Vue를 사용하여 동적으로 양식을 생성하는 방법 소개
이 글에서는 주로 Vue를 사용하여 양식 양식을 동적으로 생성하는 예제 코드를 소개합니다. 매우 훌륭하고 참고할 가치가 있습니다. 필요한 친구가 참조할 수 있습니다.
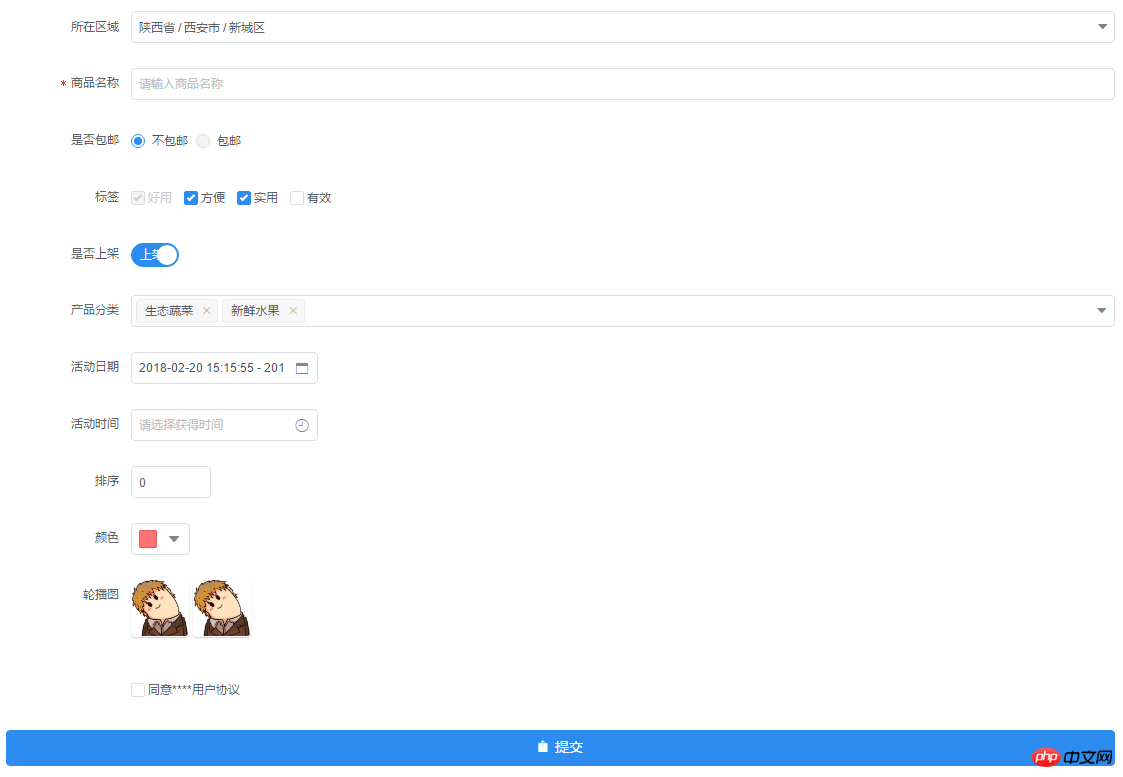
체크박스를 포함한 데이터 수집, 확인 및 제출 기능이 있는 양식 생성기 박스, 라디오 버튼 박스, 입력 박스, 드롭다운 선택 박스 등의 요소는 물론, 지방자치단체 3단계 연계, 시간 선택, 날짜 선택, 색상 선택, 파일/사진 업로드 기능, 이벤트 확장 지원 등을 제공합니다.
학습과 소통을 위해 스타에 오신 모든 분들을 환영합니다: github 주소
Sample

https://raw.githubusercontent.com/xaboy/form-create/dev/images/sample110.jpg
Installation
npm install form-create
OR
git clone https://github.com/xaboy/form-create.git cd form-create npm install
Introduction
<!-- import Vue --> <script src="node_modules/vue/dist/vue.min.js"></script> <!-- import iview --> <link rel="stylesheet" href="node_modules/iview/dist/styles/iview.css" rel="external nofollow" > <script src="node_modules/iview/dist/iview.min.js"></script> <!-- 省市区三级联动json数据 --> <script src="/district/province_city_area.js"></script> <!-- 模拟数据 --> <script src="mock.js"></script> <!-- import formCreate --> <script src="dist/form-create.min.js"></script>
주의! iview 버전은 2.9.2 이상이어야 합니다. 그렇지 않으면 있을 수 있습니다. 문제
사용
let rules = window.mock;
new Vue({
mounted:function(){
let $f = this.$formCreate(mock,
{
onSubmit:function (formData) {
console.log(formData);
$f.submitStatus({loading:true});
}
});
//动态添加表单元素
$f.append($r,'goods_name');
}
})
$formCreate 매개변수
rules 양식 생성 규칙 [inputRule, selectRule,...]
