이 글은 주로 Vue 컴포넌트 개발에 대한 생각과 관련 원리를 소개하고 있으니 관심 있으신 분들은 참고하시면 좋을 것 같습니다.
일반적으로 컴포넌트 하면 가장 먼저 떠오르는 것은 팝업창이고, 다른 것에는 머릿속이 멍해진다.
프로젝트에서 가장 많이 사용하는 기능이라 생각해서 컴포넌트를 추출해야 쉽게 재사용할 수 있어요~
그런데 이 아이디어가 방금 발견되었습니다 문제가 있습니다.
Vue의 구성 요소를 UI 라이브러리의 구성 요소(팝업 창 등)와 혼동했을 수 있다는 것을 발견했습니다. . .
최근 양식 개발에서 비롯된 페이지에는 링크된 메뉴가 두 가지 있습니다.
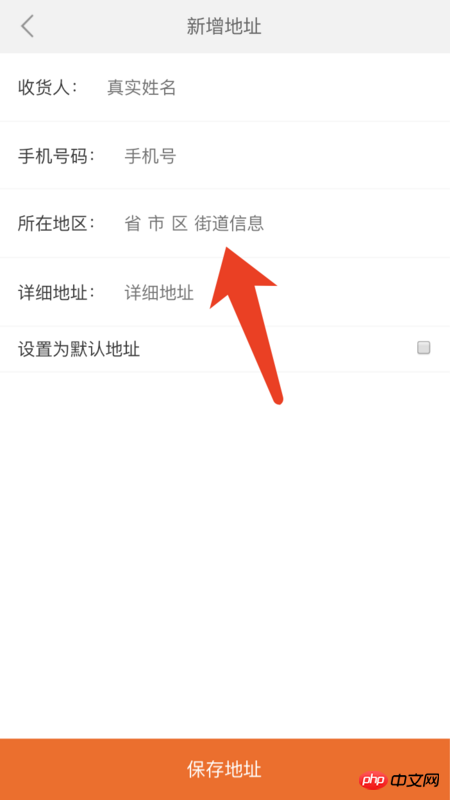
먼저 생각나는건 이 스타일이 주소선택 링크메뉴와 똑같다는거~
(말도 안되는 소리 , 같은 프로젝트는 당연히 UI 스타일은 동일하게 유지하세요!)
근데 차이점은 제 건 1레벨, 2레벨이고 주소가 있는 건 4레벨입니다.# 🎜🎜#
# 🎜🎜# 그러다가 그 주소의 컴포넌트를 소개하려고 생각해보니 레벨 4까지 하드코딩되어 있는 걸 발견했습니다
그러다가 그 주소의 컴포넌트를 소개하려고 생각해보니 레벨 4까지 하드코딩되어 있는 걸 발견했습니다
여기서 시간은 2가지 방법만 생각했어요# 🎜🎜#
1, 1레벨 옵션과 2레벨 옵션 두 가지 구성요소로 다시 작성됨(비교적 낮은 것 같음)
2, 레벨 4 연계 컴포넌트를 인용하여 선택적 레벨 1 옵션이나 레벨 2 옵션으로 다시 작성합니다(좀 번거롭습니다. 제가 주소를 변경했는지 테스트해야 합니다)
3, 범용 무제한 연동이 가능하도록 다시 작성 메뉴(편리하게 선택 가능)
통합 2가 없는 이유에 대해 주요 고려 사항은 이 두 구성 요소가 있는 비즈니스 페이지의 서로 다른 논리에도 약간의 차이가 있다는 것입니다.
#🎜 🎜#
2 내 방법은 옵션을 직접 팝업하는 것입니다. 새 페이지를 클릭한 다음 옵션을 클릭하세요.
이것은 부모와 자식 구성 요소 간에 데이터를 전달할 수 있으며 주소는 vuex(부모-자식 아님)를 사용합니다.
간단히 말해서 구현 비용과 유지 관리 비용이 높으며, 재사용 가치도 그다지 높지 않습니다.
공통 스타일 부분을 복사하고 각각 내부에 비즈니스 로직을 구현합니다.
두 구성 요소는 서로 다른 섹션에 배치되어 있으며 관리 및 유지 관리가 용이하도록 서로 독립적입니다.
그래서 컴포넌트화된 컴포넌트는 일반적으로 높은 응집력과 낮은 결합도를 참조해야 한다는 것을 이해합니다. 어떤 phpper가 알려준 용어인데 이게 맞는지 모르겠네요~ 학습하시면 도움이 될 것 같아요. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
Vue.js Universal Application Framework-Nuxt.js Analysis
#🎜🎜 #Vue 컴포넌트 옵션 props 사용 소개
위 내용은 Vue 컴포넌트 개발 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!