Vue Routing 활용 분석
이 글은 주로 참고할 가치가 있는 Vue 라우팅의 사용 분석을 소개합니다. 이제 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
vue-router는 Vue.js의 공식 라우팅 플러그인입니다. vue.js와 동일하며 단일 페이지 애플리케이션을 구축하는 데 적합합니다.
vue-router는 Vue.js의 공식 라우팅 플러그인으로 vue.js와 긴밀하게 통합되어 있으며 단일 페이지 애플리케이션을 구축하는 데 적합합니다. Vue의 단일 페이지 애플리케이션은 라우팅 및 구성 요소를 기반으로 합니다. 라우팅은 액세스 경로를 설정하고 경로 및 구성 요소를 매핑하는 데 사용됩니다. 기존 페이지 애플리케이션은 일부 하이퍼링크를 사용하여 페이지 전환 및 점프를 수행합니다. vue-router 단일 페이지 애플리케이션에서는 경로 간 전환, 즉 구성 요소 전환이 이루어집니다.
이 글에서는 vue-router의 다양한 기능을 예제 형식으로 소개합니다. 총 6개의 예제가 포함되어 있습니다. 각 예제에는 거지 버전이 있고 처음 5개 예제에는 황제 버전이 있습니다.
거지 버전은 모든 코드가 혼합된 HTML 페이지이고, 황제 버전은 vue-webpack-simple 템플릿을 기반으로 구축되었습니다.
첫 번째 단일 페이지 애플리케이션(01)
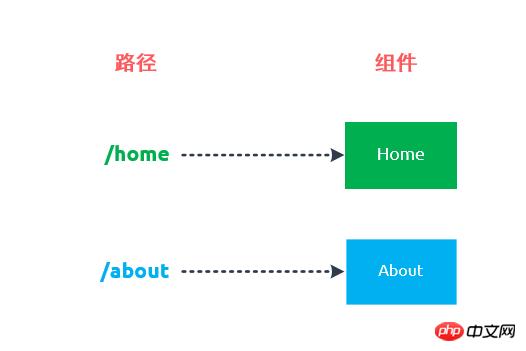
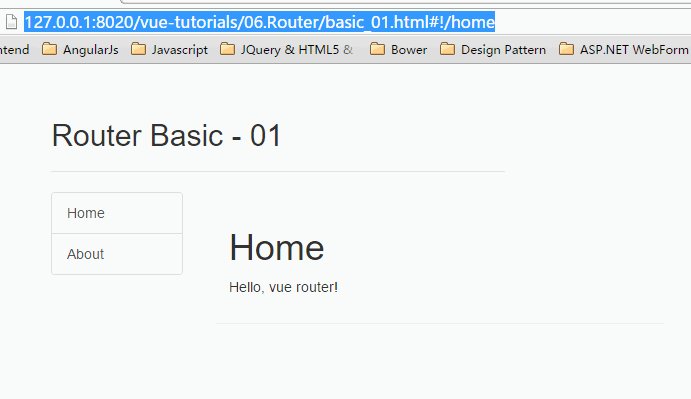
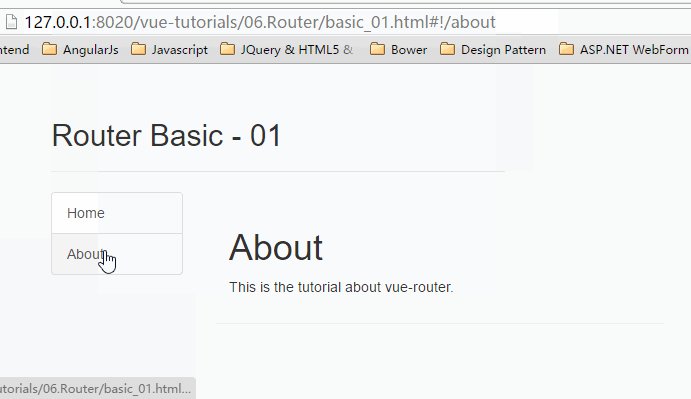
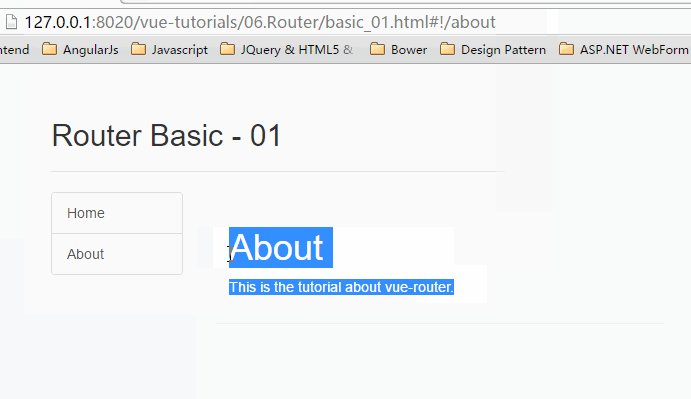
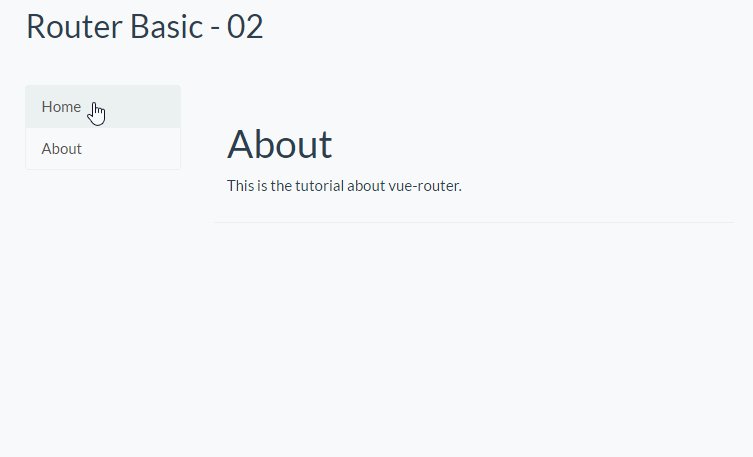
이제 간단한 단일 페이지 애플리케이션으로 vue-router 여행을 시작합니다. 이 단일 페이지 애플리케이션에는 /home과 /about이라는 두 가지 경로가 있습니다. 경로는 Home과 About의 두 구성 요소에 해당합니다.

