vue axios 요청 시간 초과 문제를 처리하는 방법
이 글에서는 주로 Vue Axios 요청 시간 제한 및 재요청 설정에 대한 완벽한 솔루션을 소개합니다. 또한 Axios의 기본 사용법도 소개합니다. 필요하신 분들은 참고하시면 됩니다
Vue2를 사용하면서부터 공식적으로 추천하는 방법을 사용해왔습니다. axios.플러그인이 API를 호출하는데, 서버나 네트워크가 불안정하고 패킷이 끊기는 경우 어떻게 대처해야 할까요?
특정 이유
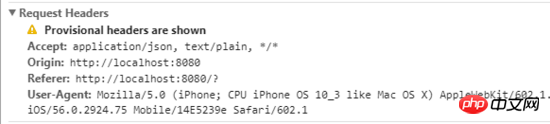
최근 회사에서 프로젝트를 진행 중입니다. 서버 측 데이터 인터페이스는 PHP의 API 출력을 사용합니다. Google Chrome에 호출 프로세스 중에 임시 헤더가 표시되는 경우가 있습니다.

검색 엔진에서 제공한 솔루션에 따르면 내 문제를 해결할 수 없습니다.
최근 AOP 개발 및 프로그래밍 개념을 공부하고 있습니다. Axios 개발 지침에 언급된 컬럼 인터셉터(axios.Interceptors)는 다음과 같습니다. 이 메커니즘은 코드 결합을 줄이고 프로그램 재사용성을 향상시키며 개발 효율성을 향상시킵니다.
함정이 있는 해결 방법 1
제 경험은 제한되어 있고, 제가 할 수 있는 유일한 일은 Axios 요청 시간이 초과된 후에 새로운 요청을 하는 것 뿐이라고 생각합니다. Axios의 사용 지침을 연구하여 타임아웃 = 6000을 설정하고
axios.defaults.timeout = 6000;
그런 다음 컬럼 커터를 추가하세요.
// Add a request interceptor
axios.interceptors.request.use(function (config) {
// Do something before request is sent
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
// Add a response interceptor
axios.interceptors.response.use(function (response) {
// Do something with response data
return response;
}, function (error) {
// Do something with response error
return Promise.reject(error);
});이 컬럼 커터의 역할은 요청 후 커터를 차단하는 것입니다. 시간이 초과되면 정보를 캡처한 후 다음 단계, 즉 다시 요청하기로 진행할 수 있습니다.
관련 페이지 데이터 요청은 다음과 같습니다.
this.$axios.get(url, {params:{load:'noload'}}).then(function (response) {
//dosomething();
}).catch(error => {
//超时之后在这里捕抓错误信息.
if (error.response) {
console.log('error.response')
console.log(error.response);
} else if (error.request) {
console.log(error.request)
console.log('error.request')
if(error.request.readyState == 4 && error.request.status == 0){
//我在这里重新请求
}
} else {
console.log('Error', error.message);
}
console.log(error.config);
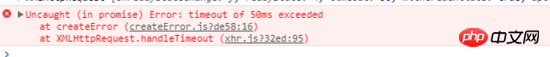
});시간 초과 후, 포착되지 않음(약속 있음) 오류: 시간 초과 xxx ms 초과 오류가 보고됩니다.

catch에서는 error.request 오류를 반환하므로 여기서 재시도 기능을 수행하게 되는데, 테스트 후 재요청 기능을 구현할 수도 있지만, 매우 번거롭습니다. API를 요청하는 모든 페이지에서 다시 요청을 설정해야 합니다.

위를 보면 내 프로젝트에 수십 개의 .vue 파일이 있습니다. 모든 페이지에서 시간 초과 및 재요청 기능을 설정해야 한다면 정말 미칠 것 같습니다.
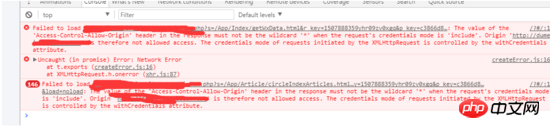
그리고 이 메커니즘에는 심각한 문제가 있습니다. 버그는 요청한 링크가 실패하거나 다른 이유로 인해 정상적으로 액세스할 수 없는 경우 이 메커니즘이 실패한다는 것입니다. 내가 설정한 6초 동안 기다리지 않고 계속 새로 고쳐지며 1초에 수십 번씩 요청하므로 쉽습니다. 아래 사진을 보시면 눈 깜짝할 사이에 146번 요청을 하셨습니다.

