.vue 파일 구문 분석 구현 정보
이 기사에서는 상세한 .vue 파일 구문 분석 구현을 주로 소개합니다. 이제 내용이 꽤 좋아서 참고용으로 제공합니다.
vue 단일 파일
vue는 오늘날 매우 인기 있는 프레임워크 중 하나입니다. 전반적인 느낌은 우아하고 컴팩트합니다. 저는 최근에 이 프레임워크를 사용하여 일부 프로젝트를 수행하는 방법을 배우기 시작했습니다. 공식 문서를 살펴본 후 vue-cli 스캐폴딩을 사용하여 vue 프로젝트를 빠르게 구축하고 실습을 통해 빠르게 배우기 시작했습니다. 프로젝트 파일 구조를 살펴본 후 .vue로 끝나는 단일 파일에 대해 많은 혼란을 겪었습니다.
태그가 무엇인가요? 템플릿은 HTML5의 새로운 요소로, 주로 클라이언트에 콘텐츠를 저장하는 데 사용됩니다. 브라우저는 콘텐츠를 구문 분석하지만 이를 렌더링하지는 않습니다. 템플릿은 이후 문서에서 사용하기 위해 저장되는 콘텐츠 조각으로 간주될 수 있습니다.
vue의 단일 파일은 구성 요소에 대한 html-css-js 파일 모음을 포함하여 페이지의 구성 요소와 동일합니다. 이는 공식 프로젝트 관리 및 통합에 유용합니다. 진술은 빌드 단계가 있다는 것입니다.
태그 아래에는 하나의 하위 노드 요소만 있을 수 있습니다.
<template> <p></p> <p></p> </template> //run --> throw error -Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
.vue 파일에는 html-css-js가 포함될 수 있는데 webpack은 이를 자동으로 3개의 파일로 패키징한다고요?
.vue 파일에서 dom 구조는 태그 아래에 작성할 수 있으며 dom 구조의 스타일 파일은
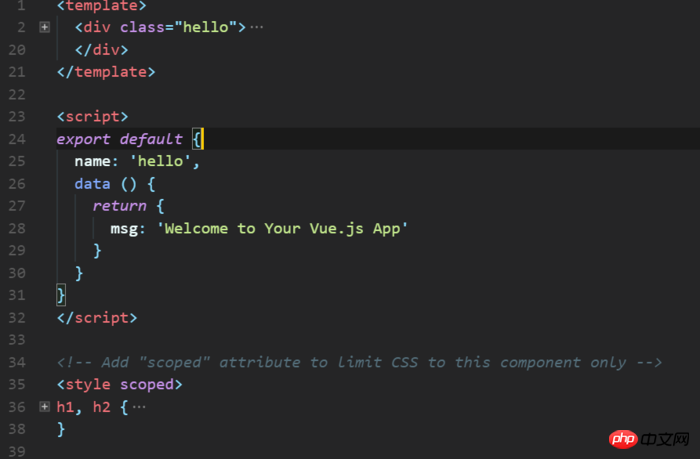
공식 hello.vue 인스턴스

스타일 태그의 속성은 무엇인가요? 차이점은 무엇을 의미하나요?
태그에는 CSS 범위와 CSS 모듈을 각각 나타내는 범위 속성과 모듈 속성이 포함되어 있습니다. 일반적으로 범위 속성은 스타일이 현재 템플릿 부분에만 적용된다는 것을 나타내기 위해 작성됩니다. 컴포넌트 및 하위 컴포넌트
전체 텍스트의 유일한 그림에서 태그 아래의 첫 번째 코드 줄이 새로운 모듈 부분의 구문인 내보내기 기본값 {...}임을 알 수 있습니다. ES6, 모듈 사용 이러한 방식으로 각 파일은 자체 모듈이며 내보내기 및 가져오기를 사용하여 인터페이스를 노출하고 참조합니다. 파일이나 모듈에는 내보내기와 가져오기가 여러 개 있을 수 있지만 내보내기 기본값은 하나만 있을 수 있습니다. 이 명령을 사용한 후에는 다른 모듈에서 참조할 때 로드할 모듈 변수 이름을 알 필요가 없습니다.
내보내기 기본값을 사용할 수 있습니다. 무엇을 쓸까요?