1. 구성요소 생성
먼저 vue.js 및 vue-router.js를 소개합니다.
<script src="js/vue.js"></script>
<script src="js/vue-router.js"></script>
然后创建两个组件构造器Home和About:
var Home = Vue.extend({
template: '<p><h1>Home</h1><p>{{msg}}</p></p>',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var About = Vue.extend({
template: '<p><h1>About</h1><p>This is the tutorial about vue-router.</p></p>'
})2. 라우터 생성
var router = new VueRouter()
생성자 VueRouter를 호출하여 라우터 인스턴스 라우터를 생성합니다.
3. 경로 매핑
router.map({
'/home': { component: Home },
'/about': { component: About }
})경로를 매핑하려면 라우터의 매핑 메서드를 호출하세요. 각 경로는 키-값 형식으로 존재하며, 여기서 키는 경로이고 값은 구성요소입니다.
예: '/home'은 경로를 나타내는 경로의 키입니다. {comComponent: Home}은 경로에 의해 매핑된 구성 요소를 나타냅니다.
4. v-link 명령을 사용하세요
<p class="list-group">
<a class="list-group-item" v-link="{ path: '/home'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about'}">About</a>
</p>a 요소에 v-link 명령을 사용하여 지정된 경로로 점프하세요.
5.
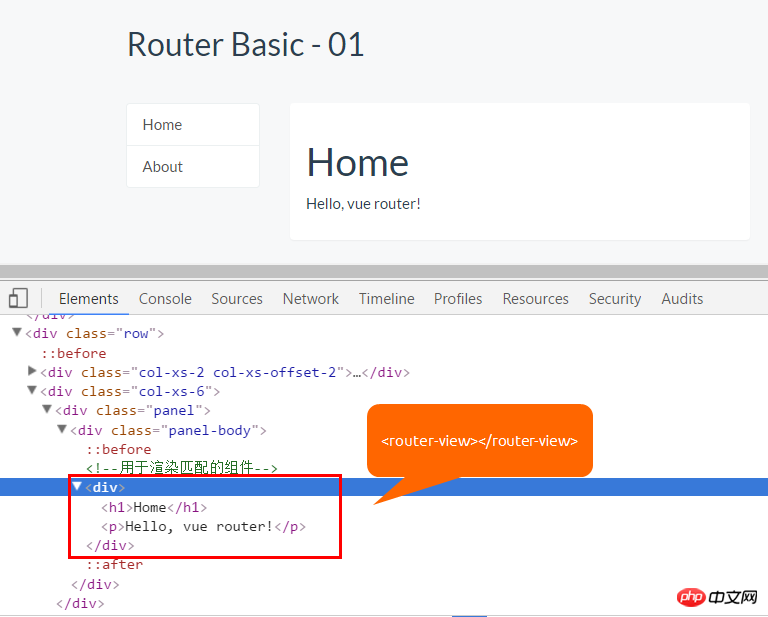
<router-view></router-view>
페이지에서 일치하는 구성요소를 렌더링하는 데 사용되는 <router-view></router-view> 태그를 사용하세요.
6. 라우팅 시작
var App = Vue.extend({})
router.start(App, '#app')라우터 작동에는 루트 구성 요소가 필요합니다. router.start(App, '#app')는 라우터가 App 인스턴스를 생성하고 이를 #app 요소에 마운트한다는 의미입니다.
참고: vue-router를 사용하는 애플리케이션은 Vue 인스턴스를 명시적으로 생성할 필요가 없습니다. 대신 start 메서드를 호출하여 루트 구성 요소를 요소에 마운트하세요.

