이 글에서는 주로 CSS3의 전환 및 애니메이션 애니메이션 속성을 사용하여 페이지 이미지의 기본 동적 효과를 만들 수 있습니다. 물론 추가 제어에는 여전히 JavaScript의 도움이 필요합니다. to it
Transition (over)
Transition을 사용하면 CSS 속성 값이 특정 시간 간격 내에 원활하게 전환될 수 있습니다. 이 효과는 마우스 클릭, 포커스, 클릭 또는 요소 변경으로 인해 발생할 수 있으며 애니메이션 효과로 CSS 속성 값을 원활하게 변경합니다. 구문은 다음과 같습니다.
transition: property duration timing-function delay; /* property:执行过渡的属性 duration:执行过渡的持续时间 timing-function:执行过渡的速率模式 delay:延时多久执行 */
transition-property
원하는 값 :
none
어떤 속성도 전환 효과를 얻지 못합니다.
all
모든 속성에는 전환 효과가 적용됩니다.
property
전환 효과를 적용하는 CSS 속성 이름의 쉼표로 구분된 목록을 정의합니다.
p{
transition-property:width;
-moz-transition-property: width;/* Firefox 4 */
-webkit-transition-property:width; /* Safari 和 Chrome */
-o-transition-property:width;
/* Opera */}transition-duration
매개변수는 시간이며 단위는 s(초) 또는 ms(밀리초)입니다. 기본값은 0입니다. 변환 속성만 있으면 변환이 한 번에 완료된다는 점을 기억하세요. 딸깍 하는 소리.
p{
transition-duration: 5s;
-moz-transition-duration: 5s; /* Firefox 4 */
-webkit-transition-duration: 5s; /* Safari 和 Chrome */
-o-transition-duration: 5s; /* Opera */}transition-timing-function
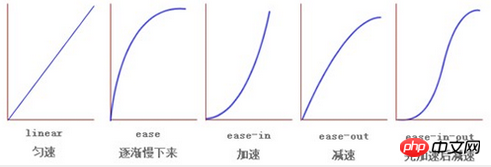
애니메이션이기 때문에 속도에 따라 실행되는 속도가 달라집니다. 가능한 값은 다음과 같습니다.
ease: (점진적으로 느려짐) 기본값, Ease 함수는 베지어 곡선(0.25, 0.1, 0.25, 1.0)과 동일합니다.
linear: (일정한 속도), 선형 함수는 베지어 곡선(0.0)과 동일합니다. , 0.0, 1.0, 1.0).
ease-in: (가속), easy-in 기능은 베지어 곡선(0.42, 0, 1.0, 1.0)과 동일합니다.
ease-out: (감속), easy- out 함수는 베지어 곡선 Serret 곡선(0, 0, 0.58, 1.0)과 동일합니다.
ease-in-out: (가속 후 감속), easy-in-out 기능은 베지어 곡선(0.42, 0)과 동일합니다. , 0.58, 1.0)
transition-delay
파라미터는 시간, 단위는 s(초) 또는 ms(밀리초), 기본값은 0으로, 직접 시퀀스가 있는 경우를 의미합니다. 여러 애니메이션을 사용하면 유용할 것입니다.
Animation(Animation)
Keyframe
키 프레임을 설정하여 커스텀 애니메이션을 구현합니다. 즉, 시작점(0%)부터 끝점(100%)까지의 특정 시간을 애니메이션 스타일로 노드에 지정합니다. 혼자 일어나서(0%), 일어서서(10%), 셔츠를 입고(40%), 바지를 입고(80%), 얼굴을 정리하는(100%) 셈이다. , 각 노드가 연결되어 있는 애니메이션입니다.
애니메이션에 대해 이야기합시다
애니메이션의 핵심은 단어를 움직이는 것입니다. 따라서 페이지 요소의 경우 변경할 수 있는 것은 스타일 속성입니다. 예를 들어 애니메이션을 사용하여 사용자 정의 애니메이션을 지정하면 콘텐츠는 글꼴 크기입니다. 18px에서 28px로 변경하면 애니메이션이며 고유한 속성(애니메이션 지속 시간, 움직임 형태 등을 지정할 수 있음)으로 순간적인 변화가 아닌 역동적인 효과를 나타낼 수 있습니다.
