이 글은 주로 Vue.js 2.0 모바일 카메라 압축 이미지 업로드 미리보기 기능을 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요한 친구들이 참고할 수 있습니다.
Vue.js를 배우고 사용하는 과정에서 몇 가지 문제가 발생했습니다. 2.0 몇 가지 차이점이 있습니다. 원래 H5 애플리케이션은 모바일 측에서 개발되었으며, Vue.js+vue-router+vuex 제품군 버킷과 결합할 계획이었습니다. 그러나 사진을 찍고 업로드하는 구현 과정에서. , plus의 H5+ 인터페이스를 호출할 수 없는 문제가 발생하여 결국 사진 업로드 기능은 입력 파일 방식을 사용하여 해결되었습니다. 하지만 아직은 프로젝트의 진행과 반복 버전 때문에 포기해야 할 것 같습니다. 이 기능을 구현하려면 H5+ 인터페이스를 사용해야 합니다.
우선 이번 사진 미리보기, 압축, 업로드 구현에 대한 제 생각을 말씀드리겠습니다. 정확히 말하면 사진을 찍거나 이미지 압축을 선택한 후 미리보기하고 업로드하는 과정이겠죠. 매번 사진을 찍거나 이미지를 선택한 다음 이미지를 압축하고 미리 보고 업로드하세요. 업로드된 이미지 압축 플러그인은 localResizeIMG입니다. 이 플러그인 사용 지침은 위키에서 찾을 수 있습니다. 기본 원칙은 이미지를 캔버스를 통해 렌더링한 다음 toDataURL 메서드를 통해 압축하여 base64 문자열로 저장하는 것입니다. (jpg 형식의 이미지로 컴파일 가능) 압축 효과가 매우 좋습니다. iOS에서 2MB의 사진을 찍어 압축하면 60~80kb 정도가 됩니다. 하지만 제 프로젝트에서는 왜곡이 심하지 않습니다. , 그림이 명확하게 표시됩니다. 또한 제가 게시한 코드에서 그 사용에 대한 데모도 있을 것입니다.
<template>
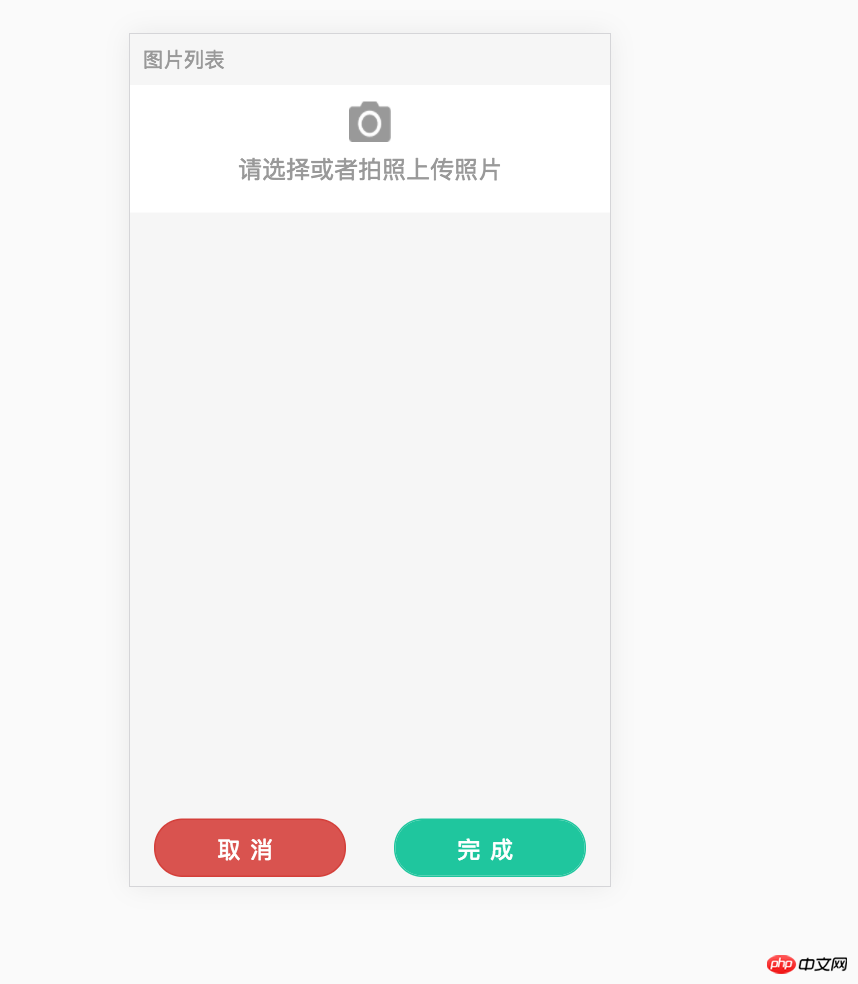
<h5 class="content-header">图片列表</h5>
<p class="image-list">
<p class="list-default-img" v-show="isPhoto" @click.stop="addPic">
<img src="./images/icon_photo.png" />
<span>请选择或者拍照上传照片</span>