GitHub에서 최신 소스 코드를 얻은 후 Emperor Edition을 실행하려면 데모01을 예로 들어 Git Bash에서 다음 명령을 실행하세요.
npm run demo01-dev

그런 다음 다음 주소를 방문하세요. browser http://127.0.0.1:8080
컴파일하고 게시하려면 Git Bash에서 다음 명령을 실행하세요.
npm run demo01-build
단일 페이지 작성 단계
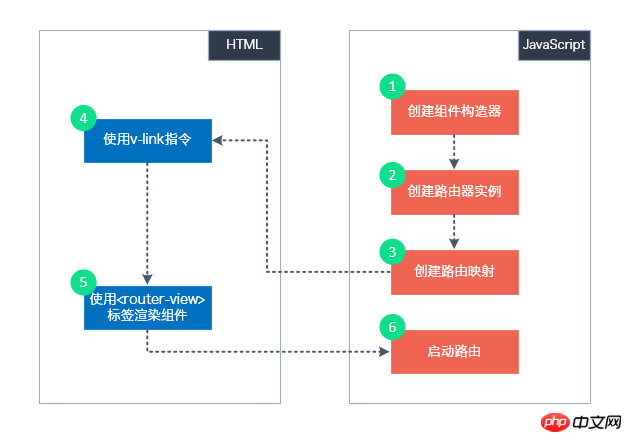
위의 6단계는 다음과 같습니다. 단일 페이지 생성 페이지 애플리케이션의 기본 단계:

1. 구성 요소 생성: 단일 페이지 애플리케이션용으로 렌더링해야 하는 구성 요소 생성
2 경로 생성: VueRouter 인스턴스 생성
3. 경로 매핑: VueRouter 인스턴스의 매핑 메서드 호출
4. 라우팅 시작: VueRouter 인스턴스의 시작 메서드 호출
1. 2.
router.redirect
root 경로를 /home 경로로 리디렉션하려면 router.redirect 메서드를 사용하세요.
router.redirect({
'/': '/home'
}) router.redirect 메서드는 라우터에 대한 전역 리디렉션 규칙을 정의하는 데 사용됩니다. 전역 리디렉션은 현재 경로와 일치하기 전에 실행됩니다. .
실행 프로세스
사용자가 v-link 명령어 요소를 클릭하면 무슨 일이 일어날지 대략 추측할 수 있습니다.vue-router는 먼저 v-link 명령어의 라우팅 매핑을 찾습니다
- 그런 다음 경로 매핑에 따라 일치하는 구성 요소를 찾습니다
- 마지막으로 구성 요소를
태그에 렌더링합니다

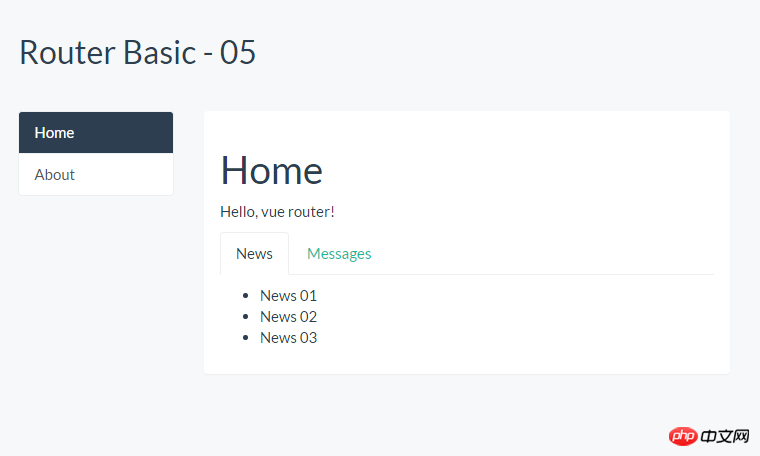
중첩 라우팅을 구현하는 데는 두 가지 핵심 사항이 있습니다.

在路由器对象中给组件定义子路由
现在我们就动手实现这个需求。
组件模板:
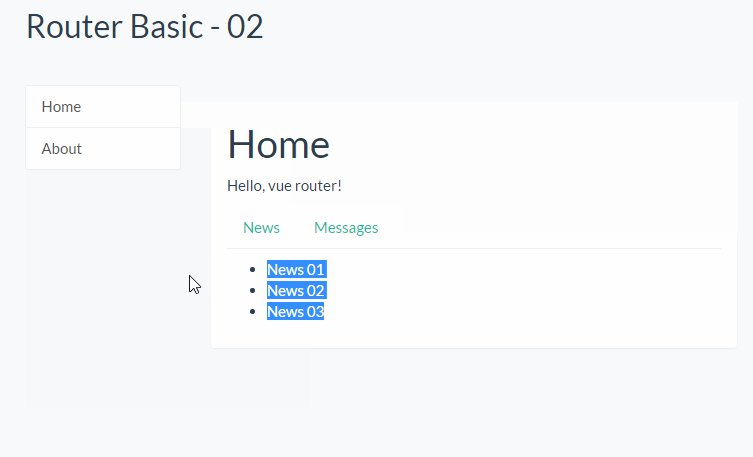
Home
{{msg}}
<router-view></router-view>
- News 01
- News 02
- News 03
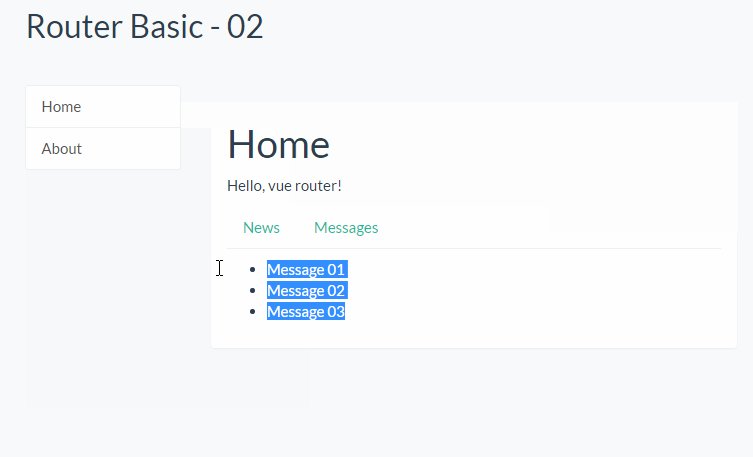
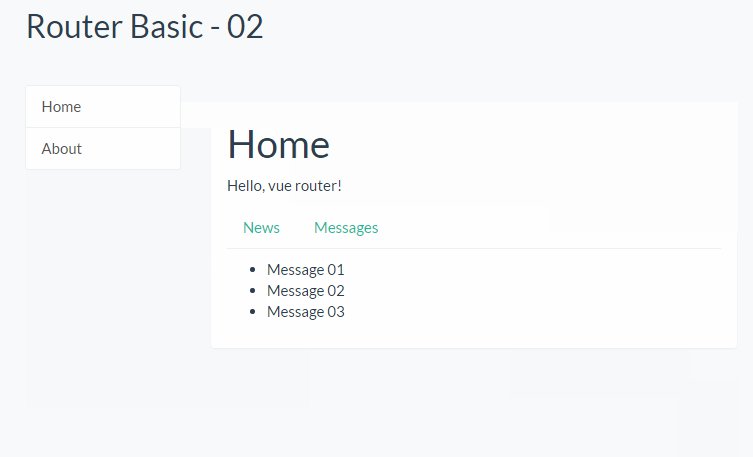
- Message 01
- Message 02
- Message 03
组件构造器:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!'
