casperjs 및 like.js를 기반으로 픽셀 비교 서비스 구현
이 글에서는 주로 casperjs와like.js를 기반으로 한 픽셀 비교 서비스 구현에 대한 관련 정보를 샘플 코드를 통해 자세히 소개합니다. 이는 공부나 업무에 필요한 모든 사람에게 확실한 참고 학습 가치를 제공합니다. 그것은 함께 공부하자.
머리말
이번에는 테스트 담당자나 프런트엔드 직원이 직접 보조 테스트를 완료하는 것을 목표로 디자인 초안과 프런트엔드 페이지 간의 픽셀 비교를 제공하는 노드 서비스를 공유합니다. 저를 믿으십시오. 픽셀 수준의 비교를 통해 웹 페이지의 디자인 초안이 복원된 정도는 즉시 명백해집니다. 아래에서는 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
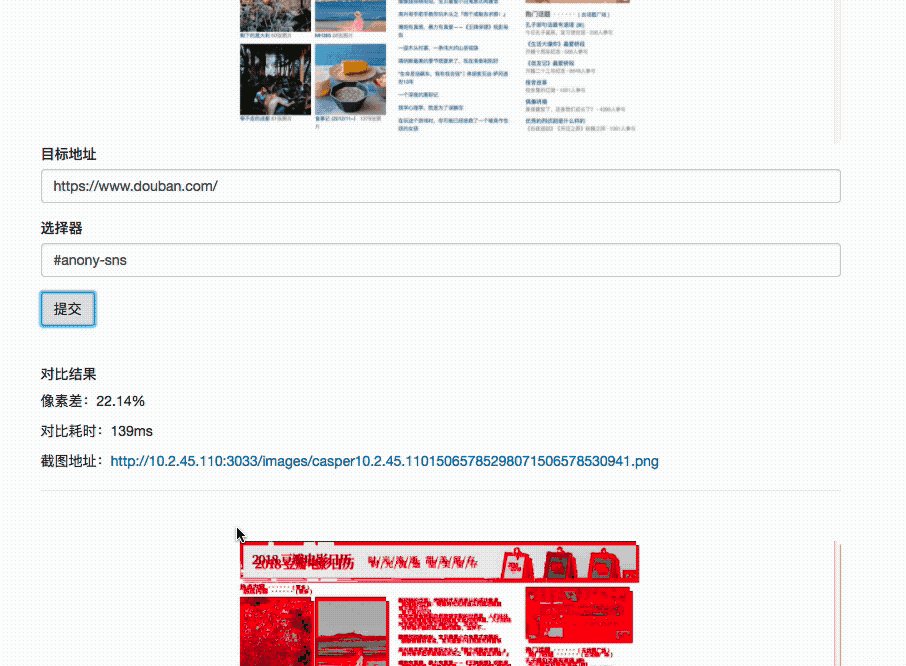
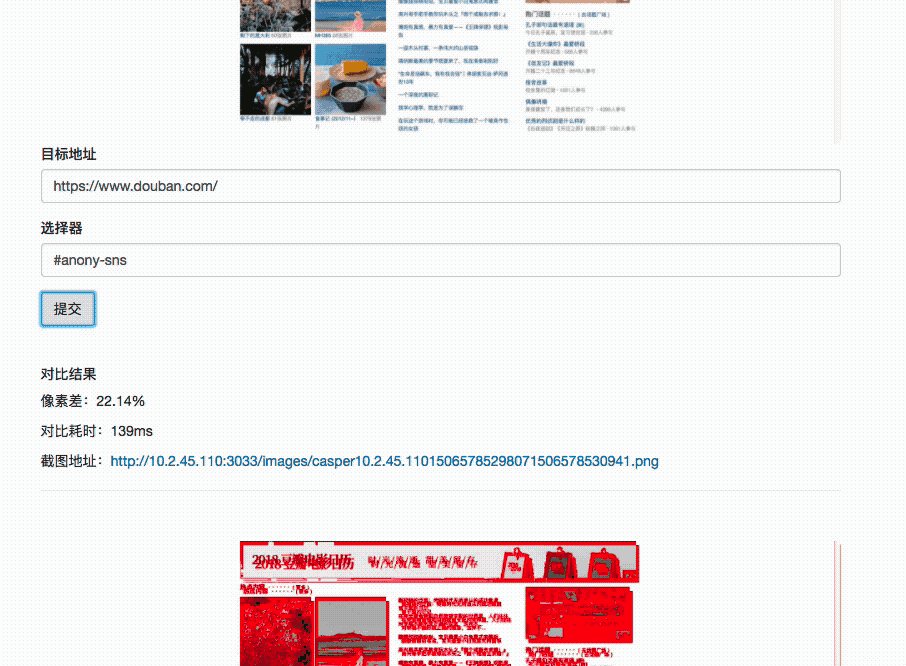
효과 미리보기

사전 지식
이번에는 다음 두 라이브러리가 보조 도구로 사용됩니다.