일반적으로 전환 애니메이션은 hover 의사 클래스에 의해 트리거되어야 합니다. 그렇지 않으면 페이지가 로드될 때 이동이 완료되고 최종 이동 상태로 유지됩니다. 애니메이션과는 다르게 표현이 많아 마치 탄생한 것처럼 보이고 자연스럽게 움직일 수 있는 것 같습니다.
Grammar
.area{
width: 50px;
height: 50px;
margin-left: 100px;
background: blue;
-webkit-animation-name:'demo';/*动画属性名,也就是我们前面keyframes定义的动画名*/
-webkit-animation-duration: 10s;/*动画持续时间*/
-webkit-animation-timing-function: ease-in-out; /*动画频率,和transition-timing-function是一样的*/
-webkit-animation-delay: 2s;/*动画延迟时间*/
-webkit-animation-iteration-count: infinite;/*定义循环资料,infinite为无限次*/
-webkit-animation-direction: alternate;/*定义动画方式*/
}인스턴스 및 약어
마지막 속성인 방향을 이렇게 생각할 수 있다는 점에 유의해야 합니다. A는 A 지점에서 B 지점으로 이동합니다. 로 설정하면 애니메이션입니다. 그러면 처음부터 다시 재생되는데, 이는 매우 갑작스러워 보입니다. 이때 A가 A와 B 사이를 오가는 것처럼 보이도록 하려면 Alternative를 사용해야 합니다. 코드는 다음과 같습니다.
/*
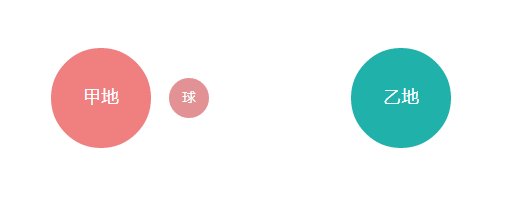
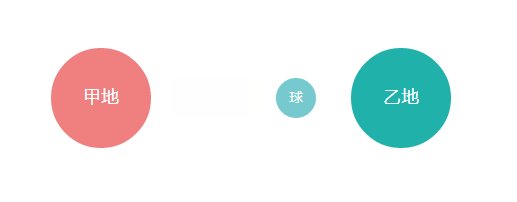
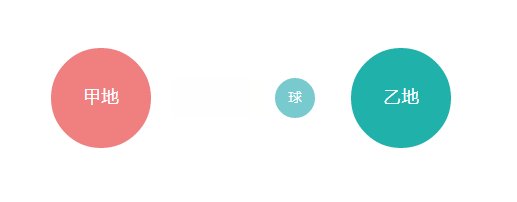
甲地和乙地这两个球都是absolutely定位方式,小球也是,只要控制left值即可
*/
.circle{
//我给这个小球球增加了一个名为demo1的动画
//你看,它就自己动起来了,回想一下,使用transform的时候,是不是还得用hover去触发
-webkit-animation: 'demo1' 2s linear infinite alternate;
-o-animation: 'demo1' 2s linear infinite alternate;
animation: 'demo1' 2s linear infinite alternate;
}
//定义动画部分
//我只写了-webkit,真实中加上@-0-,@-moz-,@keyframes
@-webkit-keyframes demo1 {
from {
left:200px;
background-color: lightcoral;
}
50%{
left:290px;
background-color: lightblue ;
}
to {
left:380px;
background-color: lightseagreen;
}
}
대체 방법, 배치 후 반전 한 번 재생
일반적인 방법은 다시 재생한 후 다시 재생하는 것입니다
위 내용은 전체 내용입니다. 이 글이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
CSS3의 애니메이션 속성 변환 및 전환과 애니메이션 속성의 차이 분석
IE 호환 내부 그림자 및 외부 그림자 구현 및 테스트 코드
위 내용은 CSS3의 전환 및 애니메이션 애니메이션 속성 사용 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!