}
}
})
var News = Vue.extend({
template: '#news'
})
var Message = Vue.extend({
template: '#message'
})路由映射:
router.map({
'/home': {
component: Home,
// 定义子路由
subRoutes: {
'/news': {
component: News
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})在/home路由下定义了一个subRoutes选项,/news和/message是两条子路由,它们分别表示路径/home/news和/home/message,这两条路由分别映射组件News和Message。
该示例运行如下:

注意:这里有一个概念要区分一下,/home/news和/home/message是/home路由的子路由,与之对应的News和Message组件并不是Home的子组件。
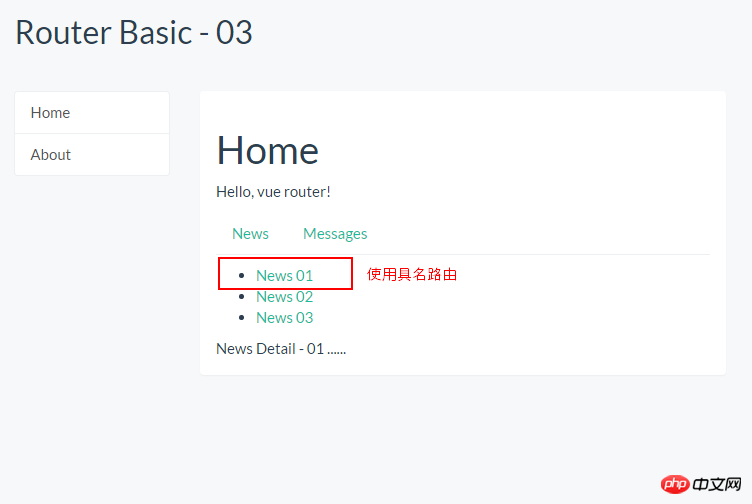
具名路径(03)
在有些情况下,给一条路径加上一个名字能够让我们更方便地进行路径的跳转,尤其是在路径较长的时候。
我们再追加一个组件NewsDetail,该组件在访问/home/news/detail路径时被渲染,组件模板:
<template id="newsDetail">
<p>
News Detail - {{$route.params.id}} ......
</p>
</template>组件构造器:
var NewsDetail = Vue.extend({
template: '#newsDetail'
})具名路由映射
router.map({
'/home': {
component: Home,
subRoutes: {
'/news': {
name: 'news',
component: News,
subRoutes: {
'detail/:id': {
name: 'detail',
component: NewsDetail
}
}
},
'/message': {
component: Message
}
}
},
'/about': {
component: About
}
})注意:我们在定义/homes/news/和home/news/detail/:id路由时,给该路由指定了name属性。
/:id是路由参数,例如:如果要查看id = '01'的News详情,那么访问路径是/home/news/detail/01。
Home组件和News组件模板:
Home
{{msg}}
<router-view></router-view>
News和News 01这两行HTML代码,使用了用了具名路径。
该示例运行如下:

v-link指令
用了这么久的v-link指令,是该介绍一下它了。
v-link 是一个用来让用户在 vue-router 应用的不同路径间跳转的指令。该指令接受一个 JavaScript 表达式,并会在用户点击元素时用该表达式的值去调用 router.Go。
具体来讲,v-link有三种用法:
<!-- 字面量路径 -->
<a v-link="'home'">Home</a>
<!-- 效果同上 -->
<a v-link="{ path: 'home' }">Home</a>
<!-- 具名路径 -->
<a v-link="{ name: 'detail', params: {id: '01'} }">Home</a>v-link 会自动设置 的 href 属性,你无需使用href来处理浏览器的调整,原因如下:
