Vuex 관리 로그인 상태 분석 정보
이 글은 주로 Vuex 관리 로그인의 상태 분석을 소개합니다. 이제는 모든 사람과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
Vuex 문서를 다시 자세히 읽었지만 여전히 불분명합니다. , 그러나 최소한 데이터 상태 변경에 따라 보기 업데이트를 구동할 수 있다는 점을 이해합니다. 이 경우 최소한 로그인을 사용하여 vuex를 학습합니다. 상태를 관리하기 위해서는 전문화된 학습이기 때문에 적어도 이번 학습학습 프로젝트의 상태 로직을 신중하게 고려해야 한다고 말했습니다.

1. 저장된 vuex 스토어의 상태는 일시적이라고 합니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 새로고침하면 해당 상태가 소멸된다고 합니다(이것은 사실이라고 하는데 확인은 할 수 없습니다. 전문가에게 문의하면 됩니다.) 이 경우에는 사용자 상태 사용자가 sessionStorage에 기록되어야 합니다. 그렇지 않으면 로그인한 사용자는 페이지가 새로 고쳐지는 즉시 로그인되지 않고 사용자는 미쳐버릴 것입니다. . 따라서 스토어의 사용자 상태를 sessionStorage에서 읽어야 합니다.
2. 본 학습 프로젝트의 기존 페이지 중 홈, 패러덕트, FAQ, 로그인, 로그인은 로그인 없이 접근 가능해야 하며, 관리자 및 하위 페이지는 로그인이 되어야 접근 가능합니다.
3. 사용자가 이미 로그인한 경우에는 이 두 페이지를 다시 방문할 수 있지만, 이미 로그인한 상태에서 다른 계정으로 다시 로그인하면 sessionStorage가 됩니다. 분명히 불합리한 두 가지 사용자 데이터가 있으므로 사용자가 로그인하고 로그인 또는 등록에 액세스하면 먼저 sessionStorage
4에서 사용자 데이터를 제거해야 한다고 규정해야 합니다. Vuex는 모든 상태 변경을 규정합니다. 오직 돌연변이에만 의존할 수 있으며, 상태를 변경하기 위해 돌연변이를 유도하는 유일한 것은 행동입니다. 본 프로젝트에서는 로그인, 등록, 로그아웃 3가지 상황에서만 로그인 상태 변경이 발생합니다. 로그인 및 등록이 성공하면 해당 사용자가 존재하는 액션이 실행되고, 사용자가 로그아웃하면 해당 액션이 실행됩니다. 사용자가 존재하지 않는 경우 실행됩니다.
5. Vuex 관계자도 getter에 대해 언급했는데, 정확히 말하면 이 상태를 꺼낸 후 처리를 변경하는 데 사용해야 한다고 생각합니다. . , getter는 한 번만 해야 합니다. 너무 많으면 혼란스러울 것 같지만(이 아이디어가 맞는지는 모르겠습니다.) this.$store.getters.doneTodosCount 작성 방법을 보고 느낀 점은 다음과 같습니다. 한 번 이상 사용할 수 있어야 한다는 것입니다. 생각을 너무 많이 한 것 같고, 지금 당장은 유용하지 않은 것 같습니다. 어쩌면 완전히 이해하기 전에 필요한 응용 시나리오를 경험해야 할 수도 있습니다.
6. 또 다른 모듈이 있습니다. 잘 이해가 되지 않아서 지금은 신경쓰지 않겠습니다.
스토어의 로그인 상태는 그럴 것으로 예상했습니다. 여전히 sessionStorage에서 얻을 수 있으므로 먼저 라우팅을 제한했습니다. 사용자가 필요한 페이지와 그렇지 않은 페이지는 해당 페이지에 액세스하려면 사용자를 제거해야 합니다
main.js 열기
코드 추가
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})느낌이 듭니다. 이렇게 쓰는 게 이상하네요. 더 쉽게 쓰는 방법이 있을까요?
하지만 원하는 효과는 얻을 수 있습니다
그런 다음 스토어를 작성해 보세요
먼저 기본 구조를 작성하세요

