Ueditor 리치 텍스트 편집기와 결합된 Vue.js를 사용하는 방법
이 글은 주로 Ueditor와 결합된 Vue.js의 프로젝트 예제 코드를 소개합니다. 여기에는 특정 참조 가치가 있는 코드가 포함되어 있습니다. 관심 있는 분들은 프론트 엔드 개발 프로젝트에서 이에 대해 배울 수 있습니다. 페이지에 서식 있는 텍스트 편집기를 통합해야 하는 필요성이 발생하는 것은 불가피합니다.
얼마 전 회사의 Vue.js 프로젝트에 UEditor 서식 있는 텍스트 편집기를 사용해야 했는데 Baidu에서 검색했지만 자세한 지침을 찾지 못해 바쁜 하루를 보낸 후 마침내 얻었습니다.1. 일반 아이디어
1.1 모듈성vue의 가장 큰 장점 중 하나는 페이지와 로직을 재사용할 수 있는 모듈성입니다. 따라서 Ueditor를 .vue 템플릿 파일로 다시 패키징할 수 있습니다. 다른 구성 요소에서는 이 템플릿을 도입하여 코드 재사용을 구현합니다.
1.2 데이터 전송먼저 상위 구성 요소는 길이, 너비 및 편집기의 초기 텍스트를 설정해야 합니다. 이러한 데이터는 props를 통해 전달될 수 있습니다. 편집기의 텍스트 변경 사항은 Vue 사용자 정의 이벤트를 통해 상위 구성 요소에 전달될 수 있습니다.
2. 구체적인 구현 단계
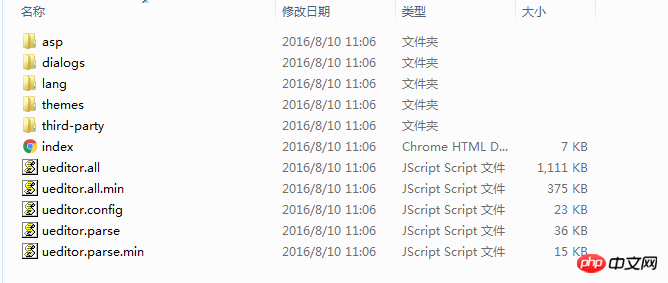
2.1 주요 JS 및 CSS 파일 소개다음 파일을 모두 프로젝트에 복사

구성 먼저 URL 매개변수를 구성합니다. 이 경로는 방금 복사한 파일의 디렉터리를 가리켜야 합니다. 여기서는 상대 경로를 사용하는 것이 가장 좋습니다.
var URL = window.UEDITOR_HOME_URL || '/static/ueditor/';
그런 다음 기본 너비와 높이 설정이 있습니다
,initialFrameWidth:null // null表示宽度自动 ,initialFrameHeight:320
다른 기능의 구성은 공식 문서에서 볼 수 있습니다
2.3 편집기 템플릿 만들기필요합니다 편집기 템플릿 Core JS 라이브러리에서 Ueditor를 가져오고 contentChange 콜백 함수를 추가하면 완료됩니다.
핵심 JS 라이브러리를 소개하기 위해 가져오기 구문을 사용하는 이유는 그것이 ES6 모듈 사양에 더 부합하기 때문입니다. 누군가 온라인에서 main.js에 JS를 도입하자고 제안했지만 JS를 너무 일찍 도입하면 페이지가 다운될 수 있습니다. 처음으로 천천히 로드합니다.
<template>
<p ref="editor"></p>
</template>
<script>
/* eslint-disable */
import '../../../assets/js/ueditor/ueditor.config';
import '../../../assets/js/ueditor/ueditor.all';
import '../../../assets/js/ueditor/lang/zh-cn/zh-cn';
import { generateRandonInteger } from '../../../vuex/utils';
export default {
data() {
return {
id: generateRandonInteger(100000) + 'ueditorId',
};
},
props: {
value: {
type: String,
default: null,
},
config: {
type: Object,
default: {},
}
},
watch: {
value: function value(val, oldVal) {
this.editor = UE.getEditor(this.id, this.config);
if (val !== null) {
this.editor.setContent(val);
}
},
},
mounted() {
this.$nextTick(function f1() {
// 保证 this.$el 已经插入文档
this.$refs.editor.id = this.id;
this.editor = UE.getEditor(this.id, this.config);
this.editor.ready(function f2() {
this.editor.setContent(this.value);
this.editor.addListener("contentChange", function () {
const wordCount = this.editor.getContentLength(true);
const content = this.editor.getContent();
const plainTxt = this.editor.getPlainTxt();
this.$emit('input', { wordCount: wordCount, content: content, plainTxt: plainTxt });
}.bind(this));
this.$emit('ready', this.editor);
}.bind(this));
});
},
};
</script>
<style>
body{
background-color:#ff0000;
}
</style>3. 에디터 사용하기에디터 템플릿을 사용할 때 props를 통해 config와 초기 텍스트 값을 전달해야 합니다.
<template xmlns:v-on="http://www.w3.org/1999/xhtml">
<p class="edit-area">
<ueditor v-bind:value=defaultMsg v-bind:config=config v-on:input="input" v-on:ready="ready"></ueditor>
</p>
</template>
<script>
import ueditor from './ueditor.vue';
export default {
components: {
ueditor,
},
data() {
return {
defaultMsg: '初始文本',
config: {
initialFrameWidth: null,
initialFrameHeight: 320,
},
};
},
};
</script>Ueditor가 사진을 업로드하도록 해야 하는 경우 백그라운드에서 인터페이스도 구성해야 합니다. 이 부분은 아직 공부할 시간이 없었는데 며칠 내로 보충하겠습니다
위 내용은 이 글의 전체 내용입니다. 더 많은 관련 내용이 도움이 되기를 바랍니다. PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
Keep-Alive 데이터 캐싱을 통한 vue 프로젝트 최적화 방법 Vue 구성 요소 옵션 props 사용 소개 Vue.js 범용 애플리케이션 프레임워크 - Nuxt.js 분석위 내용은 Ueditor 리치 텍스트 편집기와 결합된 Vue.js를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7552
7552
 15
15
 1382
1382
 52
52
 83
83
 11
11
 58
58
 19
19
 22
22
 91
91
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
vue에서 구성 요소화와 모듈화의 차이점은 무엇입니까
Dec 15, 2022 pm 12:54 PM
구성요소화와 모듈화의 차이점: 모듈화는 코드 논리의 관점에서 구분되며, 코드 계층 개발을 용이하게 하고 각 기능 모듈의 기능이 일관되게 유지되도록 합니다. 컴포넌트화는 UI 인터페이스 관점에서 계획하는 것으로 프런트엔드의 컴포넌트화는 UI 컴포넌트의 재사용을 용이하게 합니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법에 대한 간략한 분석
Dec 02, 2022 pm 09:11 PM
Vue3 동적 구성 요소에서 예외를 처리하는 방법은 무엇입니까? 다음 기사에서는 Vue3 동적 구성 요소 예외 처리 방법에 대해 설명합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.