它在 HTML5 history 模式和 hash 模式下的工作方式相同,所以如果你决定改变模式,或者 IE9 浏览器退化为 hash 模式时,都不需要做任何改变。
在 HTML5 history 模式下,v-link 会监听点击事件,防止浏览器尝试重新加载页面。
在 HTML5 history 模式下使用 root 选项时,不需要在 v-link 的 URL 中包含 root 路径。
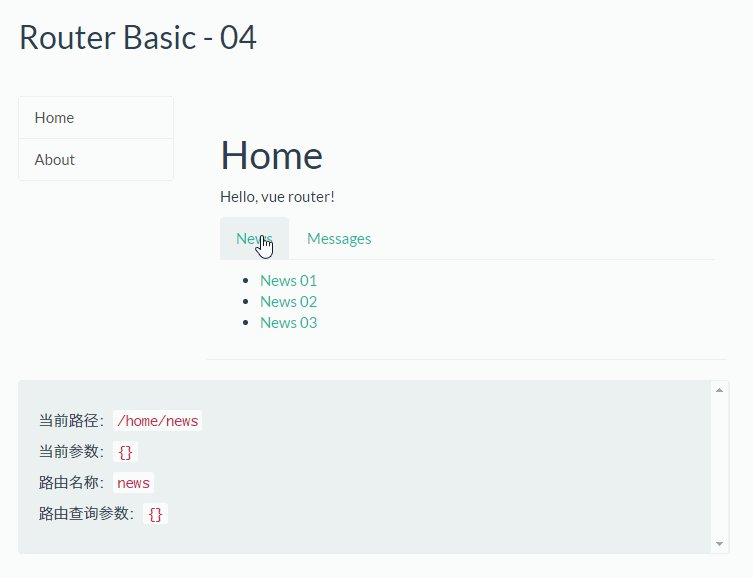
路由对象(04)
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新。
路由对象暴露了以下属性:
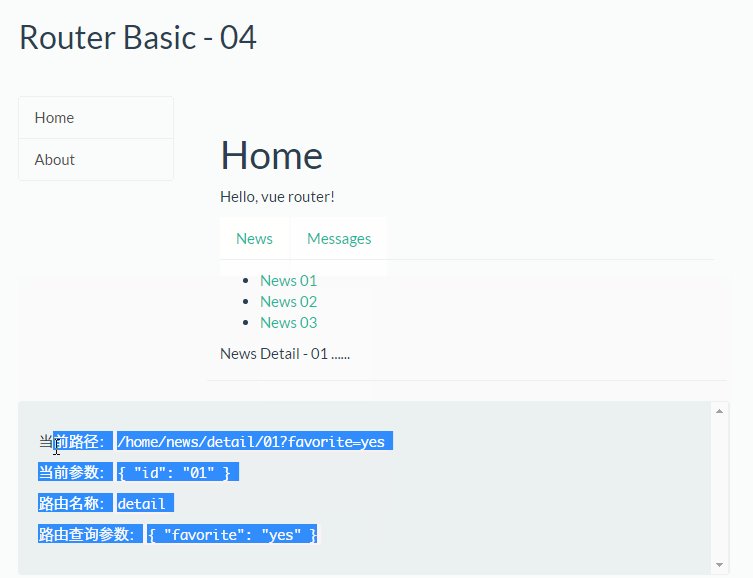
$route.path
字符串,等于当前路由对象的路径,会被解析为绝对路径,如 "/home/news" 。
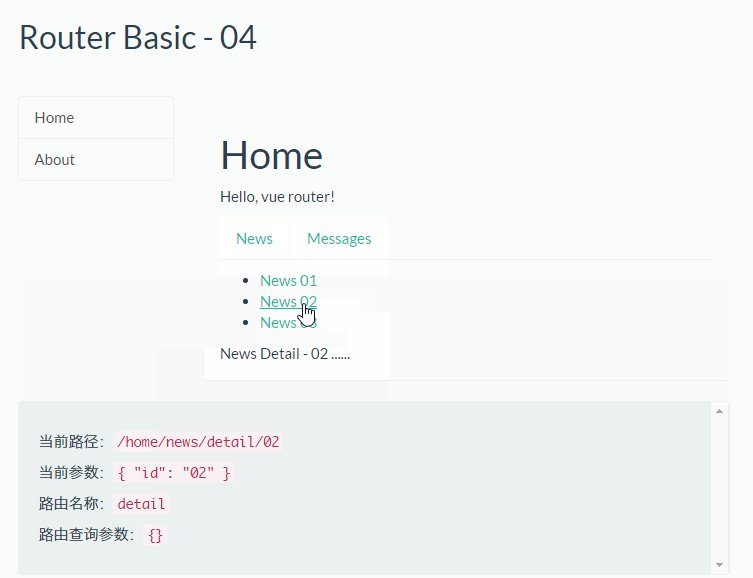
$route.params
对象,包含路由中的动态片段和全匹配片段的键值对
$route.query
对象,包含路由中查询参数的键值对。例如,对于 /home/news/detail/01?favorite=yes ,会得到$route.query.favorite == 'yes' 。
$route.router
路由规则所属的路由器(以及其所属的组件)。
$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
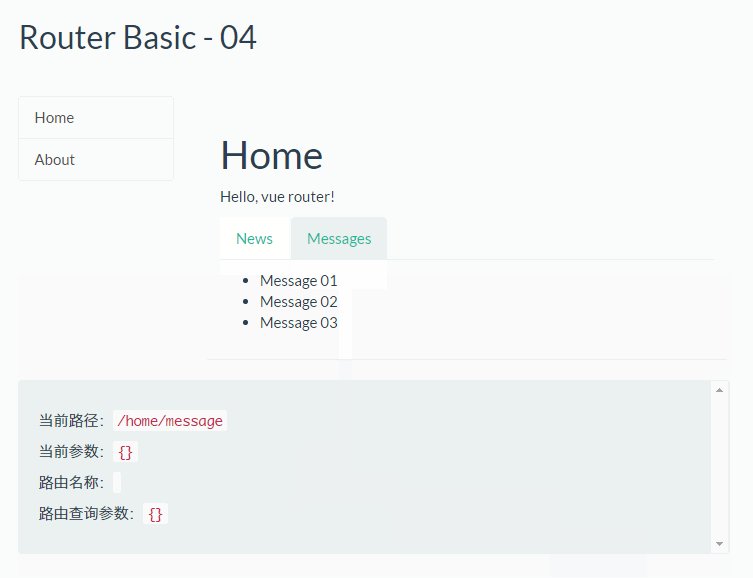
在页面上添加以下代码,可以显示这些路由对象的属性:
<p>
<p>当前路径:{{$route.path}}</p>
<p>当前参数:{{$route.params | json}}</p>
<p>路由名称:{{$route.name}}</p>
<p>路由查询参数:{{$route.query | json}}</p>
<p>路由匹配项:{{$route.matched | json}}</p>
</p>$route.path, $route.params, $route.name, $route.query这几个属性很容易理解,看示例就能知道它们代表的含义。

(由于$route.matched内容较长,所以没有将其显示在画面上)
这里我要稍微说一下$router.matched属性,它是一个包含性的匹配,它会将嵌套它的父路由都匹配出来。
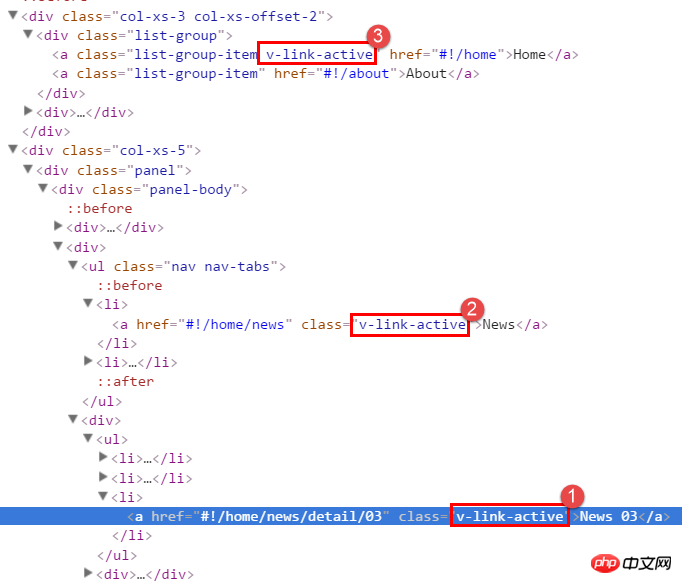
例如,/home/news/detail/:id这条路径,它包含3条匹配的路由:
1./home/news/detail/:id
2./home/news
3./home
另外,带有 v-link 指令的元素,如果 v-link 对应的 URL 匹配当前的路径,该元素会被添加特定的class,该class的默认名称为v-link-active。例如,当我们访问/home/news/detail/03这个URL时,根据匹配规则,会有3个链接被添加v-link-active。

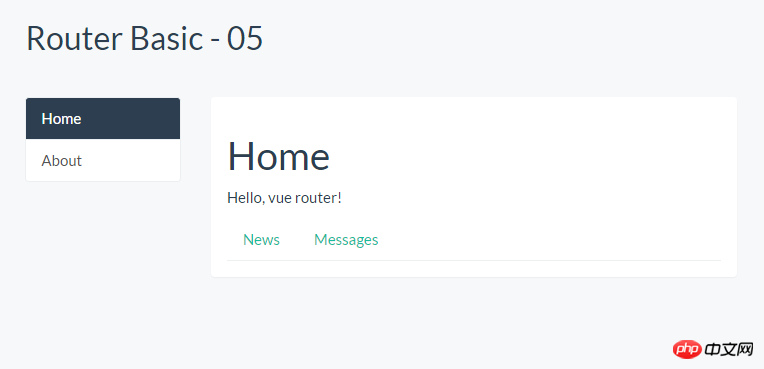
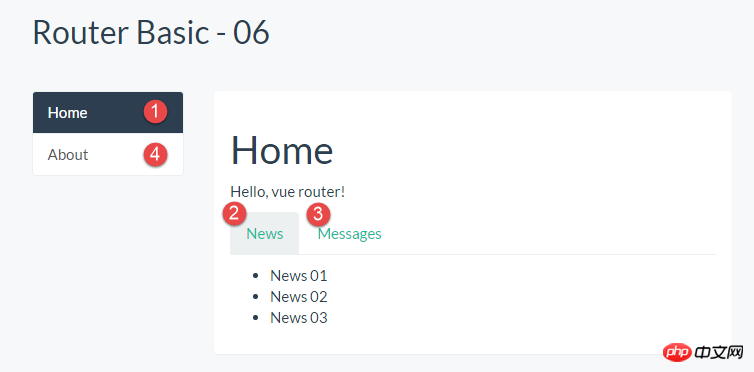
让链接处于活跃状态(05)
以上画面存在两个问题:
1.当用户点击Home链接或About链接后,链接没有显示为选中
2.当用户点击News或Message链接后,链接没有显示为选中