변수, 메소드, 객체 등을 포함하여 많은 것을 작성할 수 있으며, 개방형 인터페이스로 사용하려는 경우 data(){} 및 메소드 등을 . vue 파일에서 데이터는 이 구성 요소에 정의된 템플릿 데이터를 참조하며
<script>
export default {
name: 'hello',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
methods: {
login: function() {
console.log(this.username,this.password);
}
}
}
</script>저는 vue를 접한 지 얼마 안 됐어요. 배우는 가장 좋은 방법은 싸우면서 싸우는 것이라고 생각해요. 그렇지 않으면 차근차근 이해하는 것도 재미있을 거라 믿습니다. 이해해 주세요. 위에 내용 중 틀린 부분이 있으면 지적해 주시면 감사하겠습니다~
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트로!
관련 권장 사항:
VUEJS 2.0 하위 구성 요소 액세스/상위 구성 요소 호출vue-admin과 백엔드(flask)의 분리 및 결합에 대한 분석
위 내용은 .vue 파일 구문 분석 구현 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
내 자신의 JavaScript 라이브러리를 어떻게 작성하고 게시합니까?
Mar 18, 2025 pm 03:12 PM
기사는 JavaScript 라이브러리 작성, 게시 및 유지 관리, 계획, 개발, 테스트, 문서 및 홍보 전략에 중점을 둡니다.
 브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
브라우저에서 성능을 위해 JavaScript 코드를 최적화하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:14 PM
이 기사는 브라우저에서 JavaScript 성능을 최적화하기위한 전략에 대해 설명하고 실행 시간을 줄이고 페이지로드 속도에 미치는 영향을 최소화하는 데 중점을 둡니다.
 프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 열 용지 영수증에 대한 차량 코드 인쇄를 만나면 어떻게해야합니까?
Apr 04, 2025 pm 02:42 PM
프론트 엔드 개발시 프론트 엔드 열지대 티켓 인쇄를위한 자주 묻는 질문과 솔루션, 티켓 인쇄는 일반적인 요구 사항입니다. 그러나 많은 개발자들이 구현하고 있습니다 ...
 브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
브라우저 개발자 도구를 사용하여 JavaScript 코드를 효과적으로 디버그하려면 어떻게해야합니까?
Mar 18, 2025 pm 03:16 PM
이 기사는 브라우저 개발자 도구를 사용하여 효과적인 JavaScript 디버깅, 중단 점 설정, 콘솔 사용 및 성능 분석에 중점을 둡니다.
 누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
누가 더 많은 파이썬이나 자바 스크립트를 지불합니까?
Apr 04, 2025 am 12:09 AM
기술 및 산업 요구에 따라 Python 및 JavaScript 개발자에 대한 절대 급여는 없습니다. 1. 파이썬은 데이터 과학 및 기계 학습에서 더 많은 비용을 지불 할 수 있습니다. 2. JavaScript는 프론트 엔드 및 풀 스택 개발에 큰 수요가 있으며 급여도 상당합니다. 3. 영향 요인에는 경험, 지리적 위치, 회사 규모 및 특정 기술이 포함됩니다.
 소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
소스 맵을 사용하여 조정 된 JavaScript 코드를 디버그하는 방법은 무엇입니까?
Mar 18, 2025 pm 03:17 PM
이 기사는 소스 맵을 사용하여 원래 코드에 다시 매핑하여 미니어링 된 JavaScript를 디버그하는 방법을 설명합니다. 소스 맵 활성화, 브레이크 포인트 설정 및 Chrome Devtools 및 Webpack과 같은 도구 사용에 대해 설명합니다.
 Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력 결과의 차이 : 두 통화가 다른 이유는 무엇입니까?
Apr 04, 2025 pm 05:12 PM
Console.log 출력의 차이의 근본 원인에 대한 심층적 인 논의. 이 기사에서는 Console.log 함수의 출력 결과의 차이점을 코드에서 분석하고 그에 따른 이유를 설명합니다. � ...
 JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
JavaScript를 사용하여 동일한 ID와 동일한 ID로 배열 요소를 하나의 객체로 병합하는 방법은 무엇입니까?
Apr 04, 2025 pm 05:09 PM
동일한 ID로 배열 요소를 JavaScript의 하나의 객체로 병합하는 방법은 무엇입니까? 데이터를 처리 할 때 종종 동일한 ID를 가질 필요가 있습니다 ...




