다음은 CSS3에서 육각형 그리기를 간단하게 구현한 것입니다. 내용이 꽤 괜찮아서 지금 공유해서 참고용으로 올려드리겠습니다.
매우 간단하기 때문에 먼저 요약해 보겠습니다. CSS3를 사용하여 육각형을 그리는 것은 주로 의사 클래스를 사용합니다: before 및 :after를 사용하여 소스 요소 앞뒤에 두 개의 요소를 더 그리고 CSS3의 테두리 스타일 , 이 두 요소를 삼각형으로 바꾸고 소스 요소의 양쪽 끝에 배치하면 됩니다.
(저는 예전에 생물학 회사에 다녔기 때문에 육각형이 생체분자, 유전자 등의 개념에 더 가깝다고 느꼈어요. 인터넷에서 생체분자, 유전자 등의 사진을 검색해 본 것까지 포함하면 육각형 스타일도 많았던 것 같아요. , 그래서 그 당시 페이지에서 기능적인 탐색이나 태그를 수행하면 육각형이 더 가깝다고 느낄 것입니다.
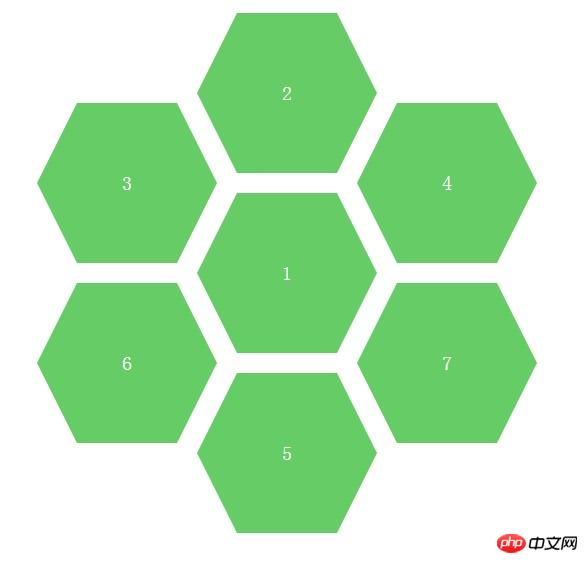
전체 페이지 효과는 다음과 같습니다. (실제로 여러 개의 육각형이 이렇게 배치되어 있습니다. 물론 서로 다른 모듈 기능을 더 잘 구분할 수 있도록 서로 다른 육각형의 색상을 설정할 수도 있습니다.)

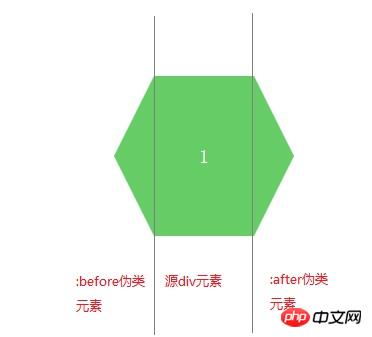
다음과 같이 분석을 위해 별도의 육각형을 제안할 수 있습니다.

이제 분석 아이디어를 알았으니 먼저 삼각형을 그리는 방법을 이해할 수 있지만 인터넷에는 많은 예가 있습니다. 중고 아동용 신발은 검색할 필요가 없습니다. 코드와 예도 다음과 같습니다.
Rendering:

CSS 코드:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-style: solid;
border-width: 100px; //与padding、margin属性类似,顺序为上、右、下、左
border-color: red blue orange gray; //顺序为上、右、下、左}HTML 코드:
<p class="arrow"></p>
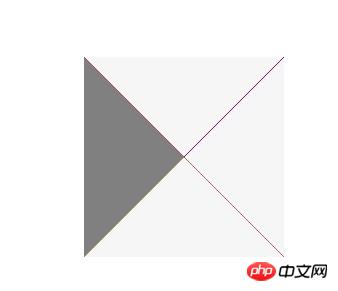
위 그림에서 언급한 것처럼 테두리 테두리 속성을 이용하여, 원하지 않는 색을 투명색으로 채워주면 삼각형의 특정 부분을 얻을 수 있습니다. 코드 및 그림 효과는 다음과 같습니다.
렌더링: (왼쪽의 삼각형이 우리에게 필요한 것이고 나머지는 투명 색상으로 설정되어 있습니다.)

CSS 코드:
.arrow{
display: inline-block;
width:0px;
height: 0px;
border-bottom: 100px solid transparent; //设置透明色
border-top: 100px solid transparent; //设置透明色
border-right: 100px solid transparent; //设置透明色
border-left: 100px solid gray;
}HTML 코드:
<p class="arrow"></p>
알겠습니다. 이제 삼각형을 그리는 방법을 알았으므로 CSS 의사 클래스 :before 및 :after를 사용하여 그리고 싶은 육각형을 완성할 수 있습니다.
: before는 요소 앞에 콘텐츠를 삽입하는 것입니다.
: after는 요소 뒤에 콘텐츠를 삽입합니다.
텍스트 콘텐츠를 삽입하려면 표시해야 하는 콘텐츠를 입력하면 됩니다. content 속성 Text(예: content: "HELLO WORLD")에 있지만 이 예에서는 추가 정보를 표시할 필요가 없습니다. 앞과 뒤의 두 의사 요소를 삼각형으로 바꾸고 고정된 위치에 배치하기만 하면 됩니다.
완전한 코드는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.sharp:before{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-right:40px solid #6c6;
position:absolute;
left:-40px;
top:0px;
}
.sharp{
min-width:100px;
height:160px;
background:#6c6;
display: inline-block;
position: absolute;
line-height: 160px;
color:#FFFFFF;
font-size: 20px;
text-align: center;
}
.sharp:after{
content:""; //不需要展现文字等内容,所以设置为空字符
width:0px;
border-bottom:80px solid transparent;
border-top:80px solid transparent;
border-left-width:40px;
border-left-style: solid;
border-left-color:#6c6;
position:absolute;
right:-40px;
top:0px;
}
#sharpContainer{
width:100%;
height: 600px;
}
#sharpContainer .center{
top:200px;
left:300px;
}
#sharpContainer .top{
top:20px;
left:300px;
}
#sharpContainer .top-left{
top:110px;
left:140px;
}
#sharpContainer .top-right{
top:110px;
left:460px;
}
#sharpContainer .bottom{
top:380px;
left:300px;
}
#sharpContainer .bottom-left{
top:290px;
left:140px;
}
#sharpContainer .bottom-right{
top:290px;
left:460px;
}
</style>
</head>
<body>
<p id="sharpContainer">
<p class="sharp center">
</p>
<p class="sharp top">
</p>
<p class="sharp top-left">
</p>
<p class="sharp top-right">
</p>
<p class="sharp bottom">
</p>
<p class="sharp bottom-left">
</p>
<p class="sharp bottom-right">
</p>
</p>
</body>
</html>삼각형 그리는 방법을 이해하고 :before, :after 의사 클래스 스타일을 사용하는 한 육각형 그리기는 실제로 매우 간단한 효과입니다. 앞으로는 더 불규칙한 그래픽을 프로젝트에 추가할 수 있습니다
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목하세요!
관련 권장사항:
CSS3의 테두리 반경을 사용하여 태극권과 사랑 패턴 그리기
CSS3에서 마우스 구현 확장된 콘텐츠를 표시하려면 마우스를 가져가세요.
위 내용은 CSS3에서 육각형을 그리는 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!