设置activeClass
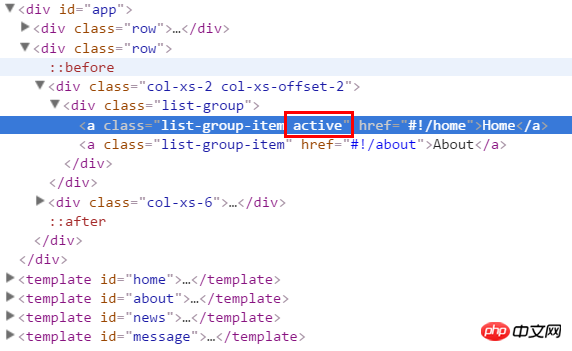
第1个问题,可以通过设定v-link指令的activeClass解决。
<a class="list-group-item" v-link="{ path: '/home', activeClass: 'active'}">Home</a>
<a class="list-group-item" v-link="{ path: '/about', activeClass: 'active'}">About</a>
设定了v-link指令的activeClass属性后,默认的v-link-active被新的class取代。

第2个问题,为v-link指令设定activeClass是不起作用的,因为我们使用的是bootstrap的样式,需要设置a标签的父元素
<ul class="nav nav-tabs">
<li class="active">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li>
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>如何实现这个效果呢?你可能会想到,为Home组件的data选项追加一个currentPath属性,然后使用以下方式绑定class。
<ul class="nav nav-tabs">
<li :class="currentPath == '/home/news' ? 'active': ''">
<a v-link="{ path: '/home/news'}">News</a>
</li>
<li :class="currentPath == '/home/message' ? 'active': ''">
<a v-link="{ path: '/home/message'}">Messages</a>
</li>
</ul>现在又出现了另一个问题,在什么情况下给currentPath赋值呢?
用户点击v-link的元素时,是路由的切换。
每个组件都有一个route选项,route选项有一系列钩子函数,在切换路由时会执行这些钩子函数。
其中一个钩子函数是data钩子函数,它用于加载和设置组件的数据。
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
currentPath: ''
}
},
route: {
data: function(transition){
transition.next({
currentPath: transition.to.path
})
}
}
})该示例运行效果如下:

钩子函数(06)
路由的切换过程,本质上是执行一系列路由钩子函数,钩子函数总体上分为两大类:
全局的钩子函数
组件的钩子函数
全局的钩子函数定义在全局的路由对象中,组件的钩子函数则定义在组件的route选项中。
全局钩子函数
全局钩子函数有2个:
beforeEach:在路由切换开始时调用
afterEach:在每次路由切换成功进入激活阶段时被调用
组件的钩子函数
组件的钩子函数一共6个:
data:可以设置组件的data
activate:激活组件
deactivate:禁用组件
canActivate:组件是否可以被激活
canDeactivate:组件是否可以被禁用
canReuse:组件是否可以被重用
切换对象
每个切换钩子函数都会接受一个 transition 对象作为参数。这个切换对象包含以下函数和方法:
transition.to
