jQuery는 전환 페이지 전환 애니메이션 효과를 구현합니다.
이 글은 페이지 전환의 전환 애니메이션 효과를 구현하기 위해 주로 jQuery를 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유합니다.
효과 AJAX 호출을 통한 매우 멋진 jQuery 및 CSS3 전환 페이지 전환 애니메이션 특수 효과 플러그인입니다. 이 페이지 전환 효과는 AJAX를 사용하여 링크 콘텐츠를 동적으로 로드합니다. 페이지가 로드되면 CSS3를 사용하여 매우 멋진 페이지 전환 애니메이션 효과를 만듭니다. pushState 메소드는 브라우저의 검색 기록을 관리하기 위해 사용됩니다. 필요한 친구들은
을 참조하여 직접 제작 과정을 소개할 수 있습니다.
HTML 구조
페이지 전환 효과의 HTML 구조는 페이지의 래핑 요소인 p를 사용합니다. .cd -cover-layer는 페이지 전환 시 마스크 레이어를 생성하는 데 사용되며, p.cd-loading-bar는 ajax 로딩 시 로딩 진행률 표시줄입니다.
<main> <p class="cd-index cd-main-content"> <p> <h1>Page Transition</h1> <!-- your content here --> </p> </p> </main> <p class="cd-cover-layer"></p> <!-- this is the cover layer --> <p class="cd-loading-bar"></p> <!-- this is the loading bar -->
CSS 스타일
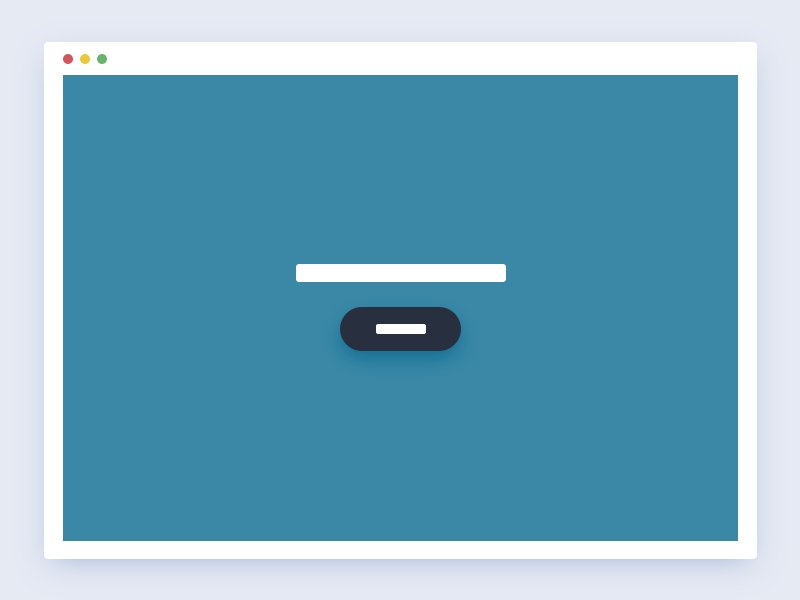
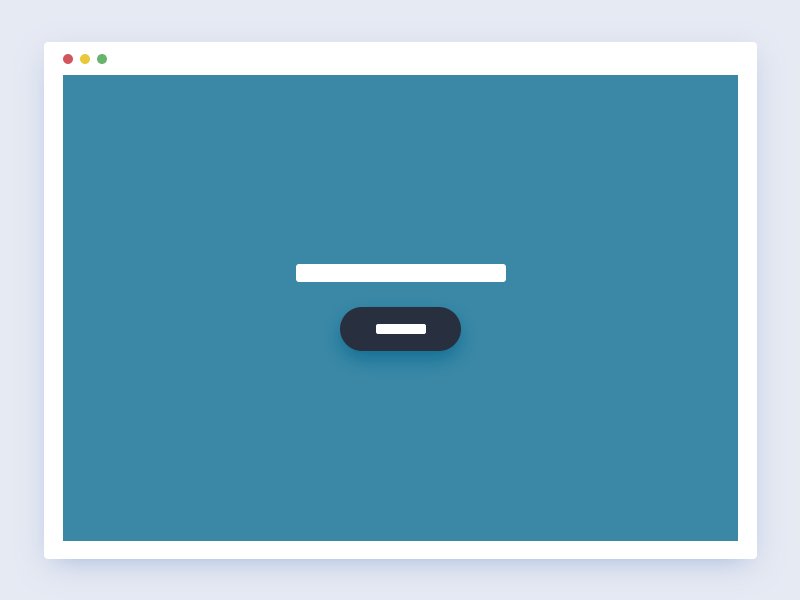
이 페이지로 전환됩니다 body::before 및 body::after 의사 요소는 특수 효과에 사용되어 페이지 전환 프로세스 중에 페이지 콘텐츠를 덮는 두 개의 마스크 레이어를 만듭니다. 위치는 높이가 50vh이고 너비가 100%로 고정되어 있습니다. 기본적으로 CSS 변환 속성(translateY(-100%)/translateY(100%))을 사용하여 숨겨집니다. 사용자가 페이지를 전환하면 이러한 요소는 .page-is-changing 클래스를
요소에 추가하여 뷰포트로 다시 이동됩니다. 아래 그림은 이 과정을 보여줍니다. #body::after, body::before {
/* these are the 2 half blocks which cover the content once the animation is triggered */
