이 기사에서는 PHP jquery와 mysql의 조합을 사용하여 웹 버전의 온라인 사진 업로드 및 온라인 검색을 구현합니다. jQuery+PHP+Mysql을 기반으로 온라인 사진 촬영 및 온라인 사진 검색을 구현하는 방법을 알려 드리겠습니다. 필요한 경우 이 기사를 참조하세요
이 기사에서는 Ajax 상호 작용 기술이 사용된 웹 버전의 온라인 사진, 업로드 및 디스플레이 브라우징 기능을 실현하기 위해 PHP 및 Mysql과 결합된 jQuery를 사용하는 방법을 설명합니다. 따라서 이 기사를 읽는 독자는 jQuery와 해당 플러그인 사용법, javscript 관련 지식에 대해 잘 알고 있어야 하며, PHP 및 Mysql에 대한 관련 지식을 보유하고 있어야 합니다.

HTML
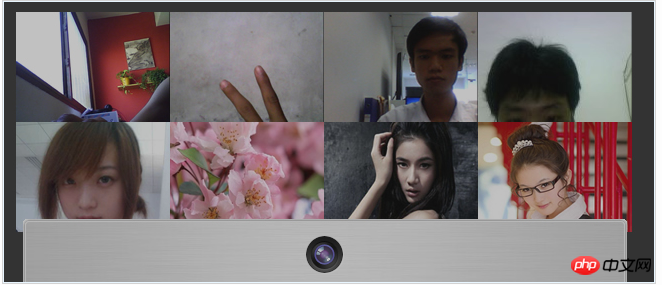
먼저 최신 업로드된 사진을 표시하기 위해 메인 페이지 index.html을 만들어야 합니다. 최신 사진을 가져오기 위해 jQuery를 사용하므로 이는 HTML 페이지이며 PHP 태그는 없습니다. 물론 사진을 찍고 상호 작용을 업로드하는 데 필요한 HTML 구조를 포함하는 HTML 구조도 만들어야 합니다.
<p id="main" style="width:90%"> <p id="photos"></p> <p id="camera"> <p id="cam"></p> <p id="webcam"></p> <p id="buttons"> <p class="button_pane" id="shoot"> <a id="btn_shoot" href="" class="btn_blue">拍照</a> </p> <p class="button_pane hidden" id="upload"> <a id="btn_cancel" href="" class="btn_blue">取消</a> <a id="btn_upload" href="" class="btn_green">上传</a> </p> </p> </p> </p>
위의 HTML 코드를 본문에 추가했습니다. 여기서 #photos는 최신 업로드된 사진을 로드하고 표시하는 데 사용되며 #camera는 카메라 플래시 구성 요소 웹캠 호출을 포함하여 카메라 모듈을 로드하는 데 사용됩니다. 사진 찍고 업로드 중.
또한 이 예제 조합의 다양한 작업에 필요한 jQuery 라이브러리, fancybox 플러그인, 플래시 카메라 구성 요소인 웹캠.js 및 script.js를 포함하여 index.html에 필요한 js 파일도 로드해야 합니다.
<link rel="stylesheet" type="text/css" href="fancybox/jquery.fancybox-1.3.4.css" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/ jquery.min.js"></script> <script type="text/javascript" src="fancybox/jquery.fancybox-1.3.4.pack.js"></script> <script type="text/javascript" src="js/webcam.js"></script> <script type="text/javascript" src="js/script.js"></script>
CSS
매우 아름다운 프런트 엔드 인터페이스를 제공하기 위해 CSS3를 사용하여 그림자, 둥근 모서리 및 투명도 효과를 구현합니다.
#photos{width:80%; margin:40px auto}
#photos:hover a{opacity:0.5}
#photos a:hover{opacity:1}
#camera{width:598px; height:525px; position:fixed; bottom:-466px; left:50%; margin-left:-300px;
border:1px solid #f0f0f0; background:url(images/cam_bg.jpg) repeat-y; -moz-border-radius:
4px 4px 0 0; -webkit-border-radius:4px 4px 0 0; border-radius:4px 4px 0 0; -moz-box-shadow:
0 0 4px rgba(0,0,0,0.6); -webkit-box-shadow:0 0 4px rgba(0,0,0,0.6); box-shadow:
0 0 4px rgba(0,0,0,0.6);}
#cam{width:100%; height:66px; display:block; position:absolute; top:0; left:0; background:
url(images/cam.png) no-repeat center center; cursor:pointer}
#webcam{width:520px; height:370px; margin:66px auto 22px; line-height:360px; background:#ccc;
color:#666; text-align:center}
.button_pane{text-align:center;}
.btn_blue,.btn_green{width:99px; height:38px; line-height:32px; margin:0 4px; border:none;
display:inline-block; text-align:center; font-size:14px; color:#fff !important;
text-shadow:1px 1px 1px #277c9b; background:url(images/buttons.png) no-repeat}
.btn_green{background:url(images/buttons.png) no-repeat right top;
text-shadow:1px 1px 1px #498917;}
.hidden{display:none}색인을 미리 볼 때 이렇게 하세요. html 페이지 하단 오른쪽에 기본적으로 축소되어 있는 카메라 버튼이 있습니다.