表示将要切换到的路径的路由对象。
transition.from
代表当前路径的路由对象。
transition.next()
调用此函数处理切换过程的下一步。
transition.abort([reason])
调用此函数来终止或者拒绝此次切换。
transition.redirect(path)
取消当前切换并重定向到另一个路由。
钩子函数的执行顺序
全局钩子函数和组件钩子函数加起来一共8个,为了熟练vue router的使用,有必要了解这些钩子函数的执行顺序。
为了直观地了解这些钩子函数的执行顺序,在画面上追加一个Vue实例:
var well = new Vue({
el: '.well',
data: {
msg: '',
color: '#ff0000'
},
methods: {
setColor: function(){
this.color = '#' + parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
+ parseInt(Math.random()*256).toString(16)
},
setColoredMessage: function(msg){
this.msg += '<p style="color: ' + this.color + '">' + msg + '</p>'
},
setTitle: function(title){
this.msg = '<h2 style="color: #333">' + title + '</h2>'
}
}
})well实例的HTML:
<p class="well">
{{{ msg }}}
</p>然后,添加一个RouteHelper函数,用于记录各个钩子函数的执行日志:
function RouteHelper(name) {
var route = {
canReuse: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canReuse')
return true
},
canActivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canActivate')
transition.next()
},
activate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:activate')
transition.next()
},
canDeactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:canDeactivate')
transition.next()
},
deactivate: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:deactivate')
transition.next()
},
data: function(transition) {
well.setColoredMessage('执行组件' + name + '的钩子函数:data')
transition.next()
}
}
return route;
}最后,将这些钩子函数应用于各个组件:
var Home = Vue.extend({
template: '#home',
data: function() {
return {
msg: 'Hello, vue router!',
path: ''
}
},
route: RouteHelper('Home')