<input type="file" accept="image/jpeg,image/jpg,image/png" capture="camera" @change="onFileChange" style="display: none;">
</p>
<ul class="list-ul" v-show="!isPhoto">
<li class="list-li" v-for="(iu, index) in imgUrls">
<a class="list-link" @click='previewImage(iu)'>
<img :src="iu">
</a>
<span class="list-img-close" @click='delImage(index)'></span>
</li>
<li class="list-li-add">
<span class="add-img" @click.stop="addPic"></span>
</li>
</ul>
</p>
<p class="add-preview" v-show="isPreview" @click="closePreview">
<img :src="previewImg">
</p>
</template>
<script>
export default {
data: function () {
return {
imgUrls: [],
urlArr: [],
isPhoto: true,
btnTitle: '',
isModify: false,
previewImg:'',
isPreview: false
}
},
watch: {
imgUrls: 'toggleAddPic'
},
methods: {
toggleAddPic: function() {
let vm = this;
if(vm.imgUrls.length >= 1) {
vm.isPhoto = false;
} else {
vm.isPhoto = true;
}
},
addPic: function(e) {
let vm = this;
$('input[type=file]').trigger('click');
return false;
},
onFileChange: function(e) {
var files = e.target.files || e.dataTransfer.files;
if(!files.length) return;