casper js: tomJS의 Phan Writing을 기반으로 합니다. 내부적으로는 인터페이스가 없는 브라우저를 제공하는데, 간단히 말해서 다양한 마우스 이벤트와 기타 여러 기능이 포함된 브라우저를 코드 형태로 시뮬레이션하는 작업을 완료하는 데 사용할 수 있습니다. 스크린샷 기능이 제공됩니다.
resemble.js: 이미지 픽셀 비교 도구. 호출 방법을 간단히 이해하면 두 개의 이미지가 전달되고 차이 등의 비교 매개변수와 함께 합성 이미지가 반환된다는 것입니다. 기본 구현 아이디어는 이미지를 캔버스로 변환하고 이미지 픽셀을 얻은 다음 각 픽셀을 비교하는 것으로 이해될 수 있습니다.
그래서 우리는 이미 전체 서비스에 대한 큰 아이디어를 가지고 있어야 합니다. 즉, casperjs를 사용하여 웹 사이트에 들어가 특정 페이지를 가로채고 이를 디자인 도면과 비교하여 결과를 얻는 것입니다.
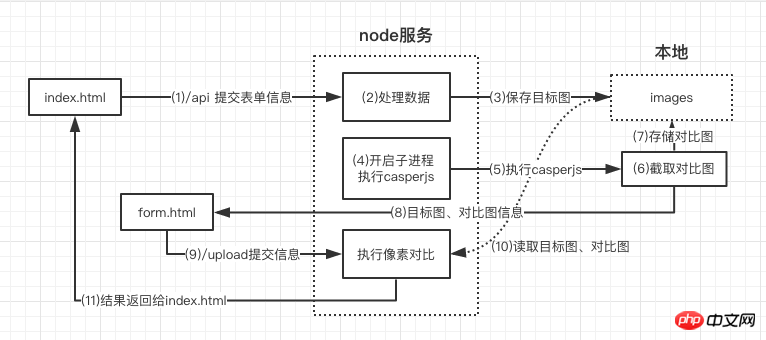
전체 아이디어

위 사진을 통해 대략적인 과정을 정리할 수 있을 것 같습니다.
디자인 도안 사진과 필요한 홈페이지 주소를 받아보세요 노드 정보
디자인 초안을 이미지 폴더에 저장
하위 프로세스를 열고 casperjs를 시작한 후 대상 웹 사이트 차단을 완료합니다
차단 후 , form.html에 이미지 주소 정보를 입력하고 재전송하도록 요청합니다. 서버로 돌아갑니다
서버는 사진 정보를 얻은 후 Likejs를 통해 스크린샷과 디자인 초안을 비교합니다
결과가 다시 전송됩니다. to to the front-end page
일부 사람들이 알아차릴 수 있는 문제가 있습니다: 왜 casperjs에서는 대상 웹사이트의 스크린샷을 찍은 후 정보를 서버로 직접 전송할 수 없는지 대신에 양식 페이지를 통해 정보를 제출하려면 어떻게 해야 합니까?
A: 우선 저는 casperjs와 node에 대해 잘 모릅니다. 우선 casperjs는 운영 체제에서 실행되는 노드 모듈이 아니라는 점입니다. casperjs에서 노드 서비스와 통신을 설정합니다. 방법이 있으면 알려주시기 바랍니다. 왜냐하면 저는 캐스퍼에 대해 잘 모르기 때문입니다! 둘째, 통신이 이루어지지 않기 때문에 차선책으로 캐스퍼를 통해 작성한 양식 페이지를 빠르게 열고 이미지 정보를 입력한 후 서버로 다시 전송하면 초기 요청이 완료됩니다. 따라서 .html에서 위의 작업이 있습니다.
구현 내용
간단한 정적 서버 구현
index.html 및 form.html 페이지를 반환해야 하기 때문에 초간단 정적 서버 구현이 필요합니다. 코드는 다음과 같습니다.