height: 50vh;
width: 100%;
position: fixed;
left: 0;
}
body::before {
top: 0;
transform: translateY(-100%);
}
body::after {
bottom: 0;
transform: translateY(100%);
}
body.page-is-changing::after, body.page-is-changing::before {
transform: translateY(0);
}페이지가 전환될 때 p.cd의 투명도를 변경하여 페이지 콘텐츠의 페이드 인 및 페이드 아웃 효과를 얻습니다. -커버 레이어. .cd-main-content 요소를 동일한 배경색으로 오버레이한 다음
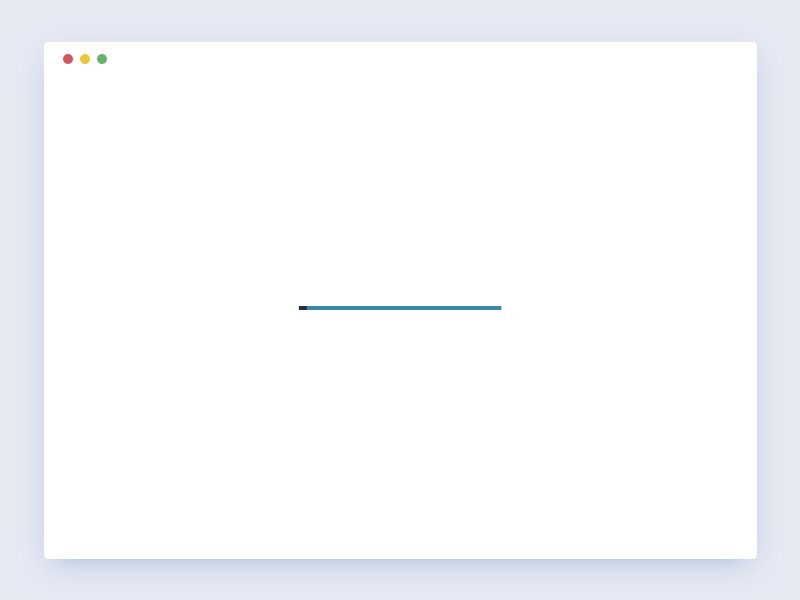
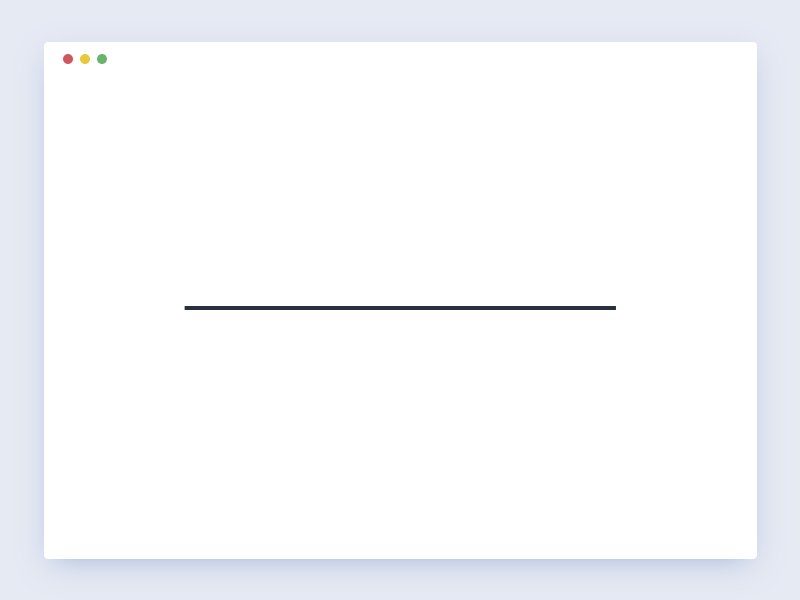
에 .page-is-changing 클래스를 추가하면 투명도가 0에서 1로 변경됩니다. 로드 진행률 표시줄은 .cd-loading-bar::before 의사 요소를 사용하여 만들어집니다. 기본적으로 축소(scaleX(0))되고 변형 원본: 왼쪽 중앙입니다. 페이지 전환이 시작되면 scaleX(1)을 사용하여 원래 크기로 확대됩니다.
로드 진행률 표시줄은 .cd-loading-bar::before 의사 요소를 사용하여 만들어집니다. 기본적으로 축소(scaleX(0))되고 변형 원본: 왼쪽 중앙입니다. 페이지 전환이 시작되면 scaleX(1)을 사용하여 원래 크기로 확대됩니다. .cd-loading-bar {
/* this is the loading bar - visible while switching from one page to the following one */
position: fixed;
height: 2px;
width: 90%;
}
.cd-loading-bar::before {
/* this is the progress bar inside the loading bar */
position: absolute;
left: 0;
top: 0;
height: 100%;
width: 100%;
transform: scaleX(0);
transform-origin: left center;
}
.page-is-changing .cd-loading-bar::before {
transform: scaleX(1);
}특수 효과의 부드러운 전환 효과는 CSS 전환을 사용하여 구현됩니다. 다양한 요소 애니메이션 시퀀스를 달성하기 위해 각 애니메이션 요소에 다양한 전환 지연이 추가됩니다.