다음으로 해야 할 일은 jQuery를 사용하여 구현하는 것입니다. 페이지 바로 아래에 있는 카메라 버튼을 클릭하고 카메라 구성 요소를 호출하고 사진 촬영, 취소 및 업로드에 필요한 작업을 완료합니다.
jQuery
우리는 이러한 대화형 작업에 필요한 모든 js를 script.js 파일에 작성합니다. 먼저 카메라 구성요소인 웹캠.js를 로드해야 합니다. 웹캠 호출과 관련하여 다음 문서를 읽어보세요. Javascript+PHP는 온라인 사진 촬영 기능을 구현합니다. 호출 방법은 다음과 같습니다.
script.js-Part 1
$(function(){
webcam.set_swf_url('js/webcam.swf'); //载入flash摄像组件的路径
webcam.set_api_url('upload.php'); // 上传照片的PHP后端处理文件
webcam.set_quality(80); // 设置图像质量
webcam.set_shutter_sound(true, 'js/shutter.mp3'); //设置拍照声音,拍照时会发出“咔嚓”声
var cam = $("#webcam");
cam.html(
webcam.get_html(cam.width(), cam.height()) //在#webcam中载入摄像组件
);이때는 #camera가 기본적으로 축소되어 있어 카메라 로딩 효과를 볼 수 없습니다. 계속해서 script.js에 다음 코드를 추가하세요.
script.js-Part 2
var camera = $("#camera");
var shown = false;
$('#cam').click(function(){
if(shown){
camera.animate({
bottom:-466
});
}else {
camera.animate({
bottom:-5
});
}
shown = !shown;
});카메라 버튼을 클릭하면 바로 페이지 아래에서는 접힌 카메라 영역이 기본적으로 위쪽으로 확장됩니다. 이때 기기에 카메라가 장착되어 있으면 카메라 구성 요소가 녹화용으로 로드됩니다.
다음으로 "사진"을 클릭하여 사진 촬영 기능을 완료하고, "취소"를 클릭하여 방금 촬영한 사진을 취소하고, "업로드"를 클릭하여 촬영한 사진을 서버에 업로드하세요.
script.js-Part 3
//拍照
$("#btn_shoot").click(function(){
webcam.freeze(); //冻结webcam,摄像头停止工作
$("#shoot").hide(); //隐藏拍照按钮
$("#upload").show(); //显示取消和上传按钮
return false;
});
//取消拍照
$('#btn_cancel').click(function(){
webcam.reset(); //重置webcam,摄像头重新工作
$("#shoot").show(); //显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});
//上传照片
$('#btn_upload').click(function(){
webcam.upload(); //上传
webcam.reset();//重置webcam,摄像头重新工作
$("#shoot").show();//显示拍照按钮
$("#upload").hide(); //隐藏取消和上传按钮
return false;
});"업로드" 버튼을 클릭하면 촬영된 사진이 처리를 위해 배경 PHP로 제출됩니다. PHP가 사진의 이름을 지정하고 데이터베이스에 저장합니다. PHP가 사진을 업로드하는 방법을 확인하세요.
PHP
Upload.php는 업로드된 사진을 가져오고, 이름을 지정하고, 합법적인 이미지인지 확인하고, 썸네일을 생성하고, 저장하고, 데이터베이스에 쓰고, JSON 정보를 전면으로 반환하는 작업을 수행합니다. 끝.
