이 글은 주로 Vue 첫 화면 로딩 최적화에 대한 간략한 논의를 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
이 글에서는 vue 첫 번째 화면 로딩 최적화에 대한 간략한 논의를 소개하고 모든 사람과 공유합니다. 세부 사항은 다음과 같습니다:
library Usage
vue
vue-router
axios
muse-ui
material-icons
vue-baidu-map
최적화 전
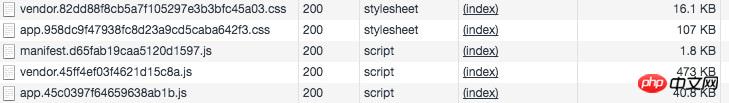
우선 일반적인 상황에서 빌드합니다

최적화
1. 주문형 로딩
iview, muse-ui, Element UI 등 현재 널리 사용되는 UI 프레임워크는 모두 주문형 로딩을 지원합니다.
수정 전:
import MuseUI from 'muse-ui' import 'muse-ui/dist/muse-ui.css' import 'muse-ui/dist/theme-light.css' Vue.use(MuseUI)
후. 수정:
import appBar from 'muse-ui/src/appBar' import toast from 'muse-ui/src/toast' import drawer from 'muse-ui/src/drawer' import popup from 'muse-ui/src/popup' Vue.component(appBar.name, appBar); Vue.component(toast.name, toast); Vue.component(drawer.name, drawer); Vue.component(popup.name, popup);
여기서 귀찮은 점은 전체 프로젝트에 사용되는 muse-ui 구성 요소를 모두 등록해야 한다는 것입니다. 물론 사용하는 페이지에 대해서만 부분 참조만 할 수도 있습니다. 온디맨드 로딩을 사용한 후 어떤 일이 일어나는지 살펴보세요. 효과?
현재 프로젝트에서 16개의 muse-ui 구성 요소를 참조하면 CSS가 80kb로 줄어들고, js도 거의 200kb로 줄어듭니다.
DllPlugin 사전 컴파일된 모듈을 최적화합니다.
프로젝트에서 사용할 수 있습니다. vue, vue-router, axios 및 muse-ui와 같은 고정되고 기본적으로 변경되지 않은 모듈에 대해서는 자세히 설명하지 않겠습니다. 제가 쓴 이 글을 읽어보시면 알겠지만, 유창하게 설명하지 못한 것 같죠? .
 before: 38291ms
before: 38291ms
3. 비동기 구성 요소 공식 문서공식 문서에서는 다음과 같이 소개합니다.
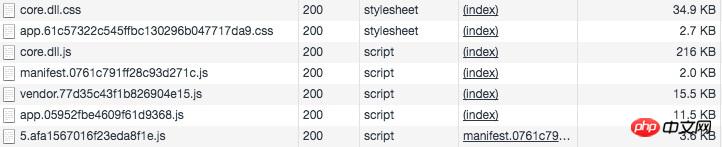
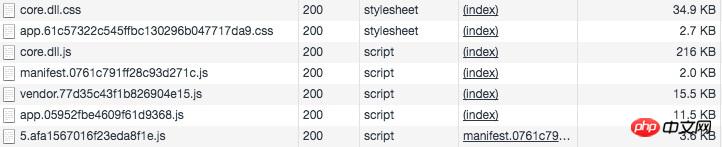
프로젝트에는 core.dll.css, core.dll.js가 더 많이 나누어져 있고, 기본적으로는 다르므로 꼭 필요합니다. 한 번 컴파일하고 나중에 참조하면 빌드할 때마다 고정 모듈을 빌드하는 시간이 38초에서 10초로 단축됩니다. .
대규모 응용 프로그램에서는 응용 프로그램을 여러 개의 작은 모듈로 분할하고 요청 시 서버에서 다운로드해야 할 수도 있습니다. 작업을 더 쉽게 하기 위해 Vue.js에서는 구성 요소 정의를 동적으로 해결하는 팩토리 함수로 구성 요소를 정의할 수 있습니다. Vue.js는 구성 요소를 렌더링해야 할 때만 팩토리 기능을 트리거하고 후속 재렌더링을 위해 결과를 캐시합니다.
before:Modify router
import search from './search.vue'
{
path: '/search',
name: 'search',
component: search
}const search = resolve => require(['./search.vue'], resolve);
{
path: '/search',
name: 'search',
component: search
} 내 프로젝트는 현재 7페이지만 있기 때문에 모두 만들더라도 페이지 비동기 로딩, 효과는 그다지 '즐거움'이 없으며 전체 감소는 30kb입니다.
내 프로젝트는 현재 7페이지만 있기 때문에 모두 만들더라도 페이지 비동기 로딩, 효과는 그다지 '즐거움'이 없으며 전체 감소는 30kb입니다.
하지만 프로젝트 상황에 따라 예를 들어 내 프로젝트에서는 vue-baidu-map을 사용합니다.
기본 로딩 방법을 따르면 vue-baidu-map이 로드됩니다. 그런데 실제로는 특정 보조 페이지에서만 이 컴포넌트를 사용하므로 로딩 위치를 조정하고 실제로 사용되는 곳에 등록된 vue-baidu-map을 넣어보겠습니다. .js는 56kb 더 작습니다. vue-baidu-map은 홈페이지에서 전혀 사용되지 않기 때문입니다. 물론 이로 인해 문제가 발생합니다. 여러 페이지에서 vue-baidu-map을 사용하면 여러 페이지가 반복적으로 패키징됩니다.
플러그인을 비동기적으로 로드하는 방법은 아직 파악하지 못했습니다...
npm run build --report
 명령을 통해 종속성을 확인할 수 있습니다. 그런 다음 특정 상황에 따라 코드 블록을 나누면 위의 멋진 그림이 표시됩니다. 포장 중 모듈 분할 .
명령을 통해 종속성을 확인할 수 있습니다. 그런 다음 특정 상황에 따라 코드 블록을 나누면 위의 멋진 그림이 표시됩니다. 포장 중 모듈 분할 .6. 전후 비교:


638.7kb 대 286.2kb
#🎜 🎜## 🎜🎜#아직 gzip을 사용하지 않은 상태입니다.
gzip을 사용하는 스크린샷을 추가했습니다. 84.8kb는 최종 최적화 결과인 286.2kb에 비해 압축률이 70%입니다...ㅎㅎ #🎜 🎜#

# 🎜🎜 #ui 라이브러리를 사용할 때 on-demand 로딩을 사용해 보세요.
Asynchronous 로딩, 공식 문서가 매우 자세하고 어렵지 않습니다.
을 시도하여 타사 라이브러리에 대한 참조를 합리적으로 계획할 수 있습니다. 이는 다소 어리석게 들리며 '수익'이 그리 높지 않을 수 있습니다. 하지만 조정 방향입니다
webpack-bundle-analyzer를 잘 활용하여 프로젝트 종속성 최적화
Vue SPA 단일 페이지 애플리케이션 홈 화면 최적화 소개
# 🎜🎜#Vue에서 기록 모드 패키징을 라우팅한 후 빈 페이지 문제를 해결하는 방법
위 내용은 Vue 첫 번째 화면 로딩 최적화 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!