const MIME_TYPE = {
"css": "text/css",
"gif": "image/gif",
"html": "text/html",
"ico": "image/x-icon",
"jpeg": "image/jpeg",
"jpg": "image/jpg",
"js": "text/javascript",
"json": "application/json",
"pdf": "application/pdf",
"png": "image/png",
"svg": "image/svg+xml",
"swf": "application/x-shockwave-flash",
"tiff": "image/tiff",
"txt": "text/plain",
"wav": "audio/x-wav",
"wma": "audio/x-ms-wma",
"wmv": "video/x-ms-wmv",
"xml": "text/xml"
}
function sendFile(filePath, res) {
fs.open(filePath, 'r+', function(err){ //根据路径打开文件
if(err){
send404(res)
}else{
let ext = path.extname(filePath)
ext = ext ? ext.slice(1) : 'unknown'
let contentType = MIME_TYPE[ext] || "text/plain" //匹配文件类型
fs.readFile(filePath,function(err,data){
if(err){
send500(res)
}else{
res.writeHead(200,{'content-type':contentType})
res.end(data)
}
})
}
})
}양식을 구문 분석하고 이미지 폴더에 그림을 저장합니다
const multiparty = require('multiparty') //解析表单
let form = new multiparty.Form()
form.parse(req, function (err, fields, files) {
let filename = files['file'][0].originalFilename,
targetPath = __dirname + '/images/' + filename,
if(filename){
fs.createReadStream(files['file'][0].path).pipe(fs.createWriteStream(targetPath))
...
}
})읽을 수 있는 스트림을 생성하여 파일 내용을 읽은 다음 지정된 파이프를 통해 경로를 저장하여 업로드된 사진입니다.
Run casperjs
const { spawn } = require('child_process')
spawn('casperjs', ['casper.js', filename, captureUrl, selector, id])
casperjs.stdout.on('data', (data) => {
...
})spawn을 통해 casperjs를 시작하는 하위 프로세스를 만들 수 있고 exec 등을 사용할 수도 있습니다.
스크린샷을 찍어 form.html에 데이터를 제출하세요
const system = require('system')
const host = 'http://10.2.45.110:3033'
const casper = require('casper').create({
// 浏览器窗口大小
viewportSize: {
width: 1920,
height: 4080
}
})
const fileName = decodeURIComponent(system.args[4])
const url = decodeURIComponent(system.args[5])
const selector = decodeURIComponent(system.args[6])
const id = decodeURIComponent(system.args[7])
const time = new Date().getTime()
casper.start(url)
casper.then(function() {
console.log('正在截图请稍后')
this.captureSelector('./images/casper'+ id + time +'.png', selector)
})
casper.then(function() {
casper.start(host + '/form.html', function() {
this.fill('form#contact-form', {
'diff': './images/casper'+ id + time +'.png',
'point': './images/' + fileName,
'id': id
}, true)
})
})
casper.run()코드는 비교적 간단합니다. 페이지를 연 다음 작업을 전달하고 마지막으로 실행을 실행합니다. 이 과정에서 노드 서비스와 통신하는 방법을 잘 몰라서 다른 페이지를 열기로 했습니다. . 더 깊이 있게 공부하고 싶다면 casperjs 공식 웹사이트를 방문해보세요. 매우 자세하게 설명되어 있습니다!
like.js를 통해 픽셀 비교 및 데이터 반환을 수행
function complete(data) {
let imgName = 'diff'+ new Date().getTime() +'.png',
imgUrl,
analysisTime = data.analysisTime,
misMatchPercentage = data.misMatchPercentage,
resultUrl = './images/' + imgName
fs.writeFileSync(resultUrl, data.getBuffer())
imgObj = {
...
}
let resEnd = resObj[id] // 找回最开始的res返回给页面数据
resEnd.writeHead(200, {'Content-type':'application/json'})
resEnd.end(JSON.stringify(imgObj))
}
let result = resemble(diff).compareTo(point).ignoreColors().onComplete(complete)这其中涉及到了一个点,即我现在所得到的结果要返回给最初的请求里,而从一开始的请求到现在我已经中转了多次,导致我现在找不到我最初的返回体res了。想了很久只能暂时采用了设定全局对象,在接收最初的请求后将请求者的ip和时间戳设定为唯一id存为该对象的key,value为当前的res。同时整个中转流程中时刻传递id,最后通过调用resObj[id]来得到一开始的返回体,返回数据。这个方法我不认为是最优解,但是鉴于我现在想不出来好方法为了跑通整个服务不得已。。如果有新的思路请务必告知!!
部署
安装PhantomJS(osx)
官网下载: phantomjs-2.1.1-macosx.zip
解压路径:/User/xxx/phantomjs-2.1.1-macosx
添加环境变量:~/.bash_profile 文件中添加
export PATH="$PATH:/Users/xxx/phantomjs-2.1.1-macosx/bin"
terminal输入:phantomjs --version
能看到版本号即安装成功
安装casperjs
brew update && brew install casperjs
安装resemble.js
cnpm i resemblejs //已写进packjson可不用安装 brew install pkg-config cairo libpng jpeg giflib cnpm i canvas //node内运行canvas
node服务
git clone https://github.com/Aaaaaaaty/gui-auto-test.git cd gui-auto-test cnpm i cd pxdiff nodemon server.js
打开http://localhost:3033/index.html
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 casperjs 및 like.js를 기반으로 픽셀 비교 서비스 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7554
7554
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
nodejs와 vuejs의 차이점
Apr 21, 2024 am 04:17 AM
Node.js는 서버측 JavaScript 런타임인 반면, Vue.js는 대화형 사용자 인터페이스를 생성하기 위한 클라이언트측 JavaScript 프레임워크입니다. Node.js는 백엔드 서비스 API 개발, 데이터 처리 등 서버 측 개발에 사용되고, Vue.js는 단일 페이지 애플리케이션, 반응형 사용자 인터페이스 등 클라이언트 측 개발에 사용됩니다.
 nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 프레임워크인가요?