$folder = 'uploads/'; //上传照片保存路径
$filename = date('YmdHis').rand().'.jpg'; //命名照片名称
$original = $folder.$filename;
$input = file_get_contents('php://input');
if(md5($input) == '7d4df9cc423720b7f1f3d672b89362be'){
exit; //如果上传的是空白的照片,则终止程序
}
$result = file_put_contents($original, $input);
if (!$result) {
echo '{"error":1,"message":"文件目录不可写";}';
exit;
}
$info = getimagesize($original);
if($info['mime'] != 'image/jpeg'){ //如果类型不是图片,则删除
unlink($original);
exit;
}
//生成缩略图
$origImage = imagecreatefromjpeg($original);
$newImage = imagecreatetruecolor(154,110); //缩略图尺寸154x110
imagecopyresampled($newImage,$origImage,0,0,0,0,154,110,520,370);
imagejpeg($newImage,'uploads/small_'.$filename);
//写入数据库
include_once('connect.php');
$time = mktime();
$sql = "insert into photobooth (pic,uploadtime)values('$filename','$time')";
$res = mysql_query($sql);
if($res){
//输出JSON信息
echo '{"status":1,"message":"Success!","filename":"'.$filename.'"}';
}else{
echo '{"error":1,"message":"Sorry,something goes wrong.";}';
}Upload.php 사진 업로드가 완료되면 결국 json 형식의 데이터가 프런트엔드 카메라 구성 요소 웹캠에 반환됩니다. 이제 script.js로 돌아갑니다.
jQuery
webcam은 set_hook 메소드를 통해 백그라운드 PHP 반환 정보를 캡처합니다. onComplete는 업로드가 완료되었음을 나타내고 onError는 오류가 발생했음을 나타냅니다.
script.js-4부
webcam.set_hook('onComplete', function(msg){
msg = $.parseJSON(msg); //解析json
if(msg.error){
alert(msg.message);
}
else {
var pic = '<a rel="group" href="uploads/'+msg.filename+'"><img src="uploads/small_'+
msg.filename+'"></a>';
$("#photos").prepend(pic); //将获取的照片信息插入到index.html的#photo里
initFancyBox(); //调用fancybox插件
}
});
webcam.set_hook('onError',function(e){
cam.html(e);
});
//调用fancybox
function initFancyBox(){
$("a[rel=group]").fancybox({
'transitionIn' : 'elastic',
'transitionOut' : 'elastic',
'cyclic' : true
});
}업로드가 성공한 후 촬영된 사진이 위의 js 코드를 통해 #photos 요소에 동적으로 삽입되고 fancybox 플러그인이 호출될 것이라고 설명하세요. 동시. 이때 방금 업로드한 사진을 클릭하면 팬시박스 팝업레이어 효과가 나타납니다. 동적으로 생성된 요소는 위 코드의 initFancyBox() 함수를 통해 fancybox를 호출해야 하며 fancybox()를 통해 직접 호출할 수 없습니다. 그렇지 않으면 팝업 레이어 효과가 없습니다.
다음으로 script.js는 한 가지 작업을 더 수행해야 합니다. 즉, 최신 사진을 동적으로 로드하고 이를 페이지에 표시하는 것입니다. 우리는 ajax 요청을 완료하기 위해 jquery의 .getJSON() 메서드를 사용합니다.
script.js-5부
function loadpic(){
$.getJSON("getpic.php",function(json){
if(json){
$.each(json,function(index,array){ //循环json数据
var pic = '<a rel="group" href="uploads/'+array['pic']+'">
<img src="uploads/small_'+array['pic']+'"></a>';
$("#photos").prepend(pic);
});
}
initFancyBox(); //调用fancybox插件
});
}loadpic();
function loadpic()은 서버 getpic.php에 get 요청을 보내고, 반환된 json 데이터를 구문 분석하고, 사진 정보를 동적으로 삽입합니다. #photos 요소 아래에서 fancybox 플러그인을 호출한 다음, 페이지가 로드된 후 loadpic()을 호출하는 것을 잊지 마세요.
PHP
마지막으로 배경 getpic.php는 데이터베이스에 업로드된 이미지를 가져오고 json을 프런트 엔드에 반환합니다.
include_once("connect.php"); //连接数据库
//查询数据表中最新的50条记录
$query = mysql_query("select pic from photobooth order by id desc limit 50");
while($row=mysql_fetch_array($query)){
$arr[] = array(
'pic' => $row['pic']
);
}
//输出json数据
echo json_encode($arr);마지막으로 데이터 포토부스 구조를 첨부합니다:
CREATE TABLE `photobooth` ( `id` int(11) NOT NULL auto_increment, `pic` varchar(50) NOT NULL, `uploadtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
위 내용은 모두의 학습에 도움이 되기를 바랍니다.
관련 권장 사항:
jQuery 모바일에서 화면을 클릭하면 머리글과 바닥글이 사라지는 문제를 해결하는 방법
JQuery로 구현된 자동 이미지 및 텍스트 캐러셀 효과 플러그인
위 내용은 온라인 사진 촬영 및 온라인 사진 검색을 구현하는 jQuery+PHP+Mysql 코드의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!