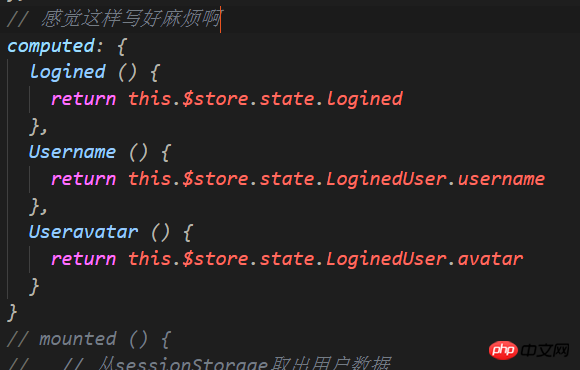
그런 다음 단계별로 자세히 작성하세요

이렇게 해야 한다는 뜻인가요? 함수?
아, 아냐 나 바보야 이건 할당이야(할당이 정확한지는 모르겠어), obj 객체를 쓰는 것도 아니고 쉼표도 필요 없어
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})I 이정도여야 할 것 같은 느낌이 드네요 그렇군요 그래도 테스트가 필요합니다
그렇지 않다면 액션이 있어야 할 곳에 액션을 걸고 스토어 상태를 참조해야 할 스토어 데이터를 참조해야 합니다
먼저 가보세요 작업을 중단하려면 로그인 페이지로

이렇게 되어야 합니다. 등록도 마찬가지입니다

그럼 로그아웃 페이지가 있습니다
header.vue

동시에 시간이 지나면 페이지를 생성할 때 sessionStorage에서 데이터를 가져오지 않습니다.
메인 .js도 있습니다

main.js에 적용할 수 없다면 정말 번거로울 것입니다. 로그인한 사용자가 있다고 상상해 보세요. /로그인 페이지로 바로 이동합니다. seeionStorage의 사용자 데이터는 지워졌으나 스토어의 데이터는 업데이트되지 않습니다. 그럼 머리에 아바타가 걸려 있지 않나요????
다음 단계가 있습니다. 매장 내 데이터
header.vue

