HBulider를 통한 Vue 웹앱 프로젝트 패키징 네이티브 앱 소개
이 글은 주로 HBulider를 통해 Vue 웹앱 프로젝트 패키징 네이티브 APP에 대한 자세한 설명을 소개하고 있는데 내용이 꽤 좋아서 참고용으로 올려봅니다.
Vue webapp 프로젝트는 HBulider를 통해 네이티브 APP를 패키지합니다
1 webapp 프로젝트는 vue-cli로 구축된 스캐폴딩을 통해 작성된 후 webpack을 통해 배포 파일 목록은 다음과 같습니다:

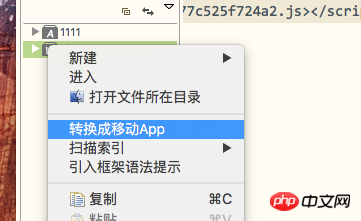
2. HBulider를 열고 디렉터리를 열고 이 목록을 선택하고 변경합니다. 프로젝트 이름을 직접 지정하세요. (또는 직접 새 앱 프로젝트를 만든 다음 패키지 해제 및 매니페스트를 내부에 유지하고 나머지는 자신의 dist 파일 콘텐츠로 바꿉니다.)

#🎜 🎜#
 #🎜 🎜## 🎜🎜#변경 전:
#🎜 🎜## 🎜🎜#변경 전:
변경 후: 
 3 이 dist를 열면 됩니다. Manifest.json 파일이 있는지 확인하세요. 이 파일은 애플리케이션 정보를 구성하는 데 사용됩니다. 항목 파일이 잘 일치해야 합니다. VUE를 사용하여 단일 페이지 애플리케이션을 작성했기 때문에 index.html이 하나만 있습니다.
3 이 dist를 열면 됩니다. Manifest.json 파일이 있는지 확인하세요. 이 파일은 애플리케이션 정보를 구성하는 데 사용됩니다. 항목 파일이 잘 일치해야 합니다. VUE를 사용하여 단일 페이지 애플리케이션을 작성했기 때문에 index.html이 하나만 있습니다.
그런 다음 아이콘을 구성하세요 
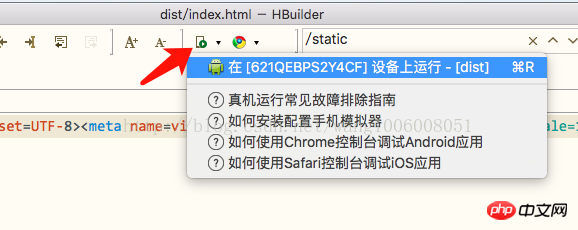
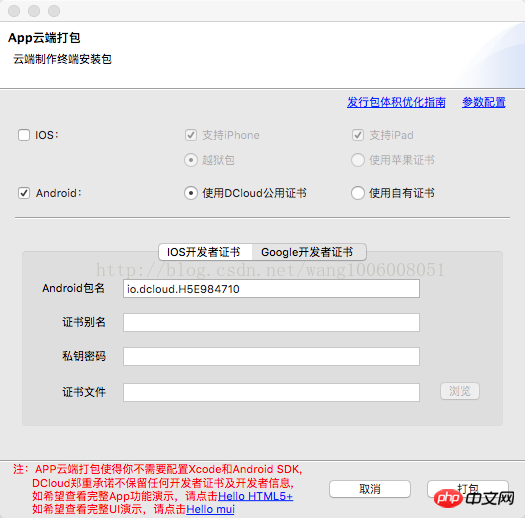
 HB에서 프로젝트 요구 사항을 구성하면 아래에 자세히 나와 있습니다.
HB에서 프로젝트 요구 사항을 구성하면 아래에 자세히 나와 있습니다.
 연결에 성공하면 실제 장치 디버깅을 시작할 수 있습니다.
연결에 성공하면 실제 장치 디버깅을 시작할 수 있습니다.
 참고: 인터넷의 많은 사람들은 VUE 프로젝트가 공백으로 열린다고 말합니다. 내보낸 경로입니다. index.html의 콘텐츠는 스크립트 태그를 통해 소개되고 경로가 잘못되었기 때문에 열면 확실히 비어 있게 됩니다. 먼저 기본 경로를 살펴보겠습니다.
참고: 인터넷의 많은 사람들은 VUE 프로젝트가 공백으로 열린다고 말합니다. 내보낸 경로입니다. index.html의 콘텐츠는 스크립트 태그를 통해 소개되고 경로가 잘못되었기 때문에 열면 확실히 비어 있게 됩니다. 먼저 기본 경로를 살펴보겠습니다.
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,// mode: 'history' // 默认hash