this.createImage(files, e);
},
createImage: function(file, e) {
let vm = this;
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
},
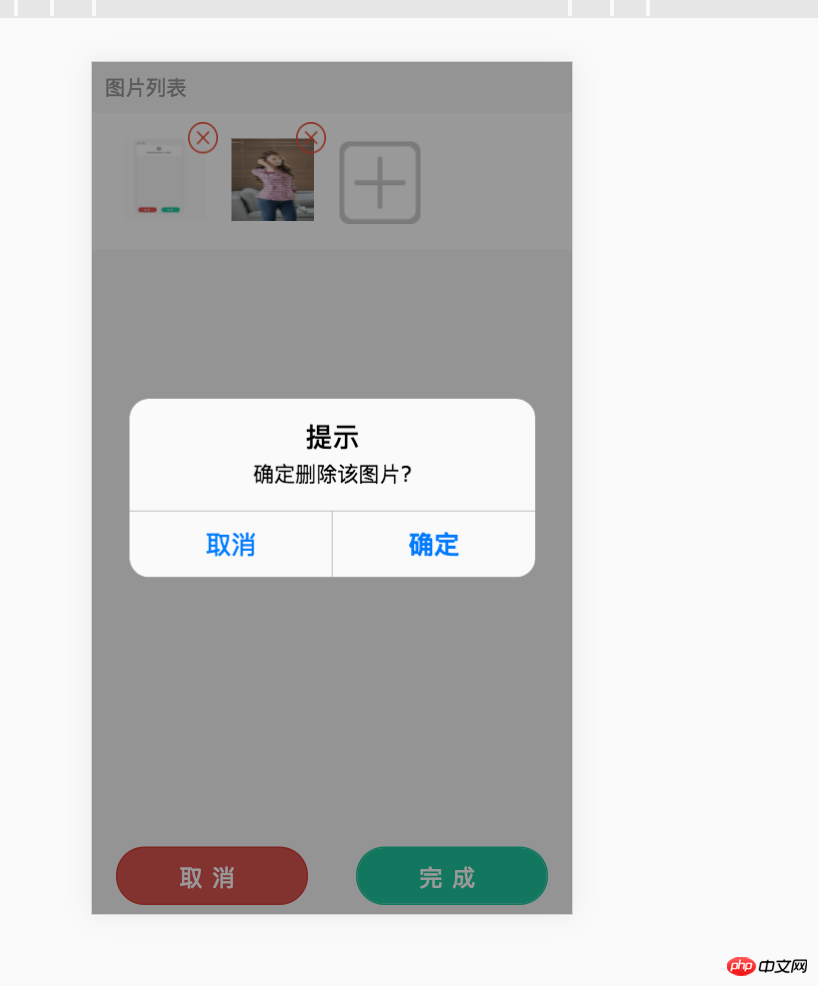
delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
},
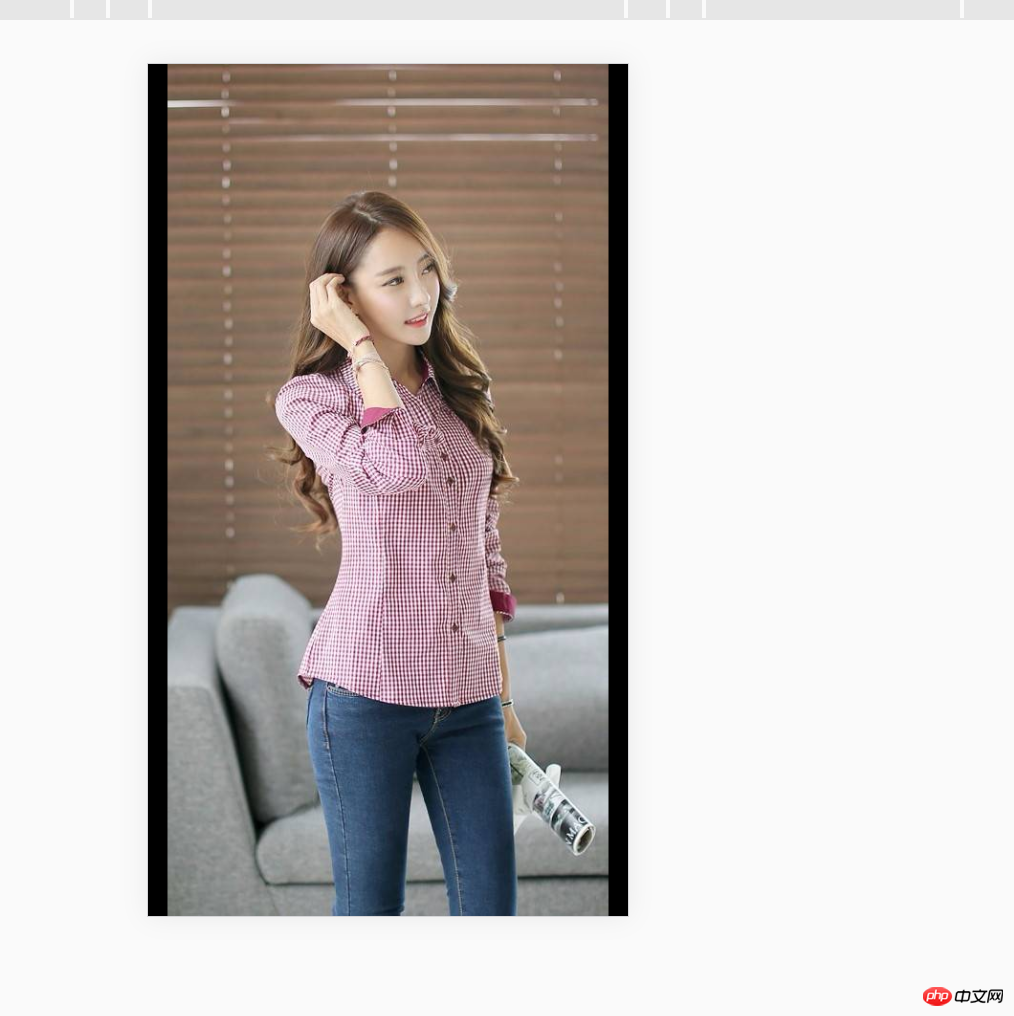
previewImage: function(url){
let vm = this;
vm.isPreview = true;
vm.previewImg = url;
},
closePreview: function(){
let vm = this;
vm.isPreview = false;
vm.previewImg = "";
},
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}
}
}
</script>1. 사진을 찍거나 선택하려면 클릭하세요. addPic
vue.js에서 사진을 찍기 시작하고 사진을 선택하는 작업은 자주 수행됩니다. 사진을 찍거나 한 번에 한 장만 선택할 수 있습니다. 여러 장의 사진을 업로드하고 클릭하세요. .stop 수정자를 사용하여 이벤트가 추가됩니다. 버블링을 중지하려면 event.stopPropagation()이 호출됩니다. 수락은 파일 업로드를 통해 제출된 파일 유형을 지정하는 것입니다. 카메라--카메라--녹음.

사진 촬영 작업이 트리거되면 onFileChange에 변경 이벤트를 바인딩하여 파일 객체를 얻은 다음 lrz 메서드를 호출하여 이미지를 압축하고 base64 형식 기반의 이미지를 imgUrls 배열에 추가합니다.
lrz(file[0], { width: 480 }).then(function(rst) {
vm.imgUrls.push(rst.base64);
return rst;
}).always(function() {
// 清空文件上传控件的值
e.target.value = null;
});
lrz(file, [options]);file: input:file을 통해 얻은 파일이거나 이미지 경로를 직접 전달합니다.