options 초기화 구성 매개변수(자세한 내용은 하단의 createOptions 참조)
$f 인스턴스 메소드
formData () 양식 값 가져오기
getValue(field) 지정된 필드 값 가져오기
changeField(field, value) 지정된 필드 값 수정
resetFields () 양식 재설정
destroy( ) 양식 삭제
removeField(field) 지정된 필드 삭제
fields() 양식의 모든 필드 이름을 가져옵니다
submit() 제출 양식이 검증된 후 양식을 실행하고 onSubmit 이벤트를 트리거합니다.
validate(successFn, errorFn) 양식 검증, 검증에 통과하면 SuccessFn을 실행하고, 실패하면 errorFn
validateField(field, callback)을 실행합니다. ) 양식 유효성 검사는 필드를 지정합니다
$f.validateField(field,(errMsg)=>{
if(errMsg){
//TODO 验证未通过
}else{
//TODO 验证通过
}
});prepend(rule, field = undefine) 필드가 전달되지 않으면 기본값으로 첫 번째 항목이 사용됩니다.
$f.prepend({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});append(rule,field = undefined) 在field的字段之前输入指定表单元素,不传入field默认在最后一个
btn.finish() 양식 제출 버튼을 일반 상태로 되돌립니다
rules 양식 요소 규칙
숨겨진 숨겨진 필드
$f.append({
type:"input",
title:"商品简介",
field:"goods_info",
value:"",
props: {
"type": "text",
"placeholder": "请输入商品简介",
},
validate:[
{ required: true, message: '请输入商品简介', trigger: 'blur' },
],
});input 입력 상자
$f.submitStatus({ //按钮类型,可选值为primary、ghost、dashed、text、info、success、warning、error或者不设置 type:"primary", //按钮大小,可选值为large、small、default或者不设置 size:"large", //按钮形状,可选值为circle或者不设置 shape:undefined, //开启后,按钮的长度为 100% long:true, //设置button原生的type,可选值为button、submit、reset htmlType:"button", //设置按钮为禁用状态 disabled:false, //设置按钮的图标类型 icon:"ios-upload", //按钮文字提示 innerText:"提交", //设置按钮为加载中状态 loading:false })로그인 후 복사
양식 유효성 검사 규칙을 확인하세요. 특정 구성을 확인하세요: https://github.com/yiminghe/async-validator
라디오 라디오 버튼 체크박스
hiddenRule:
{
type:"hidden",//必填!
//字段名称
field:"id", //必填!
//input值
value:"14" //必填!
}inputRule :
{
type:"input",//必填!
//label名称
title:"商品名称",//必填!
//字段名称
field:"goods_name",//必填!
//input值
value:"iphone 7",
props: {
//输入框类型,可选值为 text、password、textarea、url、email、date
"type": "text", //必填!
//是否显示清空按钮
"clearable":false,
//设置输入框为禁用状态
"disabled": false,
//设置输入框为只读
"readonly": false,
//文本域默认行数,仅在 textarea 类型下有效
"rows": 4,
//自适应内容高度,仅在 textarea 类型下有效,可传入对象,如 { minRows: 2, maxRows: 6 }
"autosize": false,
//将用户的输入转换为 Number 类型
"number": false,
//自动获取焦点
"autofocus": false,
//原生的自动完成功能,可选值为 off 和 on
"autocomplete": "off",
//占位文本
"placeholder": "请输入商品名称",
//输入框尺寸,可选值为large、small、default或者不设置
"size": "default",
//原生的 spellcheck 属性
"spellcheck": false,
},
event:{
//按下回车键时触发
enter:(event)=>{},
//设置 icon 属性后,点击图标时触发
click:(event)=>{},
//数据改变时触发
change:(event)=>{},
//输入框聚焦时触发
focus:(event)=>{},
//输入框失去焦点时触发
blur:(event)=>{},
//原生的 keyup 事件
keyup:(event)=>{},
//原生的 keydown 事件
keydown:(event)=>{},
//原生的 keypress 事件
keypress:(event)=>{},
},
validate:[
{ required: true, message: '请输入goods_name', trigger: 'blur' },
],
}
radioRule :
{
type:"radio",//必填!
//label名称
title:"是否包邮",//必填!
//字段名称
field:"is_postage",//必填!