JAVASCRIPT
$('main').on('click', '[data-type="page-transition"]', function(event){
event.preventDefault();
//detect which page has been selected
var newPage = $(this).attr('href');
//if the page is not animating - trigger animation
if( !isAnimating ) changePage(newPage, true);
});
이 메서드는 페이지 전환 애니메이션을 트리거하고 loadNewContent() 메서드를 통해 새 콘텐츠를 로드합니다.
function changePage(url, bool) {
isAnimating = true;
// trigger page animation
$('body').addClass('page-is-changing');
//...
loadNewContent(url, bool);
//...
}function loadNewContent(url, bool) {
var newSectionName = 'cd-'+url.replace('.html', ''),
section = $('<p class="cd-main-content '+newSectionName+'"></p>');
section.load(url+' .cd-main-content > *', function(event){
// load new content and replace <main> content with the new one
$('main').html(section);
//...
$('body').removeClass('page-is-changing');
//...
if(url != window.location){
//add the new page to the window.history
window.history.pushState({path: url},'',url);
}
});
}$(window).on('popstate', function() {
var newPageArray = location.pathname.split('/'),
//this is the url of the page to be loaded
newPage = newPageArray[newPageArray.length - 1];
if( !isAnimating ) changePage(newPage);
});jQuery 및 CSS3에서는 플로팅 효과가 있는 모방 꽃잎 네트 고정 상단 위치 탐색 메뉴를 구현합니다.
타임라인 효과를 구현하는 jQuery 플러그인 Timelinr 정보 # 🎜🎜#
위 내용은 jQuery는 전환 페이지 전환 애니메이션 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7457
7457
 15
15
 1376
1376
 52
52
 77
77
 11
11
 44
44
 19
19
 17
17
 14
14
 JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript로 문자열 문자를 교체하십시오
Mar 11, 2025 am 12:07 AM
JavaScript 문자열 교체 방법 및 FAQ에 대한 자세한 설명 이 기사는 JavaScript에서 문자열 문자를 대체하는 두 가지 방법 인 내부 JavaScript 코드와 웹 페이지의 내부 HTML을 탐색합니다. JavaScript 코드 내부의 문자열을 교체하십시오 가장 직접적인 방법은 대체 () 메소드를 사용하는 것입니다. str = str.replace ( "find", "replace"); 이 메소드는 첫 번째 일치 만 대체합니다. 모든 경기를 교체하려면 정규 표현식을 사용하고 전역 플래그 g를 추가하십시오. str = str.replace (/fi
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
jQuery 성능을 즉시 향상시키는 10 가지 방법
Mar 11, 2025 am 12:15 AM
이 기사는 스크립트의 성능을 크게 향상시키기위한 10 가지 간단한 단계를 간략하게 설명합니다. 이러한 기술은 간단하고 모든 기술 수준에 적용 할 수 있습니다. 계속 업데이트 : Vite와 같은 번들과 함께 NPM과 같은 패키지 관리자를 활용하여
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속도 및 MySQL과 함께 여권 사용
Mar 11, 2025 am 11:04 AM
속편은 약속 기반 Node.js ORM입니다. PostgreSQL, MySQL, MariaDB, Sqlite 및 MSSQL과 함께 사용할 수 있습니다. 이 튜토리얼에서는 웹 앱 사용자를위한 인증을 구현할 것입니다. 그리고 우리는 인기 인증 중간 인 여권을 사용할 것입니다
 간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
간단한 jQuery 슬라이더를 만드는 방법
Mar 11, 2025 am 12:19 AM
이 기사에서는 jQuery 라이브러리를 사용하여 간단한 사진 회전 목마를 만들도록 안내합니다. jQuery를 기반으로 구축 된 BXSLIDER 라이브러리를 사용하고 회전 목마를 설정하기위한 많은 구성 옵션을 제공합니다. 요즘 그림 회전 목마는 웹 사이트에서 필수 기능이되었습니다. 한 사진은 천 단어보다 낫습니다! 그림 회전 목마를 사용하기로 결정한 후 다음 질문은 그것을 만드는 방법입니다. 먼저 고품질 고해상도 사진을 수집해야합니다. 다음으로 HTML과 일부 JavaScript 코드를 사용하여 사진 회전 목마를 만들어야합니다. 웹에는 다양한 방식으로 회전 목마를 만드는 데 도움이되는 라이브러리가 많이 있습니다. 오픈 소스 BXSLIDER 라이브러리를 사용할 것입니다. BXSLIDER 라이브러리는 반응 형 디자인을 지원 하므로이 라이브러리로 제작 된 회전 목마는




