Vue 리소스를 사용하여 VUE에서 상호 작용을 완료하는 방법
이 글은 주로 VUE에서 상호 작용을 완료하기 위해 Vue-resource를 사용하는 방법을 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
이 글에서는 VUE에서 상호작용을 완료하기 위해 Vue-resource를 사용하는 방법을 소개하고 이를 모든 사람과 공유합니다. Ajax는 백엔드와 데이터를 상호작용하는 데 사용되는 $와 같습니다. vue-resource는 vue용 플러그인이므로 vue를 사용하기 전에 vue-resource.js
<script src='js/vue.js'></script>
<script src='js/vue-resource.js'></script>
// 基于全局Vue对象使用http
Vue.http.get('/someUrl', [options]).then(successCallback, errorCallback);
Vue.http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
// 在一个Vue实例内使用$http
this.$http.get('/someUrl', [options]).then(successCallback, errorCallback);
this.$http.post('/someUrl', [body], [options]).then(successCallback, errorCallback);
요청을 보낸 후 then 메소드를 사용하여 응답 결과를 처리합니다. then 메소드에는 첫 번째 매개변수가 응답 성공 시의 콜백 함수이고 두 번째 매개변수입니다. 응답이 실패할 때의 콜백 함수입니다.
options object
Instance:GET request
다음 예에서는 합계 함수를 만들며 그 효과는 다음과 같습니다.
this.$http.get('/someUrl', [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});<?php $a=$_GET['a']; $b=$_GET['b']; echo $a+$b; ?>

html 코드:
<p class="container" id="box" style="margin-top:100px"> <input type="text" name="" id="" v-model="a" />+ <input type="text" name="" id="" v-model="b" /> = <input type="button" value="求和" class="btn btn-info" @click="add()"/> </p>
<script type="text/javascript">
new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.get("get.php",{
"a":this.a,
"b":this.b
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})
</script>설명: response는 다음 속성을 포함하는 백그라운드에서 반환되는 매개변수입니다.
<?php $a=$_POST['a']; $b=$_POST['b']; echo $a+$b; ?>
JSONP
jsonp 구문은 get 및 post와 유사하지만 전달되는 데이터가 다릅니다. 다음으로 jsonp를 사용하여 Baidu 검색 기능을 완성합니다.
1. 먼저 다음과 같이 Baidu의 검색 인터페이스인 인스턴스 인터페이스를 준비합니다(테스트용 인터페이스를 직접 찾을 수 있음).
2. 레이아웃 준비

new Vue({
el:"#box",
data:{
a:"",
b:""
},
methods:{
add:function(){
this.$http.post("post.php",{
"a":this.a,
"b":this.b
},{
emulateJSON:true //POST请求需要将emulateJSON设置为true
}).then(function(response){
alert(response.data)
},function(response){
alert(response.status)
}
)
}
}
})3. 기능 설명
검색창에 검색 내용을 입력하면 입력한 단어를 기준으로 다음 목록이 표시됩니다. 키보드의 위쪽 및 아래쪽 키를 눌러 목록에서 위쪽 및 아래쪽 단어를 선택합니다. Enter 키를 누르면 검색이 수행됩니다
4. 코드 구현
먼저 관련 단어를 저장할 myData 배열을 준비합니다. t1 은 입력창에 입력된 값으로 다음과 같습니다
<p class="container" id="box" style="margin-top:100px">
<input type="text" placeholder="请输入搜索内容" />
<ul>
<li >22222</li>
</ul>
<p >暂无数据...</p>
</p>
<input type="text" placeholder="请输入搜索内容" v-model="t1" />
검색창에 내용을 입력할 때, 연관어를 얻기 위한 요청을 보내는 메소드가 주로 사용됩니다. 입력 내용에 대해.
data:{
myData:[],
t1:""
}<input type="text" placeholder="请输入搜索内容" v-model="t1" @keyup="search()"/>

위 및 위쪽을 누르면 다음을 얻을 수 있습니다. 키를 아래로 내리고
methods:{
search:function(ev){this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
"wd":this.t1
},{
jsonp:"cb" //callback名字,默认是callback
}).then(function(response){
this.myData=response.data.s
},function(response){
alert(response.status)
}
)
}
}
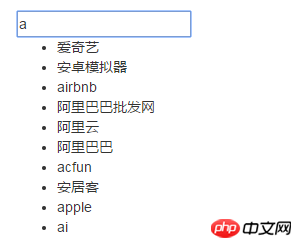
<p class="container" id="box" style="margin-top:100px">
<input type="text" v-model="t1" @keyup="search($event)" @keydown.down.prevent="changeDown($event)" @keydown.up.prevent="changeup()"/>
<ul>
<li v-for="(value, index) in myData" :class="{gray:index==now}">{{value}}</li>
</ul>
<p v-show="myData.length==0">暂无数据...</p>
</p>라는 단어를 선택하세요. 전체 코드:
/*data数据*/
data:{
myData:[],
t1:"",
now:-1
}
/*上下键的方法*/
changeDown:function(){
this.now++;
if(this.now==this.myData.length){
this.now=-1;
}
this.t1=this.myData[this.now];
},
changeup:function(){
this.now--;
if(this.now==-2){
this.now=this.myData.length-1;
}
this.t1=this.myData[this.now];
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 관련 내용은 PHP 중국어 웹사이트를 주목해주세요!
관련 추천:
이미지 자르기 및 서버에 업로드를 위한 vue 기능 소개
위 내용은 Vue 리소스를 사용하여 VUE에서 상호 작용을 완료하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7503
7503
 15
15
 1377
1377
 52
52
 78
78
 11
11
 52
52
 19
19
 19
19
 54
54
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