})
var News = Vue.extend({
template: '#news',
route: RouteHelper('News')
})
var Message = Vue.extend({
template: '#message',
route: RouteHelper('Message')
})
var About = Vue.extend({
template: '#about',
route: RouteHelper('About')
})我们按照以下步骤做个小实验:
1.运行应用(访问/home路径)
2.访问/home/news路径
3.访问/home/message路径
4.访问/about路径

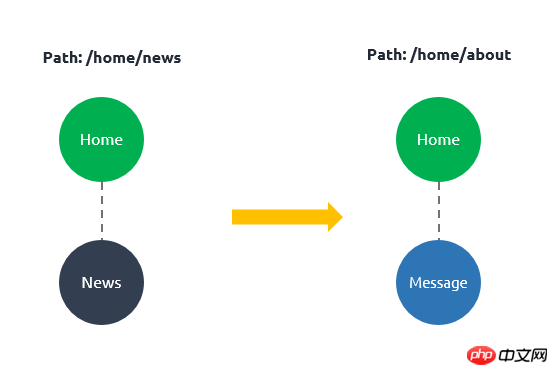
切换控制流水线
当用户点击了/home/news链接,然后再点击/home/message链接后,vue-router做了什么事情呢?它执行了一个切换管道

如何做到这些呢?这个过程包含一些我们必须要做的工作:
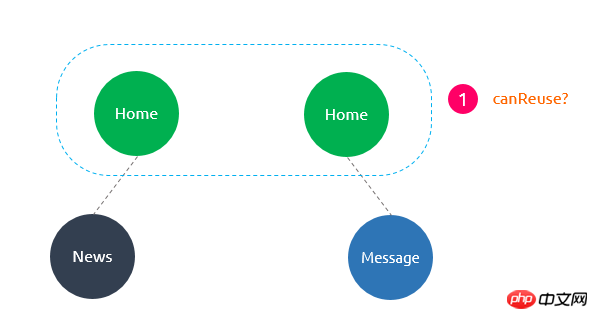
1.可以重用组件Home,因为重新渲染后,组件Home依然保持不变。
2.需要停用并移除组件News。
3.启用并激活组件Message。
4. 2단계와 3단계를 수행하기 전에 전환 효과가 유효한지 확인해야 합니다. 즉, 전환과 관련된 모든 구성 요소가 예상대로 비활성화/활성화될 수 있는지 확인해야 합니다.
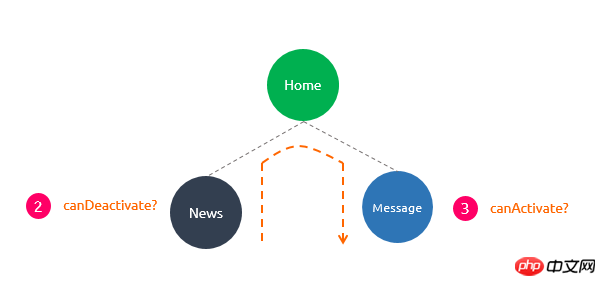
다양한 스위칭 단계
라우팅 스위칭은 재사용 단계, 검증 단계, 활성화 단계의 세 단계로 나눌 수 있습니다.
각 단계를 설명하기 위해 홈/뉴스에서 홈/메시지로 전환하는 것을 예로 들어보겠습니다. (다음 텍스트 설명을 참조하세요: http://router.vuejs.org/zh-cn/pipeline/index.html)
1. 재사용 가능 스테이지#🎜 🎜 #
현재 뷰 구조에 재사용 가능한 구성요소가 있는지 확인하세요. 이는 두 개의 새로운 구성 요소 트리를 비교하고 공유 구성 요소를 식별한 다음 재사용성을 확인함으로써 수행됩니다(canReuse 옵션을 통해). 기본적으로 모든 구성요소는 사용자 정의하지 않는 한 재사용이 가능합니다.
2. 확인 단계
현재 구성 요소를 비활성화하고 새 구성 요소를 사용할 수 있는지 확인하세요. 구성 요소를 활성화할 수 있는지 여부입니다. 이는 라우팅 구성 단계에서 canDeactivate 및 canActivate 후크 함수를 호출하여 판단됩니다.
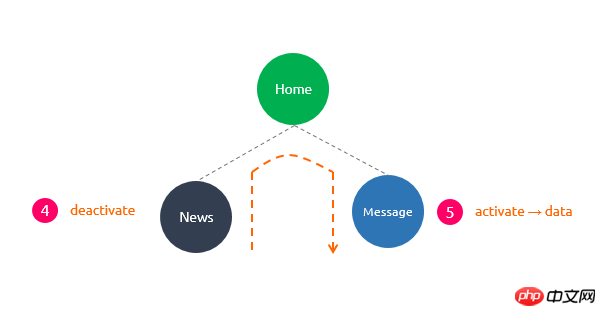
3. 활성화 단계
일단 모든 확인 후크 기능이 호출되고 핸드오버를 종료하지 않고 핸드오버는 합법적인 것으로 간주될 수 있습니다. 그런 다음 라우터는 현재 구성 요소를 비활성화하고 새 구성 요소를 활성화하기 시작합니다.
vue.extend는 경고 모달 상자 팝업 구성 요소를 구현합니다.
vue에서 sass 전역 변수를 도입하는 방법에 대한 분석
Vue에서 기록 모드 패키징을 라우팅한 후 빈 페이지 문제를 해결하는 방법#🎜🎜 ##🎜 🎜#
위 내용은 Vue Routing 활용 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




