이 글은 vue2.0 프로젝트에서 루트 점프를 구현하는 상세한 방법을 주로 소개하고 있습니다. 도움이 필요한 친구들이 참고할 수 있습니다.
1. 설치 라우팅 vue-router:
npm install vue-router

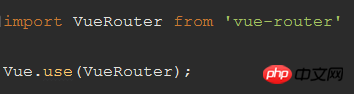
2. ruoter:
2. 애플리케이션 
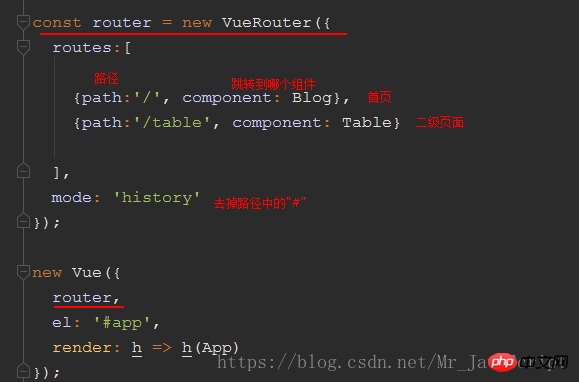
1. 경로 구성(페이지 점프):
방법 1: 전환할 페이지가 많지 않은 경우 메인에서 직접 구성할 수 있습니다. .js 파일.방법 2: 전환할 페이지가 많은 경우 라우팅 전용 js 파일을 만들고 그 안에 경로를 구성할 수 있습니다.
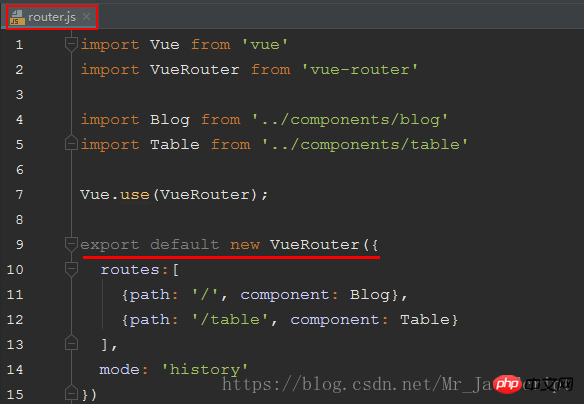
 1) Router.js 구성 파일
1) Router.js 구성 파일

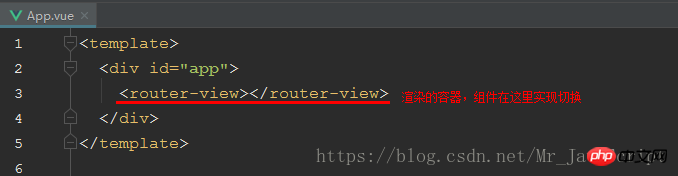
1)에 router.js 라우팅 파일을 추가합니다. 2) router-view 태그를 사용합니다. vue 구성 요소의 점프를 위한 컨테이너 제공
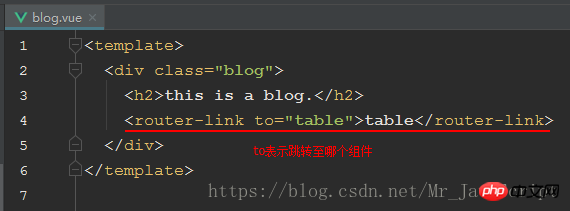
2) 라우터 링크 태그를 사용하여 점프를 구현합니다(a 태그와 유사하지만 차이점은 라우터 링크 점프는 새로 고침이 필요하지 않다는 것입니다) 페이지)
jump 테이블 구성 요소로 이동: 

3. 효과 실현

테이블을 클릭하고 다음으로 이동합니다.
 위 내용은 이 글의 전체 내용입니다. 여러분에게 도움이 되길 바랍니다. 여러분의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 이 글의 전체 내용입니다. 여러분에게 도움이 되길 바랍니다. 여러분의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
vue 페이지 렌더링 후 div의 스크롤 막대를 하단에 유지하는 방법
위 내용은 vue2.0 프로젝트에서 경로 점프를 구현하는 방법 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!