Vue는 이미지를 자르고 서버에 업로드하는 기능을 구현합니다.
이 글은 vue에서 이미지 자르기 및 서버 업로드 기능을 주로 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요한 친구들이 참고할 수 있습니다.
미리보기 링크를 클릭하면 미리 볼 수 있습니다.
# 🎜🎜#아래 렌더링이 표시됩니다. 구현 코드를 참고하세요. 
수요
# 🎜🎜#- [x] 미리보기: 선택한 이미지 크기에 따라 왼쪽 자르기 영역을 적응적으로 채웁니다.
- [x] 자르기: 자르기 프레임을 다음으로 이동합니다. 미리보기 오른쪽 영역을 실시간으로 미리 볼 수 있습니다
- [x] 업로드 및 지우기: 자른 이미지를 업로드하려면 확인을 클릭하고, 취소하려면 취소 버튼을 클릭하세요. 이미지
- [ ] 자르기 프레임의 크기는 조정 가능합니다
# 🎜🎜#methods:funName() - 소스 코드의 메소드에 있는 funName 메소드에 해당합니다. data: dataName - 소스 코드
# 🎜🎜#
1의 데이터에 있는 dataName 데이터에 해당합니다. #그림 선택: (methods:selectPic) Use input[type ="file"] 그림 선택 상자가 나타나고 js는 클릭 이벤트를 적극적으로 트리거합니다. 🎜🎜#그림 읽기: (메서드:readImage) 그림 개체를 만들고 createObjectURL을 사용하여 그림을 표시합니다. objectURL = URL.createObjectURL(blob) ;
- 2 캔버스에 이미지 표시
-
#🎜 🎜 #
꼭 마스터해야 할 캔버스 관련 지식: - 캔버스 지우기 ctx.clearRect(x,y,width,height); #🎜 🎜#
사각형 채우기 ctx.fillRect(x,y,width,height);호 그리기 ctx.arc (x, y,r,startAngle,endAngle,counterclockwise); 직사각형 그리기 ctx.lect(x,y,width,height);
- 이미지 그리기 drawImage
- # 🎜🎜#
-
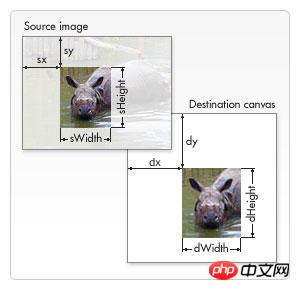
# 语法 ctx.drawImage(image, dx, dy); ctx.drawImage(image, dx, dy, dWidth, dHeight); ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight); # 参数 image # 绘制的元素(可以为HTMLImageElement,HTMLVideoElement,或者 HTMLCanvasElement。) dx,dy # 目标画布(destination canvas)左上角的坐标 dWidth,dHeight # 目标画布(destination canvas)上绘制图像宽高 sx,sy # 源画布(source canvase)左上角的坐标 sWidth,sHeight # 源画布(source canvase)选择的图像宽高
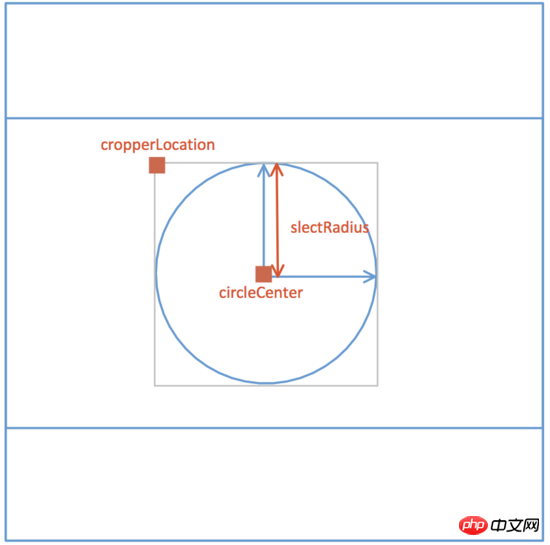
로그인 후 복사 #🎜🎜 ## 🎜 🎜#5. 그림 자르기 ctx.clip(); #캔버스 너비 및 높이 계산: (methods:calcCropperSize) 이미지가 적응적으로 표시될 수 있도록 이미지 크기를 기준으로 캔버스 너비 및 높이(data:cropperCanvasSize)를 계산합니다. 자르기 영역에서 자르기의 왼쪽 상단 모서리 위치를 결정합니다(data:cropperLocation).
왼쪽 자르기 영역 이미지 그리기: (메서드:renderCropperImg)
자르기 영역 vue 데이터 다이어그램: 
올바른 미리보기 이미지 그리기: (메소드:renderPreviewImg)#🎜🎜 #
3. 자르기 프레임 이동지식 포인트: onmousedown, onmousemove, onmouseup
- #🎜🎜 # 구체적인 구현:
- 은 마우스 좌표를 기록하고 마우스 움직임은 오프셋을 기반으로 원의 중심 위치를 계산합니다.
canvas.onmousedown = e => {
let [lastX, lastY] = [e.offsetX, e.offsetY];
self.movement = true;
canvas.onmousemove = e => {
self.circleCenter = {
X:
self.cropperCanvasSize.width > 2 * self.slectRadius
? self.circleCenter.X + (e.offsetX - lastX)
: self.cropperCanvasSize.width / 2,
Y:
self.cropperCanvasSize.height > 2 * self.slectRadius
? self.circleCenter.Y + (e.offsetY - lastY)
: self.cropperCanvasSize.height / 2
};
self.renderCropperImg();
[lastX, lastY] = [e.offsetX, e.offsetY];
};
canvas.onmouseup = e => {
self.movement = false;
canvas.onmousemove = null;
canvas.onmouseup = null;
};
}; 4 사진을 서버에 업로드하세요
4 사진을 서버에 업로드하세요
- #. 🎜🎜 ## #####지식 포인트 :#🎜🎜 ##### ## ## 🎜🎜 ####FormData 객체의 사용#🎜🎜 ## ###### #🎜 🎜#canvas.toBlob() ;
- 데이터 URI를 파일로 변환한 후 FormData 구현에 추가:
관련 권장 사항: # 🎜 🎜# 위 내용은 Vue는 이미지를 자르고 서버에 업로드하는 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!methods:upload()
this.$refs.preview.toBlob((blob)=> {
const url = URL.createObjectURL(blob);
const formData = new FormData();
formData.append(this.uploadProps.name, blob, `${Date.now()}.png`);
if(this.data){
Object.keys(this.uploadProps.data).forEach(key => {
formData.append(key, this.uploadProps.data[key]);
});
}
const request = new XMLHttpRequest();
request.open("POST", this.uploadProps.action, true);
request.send(formData);
request.onreadystatechange = () => {
if (request.readyState === 4 && request.status === 200) {
// ...
}
};
});methods:drag()

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7720
7720
 15
15
 1642
1642
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