[옵션]: 이 매개변수는 무시할 수 있습니다.
너비 {숫자} 기본값은 원본 이미지의 너비입니다. 높이가 설정되지 않은 경우 너비에 맞게 조정됩니다.
높이 {숫자} 위와 동일합니다. } 이미지 압축 품질, 값 0 - 1, 기본값은 0.7입니다.
fieldName {String} 백엔드에서 수신한 필드 이름, 기본값: file;
then(rst):
백엔드에서 처리할 수 있는 rst.formData 데이터 rst.file 압축 파일 개체(기본적으로 rst.formData에서 복사본이 손실됨) 압축률이 너무 낮으면 원본 파일 개체가 됩니다.
rst.fileLen 생성된 이미지의 크기, 백엔드는 이 값을 사용하여 전송이 완료되었는지 확인할 수 있습니다.
rst.base64 생성된 이미지 base64 , 백엔드에서 처리할 수 있습니다. 이 문자열은 이미지이며 img.src = base64에도 직접 사용됩니다.
rst.base64Len은 생성된 base64의 크기입니다. 백엔드는 이 값을 사용하여 전송이 완료되었는지 확인할 수 있습니다. base64 업로드 방법이 사용됨)
첫 번째 원본은 크기, 날짜 등과 같은 일부 원본 파일 정보를 저장하는 원본 파일 개체입니다.
// 清空文件上传控件的值 e.target.value = null;
isPhoto
기본 isPhoto는 true이며 사진을 계속 찍을 수 있도록 DOM 디스플레이를 숨깁니다. 현재 선택된 imgUrls 배열을 사용하고 isPhoto의 부울 값을 변환합니다. 하나 이상의 사진이 있고 isPhoto를 false로 설정하면 첫 번째 사진을 찍는 DOM이 숨겨지고 다음과 같은 경우 사진을 계속 찍는 DOM이 표시됩니다. 사진이 없으면 사진을 찍는 DOM은 숨겨지고 첫 번째 사진을 찍는 DOM이 표시됩니다. 3. 선택한 압축 이미지 삭제delImage
배열에 해당하는 첨자에 따라 imgUrls에서 해당 이미지 데이터를 삭제합니다.delImage: function(index) {
let vm = this;
let btnArray = ['取消', '确定'];
mui.confirm('确定删除该图片?','提示', btnArray, function(e) {
if (e.index == 1) {
vm.imgUrls.splice(index, 1);
}
})
}
isPreview PreviewImage closePreview
在这里大图预览就是将base64格式的图片直接放进预览DOM的img src中放大展示,点击图片自身关闭预览,清空img src资源。

5. 对base64图片传输前的处理 saveImage
saveImage: function(){
let vm = this;
let urlArr = [],
imgUrls = this.imgUrls;
for(let i = 0; i < imgUrls.length; i++) {
if(imgUrls[i].indexOf('file') == -1) {
urlArr.push(imgUrls[i].split(',')[1]);
} else {
urlArr.push(imgUrls[i]);
}
}
//数据传输操作
}我压缩成base64字符串是“data:image/jpeg;base64,~~”的字符串,为了后端好处理,我这里为了将编辑时候后台返回的图片url区别开来,将“data:image/jpeg;base64,"截取掉,只传递给后端逗号后面的base64字符串。
注意:后端接收到我传递的base64字符串数组的时候,发现字符经如果被urlencode后标准的base64中的/、 +会被转成%xx,后端在将base64字符串处理成图片时,需要将特殊字符过滤掉。
public ActionResult MUploadImgBase64Str(string base64str)
{
try
{
var imgData = base64str;
//过滤特殊字符即可
string dummyData = imgData.Trim().Replace("%", "").Replace(",", "").Replace(" ", "+");
if (dummyData.Length % 4 > 0)
{
dummyData = dummyData.PadRight(dummyData.Length + 4 - dummyData.Length % 4, '=');
}
byte[] byteArray = Convert.FromBase64String(dummyData);
using (System.IO.MemoryStream ms = new System.IO.MemoryStream(byteArray))
{
var img = System.Drawing.Image.FromStream(ms);
var path = "~/Content/UploadFiles/mobile/";
var uploadpath = Server.MapPath(path);
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
var saveName = uploadpath + “stoneniqiu” + ".jpg";
img.Save(saveName);
return Json(saveName);
}
}
catch (Exception e)
{
return Json(e.Message);
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
基于casperjs和resemble.js实现一个像素对比服务
위 내용은 Vue.js 2.0 모바일측 카메라 압축 이미지 업로드 미리보기 기능 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!