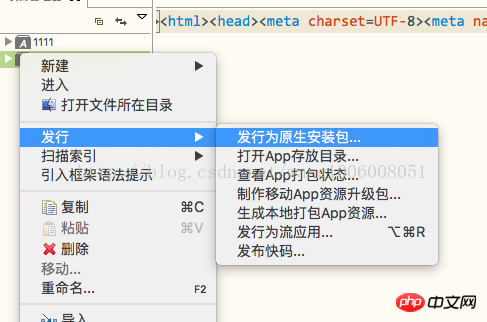
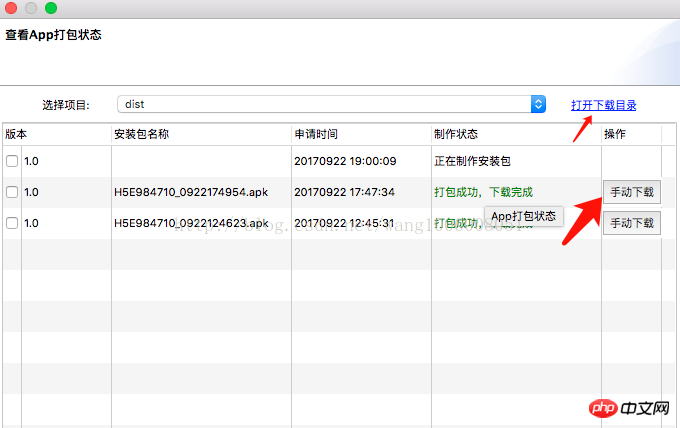
패키지가 성공적으로 패키징된 후 수동으로 다운로드할 수 있습니다. 또는 다운로드 디렉토리에 직접 다운로드하여 엽니다. 이 xxxx.apk 파일을 QQ 등을 통해 휴대폰으로 보내고 클릭하여 설치하세요. 그게 다야. 
6. 마지막으로 휴대폰에서 효과를 보여주세요.
이상은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
vue 프로젝트 패키지 시 빈 페이지 문제를 해결하는 방법
Vue에서 히스토리 모드 패키징 라우팅 후 빈 페이지 문제 해결 방법
Vue SPA 첫 화면 최적화 소개 단일 페이지 애플리케이션# 🎜🎜#
위 내용은 HBulider를 통한 Vue 웹앱 프로젝트 패키징 네이티브 앱 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 80
80
 11
11
 53
53
 19
19
 21
21
 67
67
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Vue Pagination 사용 방법
Apr 08, 2025 am 06:45 AM
Pagination은 큰 데이터 세트를 작은 페이지로 나누어 성능 및 사용자 경험을 향상시키는 기술입니다. VUE에서 다음 내장 방법을 페이징에 사용할 수 있습니다. 총 페이지 수를 계산하십시오 : TotalPages () Traversal 페이지 번호 : V-For Directive 현재 페이지를 설정하려면 : CurrentPage 현재 페이지 데이터 가져 오기 : currentPagedAta ()
 함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
함수 인터셉트 vue를 사용하는 방법
Apr 08, 2025 am 06:51 AM
VUE의 기능 차단은 지정된 기간 내에 기능이 호출되는 횟수를 제한하고 성능 문제를 방지하는 데 사용되는 기술입니다. 구현 방법은 다음과 같습니다. lodash 라이브러리 가져 오기 : 'lodash'에서 import {debounce}; Debounce 기능을 사용하여 인터셉트 기능을 만듭니다. const debouncedfunction = debounce (() = & gt; { / logical /}, 500); 인터셉트 함수를 호출하면 제어 기능이 최대 500 밀리 초 안에 한 번 호출됩니다.




