;
height:110px;
top:30px;
left:30px;
background-color:yellow;
}따라서 Hidden은 유효하지 않지만 우리가 직면한 상황이 여섯 번째 조건을 충족하여 요소의 포함 블록이 변경될 가능성이 있습니다. 위 이야기에서는 'hidden'이 실패하는 상황에 직면했을 때 정의의 목적을 달성하기 위해 필요에 따라 요소의 포함 블록을 변경할 수 있다고 언급되어 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
IE7에서 Overflow:auto 잘못된 메서드를 해결하는 방법IE에서 의사 클래스 hover 사용 및 BUG에 대해css3을 사용하여 0.5px를 만드는 방법 얇은 선위 내용은 오버플로 숨김(overflow:hidden)이 실패하는 이유에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7470
7470
 15
15
 1377
1377
 52
52
 77
77
 11
11
 48
48
 19
19
 19
19
 29
29
 첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
첫 번째 맞춤형 전환을 만듭니다
Mar 15, 2025 am 11:08 AM
Svelte Transition API는 맞춤형 전환을 포함하여 문서를 입력하거나 떠날 때 구성 요소를 애니메이션하는 방법을 제공합니다.
 쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
쇼, 말하지 마십시오
Mar 16, 2025 am 11:49 AM
웹 사이트의 컨텐츠 프레젠테이션을 설계하는 데 얼마나 많은 시간을 소비합니까? 새 블로그 게시물을 작성하거나 새 페이지를 만들 때
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 무엇입니까?
Mar 15, 2025 am 11:36 AM
NPM 명령은 서버 시작 또는 컴파일 코드와 같은 것들에 대한 일회성 또는 지속적으로 실행되는 프로세스로 다양한 작업을 실행합니다.
 CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
CSS를 사용하여 텍스트 그림자 및 그라디언트와 같은 텍스트 효과를 만드는 방법은 무엇입니까?
Mar 14, 2025 am 11:10 AM
이 기사에서는 그림자 및 그라디언트와 같은 텍스트 효과에 CSS를 사용하여 성능을 최적화하고 사용자 경험을 향상시킵니다. 초보자를위한 리소스도 나열됩니다. (159 자)
 Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
Leakenty와 함께 자신의 Bragdoc을 만듭니다
Mar 18, 2025 am 11:23 AM
개발자로서 어느 단계에 있든, 우리가 완료 한 작업은 크든 작든, 개인적이고 전문적인 성장에 큰 영향을 미칩니다.
 특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
특이성에 대해 이야기하기 위해 (X, X, X, X)를 사용해 보겠습니다.
Mar 24, 2025 am 10:37 AM
나는 다른 날에 Eric Meyer와 대화를 나누고 있었고 나는 내 형성 시절부터 Eric Meyer 이야기를 기억했습니다. CSS 특이성에 대한 블로그 게시물을 썼습니다