함정이 있는 솔루션 2
는 Axios의 소스 코드를 연구했습니다. 시간 초과 후 오류 메시지는 인터셉터 axios.interceptors.response에 캡처되며 error.code = "ECONNABORTED", 특정 링크
https://github.com/axios/axios/blob/26b06391f831ef98606ec0ed406d2be1742e9850/lib/adapters/xhr.js#L95-L101
// Handle timeout
request.ontimeout = function handleTimeout() {
reject(createError('timeout of ' + config.timeout + 'ms exceeded', config, 'ECONNABORTED',
request));
// Clean up request
request = null;
};그래서 내 전역 시간 초과 솔루션 계획은 같아요 이것.
axios.interceptors.response.use(function(response){
....
}, function(error){
var originalRequest = error.config;
if(error.code == 'ECONNABORTED' && error.message.indexOf('timeout')!=-1 && !originalRequest._retry){
originalRequest._retry = true
return axios.request(originalRequest);
}
});이 방법도 새로운 요청을 구현할 수 있지만 두 가지 문제가 있습니다. 1. 다시 한 번만 다시 요청하면 중지되고 다시 요청하지 않습니다. 두 번째 문제는 this.$axios.get(url).then 이후의 작업과 같이 데이터 요청으로 각 페이지에서 많은 작업을 수행한다는 것입니다. this.$axios.get(url).then之后操作。
完美的解决方法
以AOP编程方式,我需要的是一个 超时重新请求的全局功能, 要在axios.Interceptors下功夫,在github的axios的issue找了别人的一些解决方法,终于找到了一个完美解决方案,就是下面这个。
https://github.com/axios/axios/issues/164#issuecomment-327837467
//在main.js设置全局的请求次数,请求的间隙
axios.defaults.retry = 4;
axios.defaults.retryDelay = 1000;
axios.interceptors.response.use(undefined, function axiosRetryInterceptor(err) {
var config = err.config;
// If config does not exist or the retry option is not set, reject
if(!config || !config.retry) return Promise.reject(err);
// Set the variable for keeping track of the retry count
config.__retryCount = config.__retryCount || 0;
// Check if we've maxed out the total number of retries
if(config.__retryCount >= config.retry) {
// Reject with the error
return Promise.reject(err);
}
// Increase the retry count
config.__retryCount += 1;
// Create new promise to handle exponential backoff
var backoff = new Promise(function(resolve) {
setTimeout(function() {
resolve();
}, config.retryDelay || 1);
});
// Return the promise in which recalls axios to retry the request
return backoff.then(function() {
return axios(config);
});
});其他的那个几十个.vue页面的 this.$axios
 AOP 프로그래밍에서 필요한 것은 시간 초과 후 다시 요청할 수 있는 전역 함수입니다. axios.Interceptors에 대해 열심히 작업해야 합니다. axios 문제에서 몇 가지 솔루션을 찾았습니다. github., 마침내 다음과 같은 완벽한 솔루션을 찾았습니다.
AOP 프로그래밍에서 필요한 것은 시간 초과 후 다시 요청할 수 있는 전역 함수입니다. axios.Interceptors에 대해 열심히 작업해야 합니다. axios 문제에서 몇 가지 솔루션을 찾았습니다. github., 마침내 다음과 같은 완벽한 솔루션을 찾았습니다.
https://github.com/axios/axios/issues/164#issuecomment-327837467
import axios from 'axios';
//安装方法
npm install axios
//或
bower install axios
this.$axios 가져오기 및 게시 메서드는 코드를 전혀 수정할 필요가 없습니다.
이 과정에서 많은 기술 지원을 제공해 주신 jooger에게 감사드립니다. 개인 정보입니다 https://github.com/jo0ger, 감사합니다. 다음은 제가 했던 실험입니다. . axios.defaults.retryDelay = 500으로 설정하고 www.facebook.com
🎜🎜🎜🎜을 요청하세요. 더 좋은 제안이 있으면 알려주세요. 감사합니다. 🎜🎜🎜🎜보충사항: 🎜🎜🎜🎜🎜axios 기본 사용법🎜🎜vue更新到2.0之后,作者就宣告不再对vue-resource更新,而是推荐的axios,前一段时间用了一下,现在说一下它的基本用法。
首先就是引入axios,如果你使用es6,只需要安装axios模块之后
import axios from 'axios'; //安装方法 npm install axios //或 bower install axios
当然也可以用script引入
axios提供了一下几种请求方式
axios.request(config) axios.get(url[, config]) axios.delete(url[, config]) axios.head(url[, config]) axios.post(url[, data[, config]]) axios.put(url[, data[, config]]) axios.patch(url[, data[, config]])
这里的config是对一些基本信息的配置,比如请求头,baseURL,当然这里提供了一些比较方便配置项
//config
import Qs from 'qs'
{
//请求的接口,在请求的时候,如axios.get(url,config);这里的url会覆盖掉config中的url
url: '/user',
// 请求方法同上
method: 'get', // default
// 基础url前缀
baseURL: 'https://some-domain.com/api/',
transformRequest: [function (data) {
// 这里可以在发送请求之前对请求数据做处理,比如form-data格式化等,这里可以使用开头引入的Qs(这个模块在安装axios的时候就已经安装了,不需要另外安装)
data = Qs.stringify({});
return data;
}],
transformResponse: [function (data) {
// 这里提前处理返回的数据
return data;
}],
// 请求头信息
headers: {'X-Requested-With': 'XMLHttpRequest'},
//parameter参数
params: {
ID: 12345
},
//post参数,使用axios.post(url,{},config);如果没有额外的也必须要用一个空对象,否则会报错
data: {
firstName: 'Fred'
},
//设置超时时间
timeout: 1000,
//返回数据类型
responseType: 'json', // default
}有了配置文件,我们就可以减少很多额外的处理代码也更优美,直接使用
axios.post(url,{},config)
.then(function(res){
console.log(res);
})
.catch(function(err){
console.log(err);
})
//axios请求返回的也是一个promise,跟踪错误只需要在最后加一个catch就可以了。
//下面是关于同时发起多个请求时的处理
axios.all([get1(), get2()])
.then(axios.spread(function (res1, res2) {
// 只有两个请求都完成才会成功,否则会被catch捕获
}));最后还是说一下配置项,上面讲的是额外配置,如果你不想另外写也可以直接配置全局
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
//当然还可以这么配置
var instance = axios.create({
baseURL: 'https://api.example.com'
});本文只是介绍基本的用法,详细看官方文档https://github.com/axios
我写的两个例子:
使用vue2.0+mintUI+axios+vue-router: https://github.com/Stevenzwzhai/vue-mobile-application
使用vue2.0+elementUI+axios+vue-router: https://github.com/Stevenzwzhai/vue2.0-elementUI-axios-vueRouter, 之前由于没做后端接口,所以运行没数据,现在加了mockjs来返回一些数据,以便于参考。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 vue axios 요청 시간 초과 문제를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.