//input值
value:"0",
//可选参数
options:[
{value:"0",label:"不包邮",disabled:false},
{value:"1",label:"包邮",disabled:true},
],//必填!
props: {
//可选值为 button 或不填,为 button 时使用按钮样式
"type":undefined,
//单选框的尺寸,可选值为 large、small、default 或者不设置
"size":"default",
//是否垂直排列,按钮样式下无效
"vertical":false,
},
event:{
//在选项状态发生改变时触发,返回当前状态。通过修改外部的数据改变时不会触发
change:(...arg)=>{},
},
validate:[],
}checkboxRule :
{
type:"checkbox",//必填!
//label名称
title:"标签",//必填!
//字段名称
field:"label",//必填!
//input值
value:[
"1","2","3"
],
//可选参数
options:[
{value:"1",label:"好用",disabled:true},
{value:"2",label:"方便",disabled:false},
{value:"3",label:"实用",disabled:false},
{value:"4",label:"有效",disabled:false},
],//必填!
props: {
//多选框组的尺寸,可选值为 large、small、default 或者不设置
"size":"default",
},
event:{
//只在单独使用时有效。在选项状态发生改变时触发,通过修改外部的数据改变时不会触发
change:(...arg)=>{},
},
validate:[],
}accept 파일 형식: https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input#attr-accept
전역 구성 createOptions
selectRule :
{
type: "select",//必填!
field: "cate_id",//必填!
title: "产品分类",//必填!
//input值
value: ["104","105"],
//可选参数
options: [
{"value": "104", "label": "生态蔬菜", "disabled": false},
{"value": "105", "label": "新鲜水果", "disabled": false},
],//必填!
props: {
//是否支持多选
"multiple": true,
//是否可以清空选项,只在单选时有效
"clearable": false,
//是否支持搜索
"filterable": true,
// 暂不支持远程搜索
// "remote": false, //是否使用远程搜索
// "remote-method":Function, //远程搜索的方法
// "loading": false, //当前是否正在远程搜索
// "loading-text": "加载中", //远程搜索中的文字提示
//选择框大小,可选值为large、small、default或者不填
"size":"default",
//选择框默认文字
"placeholder": "请选择",
//当下拉列表为空时显示的内容
"not-found-text": "无匹配数据",
//弹窗的展开方向,可选值为 bottom 和 top
"placement": "bottom",
//是否禁用
"disabled": false,
},
event:{
//选中的Option变化时触发,返回 value
change:(checked)=>{},
//搜索词改变时触发
'query-change':(keyword)=>{},
},
validate:[],
}위는 이 글의 전체 내용이 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보시려면 PHP 중국어 웹사이트를 주목해주세요!
관련 권장 사항:
Vue 리소스를 사용하여 VUE에서 상호 작용을 완료하는 방법양방향 바인딩을 구현하는 Vue 메서드
위 내용은 Vue를 사용하여 동적으로 양식을 생성하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
Java의 컬렉션 프레임 워크를 효과적으로 사용하려면 어떻게해야합니까?
Mar 13, 2025 pm 12:28 PM
이 기사는 Java의 컬렉션 프레임 워크의 효과적인 사용을 탐구합니다. 데이터 구조, 성능 요구 및 스레드 안전을 기반으로 적절한 컬렉션 (목록, 세트, 맵, 큐)을 선택하는 것을 강조합니다. 효율적인 수집 사용을 최적화합니다
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
Chart.js : Pie, Donut 및 Bubble Charts를 시작합니다
Mar 15, 2025 am 09:19 AM
이 튜토리얼은 Chart.js를 사용하여 파이, 링 및 버블 차트를 만드는 방법을 설명합니다. 이전에는 차트 유형의 차트 유형을 배웠습니다. JS : 라인 차트 및 막대 차트 (자습서 2)와 레이더 차트 및 극지 지역 차트 (자습서 3)를 배웠습니다. 파이 및 링 차트를 만듭니다 파이 차트와 링 차트는 다른 부분으로 나뉘어 진 전체의 비율을 보여주는 데 이상적입니다. 예를 들어, 파이 차트는 사파리에서 남성 사자, 여성 사자 및 젊은 사자의 비율 또는 선거에서 다른 후보자가받는 투표율을 보여주는 데 사용될 수 있습니다. 파이 차트는 단일 매개 변수 또는 데이터 세트를 비교하는 데만 적합합니다. 파이 차트의 팬 각도는 데이터 포인트의 숫자 크기에 의존하기 때문에 원형 차트는 값이 0 인 엔티티를 그릴 수 없습니다. 이것은 비율이 0 인 모든 엔티티를 의미합니다
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.