Apr 21, 2024 am 05:09 AM
Node.js는 고성능, 확장성, 크로스 플랫폼 지원, 풍부한 생태계, 개발 용이성 등의 기능을 제공하므로 백엔드 프레임워크로 사용할 수 있습니다.
 nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
nodejs를 mysql 데이터베이스에 연결하는 방법
Apr 21, 2024 am 06:13 AM
MySQL 데이터베이스에 연결하려면 다음 단계를 따라야 합니다. mysql2 드라이버를 설치합니다. mysql2.createConnection()을 사용하여 호스트 주소, 포트, 사용자 이름, 비밀번호 및 데이터베이스 이름이 포함된 연결 개체를 만듭니다. 쿼리를 수행하려면 Connection.query()를 사용하세요. 마지막으로 Connection.end()를 사용하여 연결을 종료합니다.
 nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
nodejs 설치 디렉토리에 있는 npm과 npm.cmd 파일의 차이점은 무엇입니까?
Apr 21, 2024 am 05:18 AM
Node.js 설치 디렉터리에는 npm과 npm.cmd라는 두 가지 npm 관련 파일이 있습니다. 차이점은 다음과 같습니다. 확장자가 다릅니다. npm은 실행 파일이고 npm.cmd는 명령 창 바로 가기입니다. Windows 사용자: npm.cmd는 명령 프롬프트에서 사용할 수 있으며, npm은 명령줄에서만 실행할 수 있습니다. 호환성: npm.cmd는 Windows 시스템에만 해당되며 npm은 크로스 플랫폼에서 사용할 수 있습니다. 사용 권장사항: Windows 사용자는 npm.cmd를 사용하고, 기타 운영 체제는 npm을 사용합니다.
 nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
nodejs의 전역 변수는 무엇입니까
Apr 21, 2024 am 04:54 AM
Node.js에는 다음과 같은 전역 변수가 존재합니다. 전역 개체: 전역 핵심 모듈: 프로세스, 콘솔, 필수 런타임 환경 변수: __dirname, __filename, __line, __column 상수: undefine, null, NaN, Infinity, -Infinity
 nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
nodejs와 java 사이에 큰 차이가 있나요?
Apr 21, 2024 am 06:12 AM
Node.js와 Java의 주요 차이점은 디자인과 기능입니다. 이벤트 중심 대 스레드 중심: Node.js는 이벤트 중심이고 Java는 스레드 중심입니다. 단일 스레드 대 다중 스레드: Node.js는 단일 스레드 이벤트 루프를 사용하고 Java는 다중 스레드 아키텍처를 사용합니다. 런타임 환경: Node.js는 V8 JavaScript 엔진에서 실행되는 반면 Java는 JVM에서 실행됩니다. 구문: Node.js는 JavaScript 구문을 사용하고 Java는 Java 구문을 사용합니다. 목적: Node.js는 I/O 집약적인 작업에 적합한 반면, Java는 대규모 엔터프라이즈 애플리케이션에 적합합니다.
 nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
nodejs는 백엔드 개발 언어인가요?
Apr 21, 2024 am 05:09 AM
예, Node.js는 백엔드 개발 언어입니다. 서버 측 비즈니스 로직 처리, 데이터베이스 연결 관리, API 제공 등 백엔드 개발에 사용됩니다.
 nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
nodejs 프로젝트를 서버에 배포하는 방법
Apr 21, 2024 am 04:40 AM
Node.js 프로젝트의 서버 배포 단계: 배포 환경 준비: 서버 액세스 권한 획득, Node.js 설치, Git 저장소 설정. 애플리케이션 빌드: npm run build를 사용하여 배포 가능한 코드와 종속성을 생성합니다. Git 또는 파일 전송 프로토콜을 통해 서버에 코드를 업로드합니다. 종속성 설치: SSH를 서버에 연결하고 npm install을 사용하여 애플리케이션 종속성을 설치합니다. 애플리케이션 시작: node index.js와 같은 명령을 사용하여 애플리케이션을 시작하거나 pm2와 같은 프로세스 관리자를 사용합니다. 역방향 프록시 구성(선택 사항): Nginx 또는 Apache와 같은 역방향 프록시를 사용하여 트래픽을 애플리케이션으로 라우팅합니다.