빨리 테스트해보자
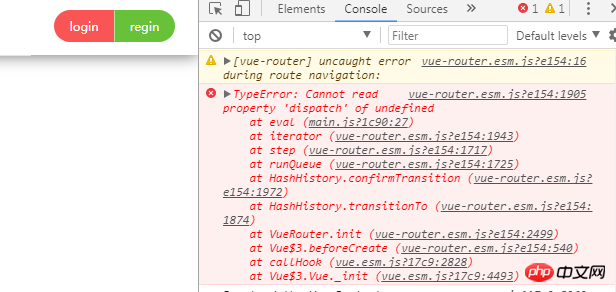
4개의 실수가 직접 울었다
#🎜 🎜##🎜 🎜# 공식 지침에 따라 작성했습니다
공식 지침에 따라 작성했습니다
 헤더.vue를 넣으세요. 데이터가 주석 처리되어 있고 거기에 오류입니다
헤더.vue를 넣으세요. 데이터가 주석 처리되어 있고 거기에 오류입니다
 그런데 이 디스패치는 정의되지 않았습니다. 무슨 뜻인가요? 작성된 대로 따랐습니다. 혼동을 해소하도록 도와주세요#🎜🎜 #
그런데 이 디스패치는 정의되지 않았습니다. 무슨 뜻인가요? 작성된 대로 따랐습니다. 혼동을 해소하도록 도와주세요#🎜🎜 #
디스패치를 컨텍스트로 변경해도 작동하지 않습니다
커밋으로 변경# 🎜🎜#
# 🎜🎜#
아직도 화나지 않았으니 정보 다시 확인해보겠습니다
 오랜 시간 공부한 끝에 한 부분을 풀었습니다. 질문
오랜 시간 공부한 끝에 한 부분을 풀었습니다. 질문
먼저 store.js를 작성했는데 내부의 액션은 이렇습니다
 그러고 나서 main.js에서 이 문장을 댓글로 달았습니다
그러고 나서 main.js에서 이 문장을 댓글로 달았습니다
그러다가 정상이고 배송도 맞으니 걱정했던 일이 실제로 일어났네요
 먼저 로그인으로 가세요
먼저 로그인으로 가세요
#🎜 🎜#
 헤더의 오른쪽 상단이 실제로 요구 사항을 충족하는 사용자 정보로 즉시 변경된 것을 볼 수 있습니다. 주소 표시줄에 /login
헤더의 오른쪽 상단이 실제로 요구 사항을 충족하는 사용자 정보로 즉시 변경된 것을 볼 수 있습니다. 주소 표시줄에 /login
# 🎜🎜#
 을 입력하세요. 로그인 페이지인데 아바타가 여전히 오른쪽 상단에 걸려 있습니다... ..., 이는 스토어에 아직 로그인 데이터가 있음을 나타냅니다. 하지만 자세히 생각해 보면 실제로는 로그인해도 아무런 영향이 없습니다. 다시 성공하면 데이터가 자연스럽게 변경되고 일반적으로 누구도 이와 같이 로그인 페이지에 액세스하지 않을 것입니다. 하지만 이것이 잘못된 것 같습니다.
을 입력하세요. 로그인 페이지인데 아바타가 여전히 오른쪽 상단에 걸려 있습니다... ..., 이는 스토어에 아직 로그인 데이터가 있음을 나타냅니다. 하지만 자세히 생각해 보면 실제로는 로그인해도 아무런 영향이 없습니다. 다시 성공하면 데이터가 자연스럽게 변경되고 일반적으로 누구도 이와 같이 로그인 페이지에 액세스하지 않을 것입니다. 하지만 이것이 잘못된 것 같습니다.
 위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
vue를 사용하여 버튼을 클릭하여 패널에서 슬라이드 아웃하기
#🎜 🎜##🎜🎜 #vuex의 상태 객체 사용 방법위 내용은 Vuex 관리 로그인 상태 분석 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7439
7439
 15
15
 1369
1369
 52
52
 76
76
 11
11
 32
32
 19
19
 Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vuex를 사용하여 Vue2.x에서 전역 상태를 관리하는 모범 사례
Jun 09, 2023 pm 04:07 PM
Vue2.x는 현재 가장 널리 사용되는 프런트 엔드 프레임워크 중 하나이며 전역 상태 관리를 위한 솔루션으로 Vuex를 제공합니다. Vuex를 사용하면 상태 관리가 더욱 명확해지고 유지 관리가 쉬워집니다. 개발자가 Vuex를 더 잘 사용하고 코드 품질을 향상하는 데 도움이 되도록 Vuex의 모범 사례가 아래에 소개됩니다. 1. 모듈식 조직 상태를 사용합니다. Vuex는 단일 상태 트리를 사용하여 애플리케이션의 모든 상태를 관리하고 구성 요소에서 상태를 추출하여 상태 관리를 더 명확하고 이해하기 쉽게 만듭니다. 상태가 많은 애플리케이션에서는 모듈을 사용해야 합니다.
 Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vue3에서 Vuex를 사용하는 방법
May 14, 2023 pm 08:28 PM
Vuex는 무엇을 하나요? Vue 공식: 상태 관리 도구 상태 관리란 무엇입니까? 상태는 여러 구성 요소 간에 공유되어야 하며 하나의 변경으로 모든 것이 변경됩니다. 예를 들어 사용자 로그인 상태, 사용자 이름, 지리적 위치 정보, 장바구니 항목 등 전역적으로 사용되는 일부 상태 정보가 있습니다. 이때 전역 상태 관리를 위한 도구가 필요하며 Vuex가 그러한 도구입니다. 단일 페이지 상태 관리 View–>Actions–>State 뷰 레이어(view)는 상태(state)를 변경하기 위한 액션(action)을 트리거하고 뷰 레이어(view) vuex(Vue3.0)에 다시 응답합니다.
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex]는 돌연변이 처리기 외부에서 vuex 저장소 상태를 변경하지 않습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 07:04 PM
Vue 애플리케이션에서는 vuex를 사용하는 것이 일반적인 상태 관리 방법입니다. 그러나 vuex를 사용할 때 "오류:[vuex]donotmutatevuexstorestateoutsidemutationhandlers"와 같은 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 무엇을 의미합니까? 이 오류 메시지가 나타나는 이유는 무엇입니까? 이 오류를 해결하는 방법은 무엇입니까? 이 기사에서는 이 문제를 자세히 다룰 것입니다. 오류 메시지에는 다음이 포함됩니다.
 vuex의 구현 원칙에 대해 자세히 알아보세요.
Mar 20, 2023 pm 06:14 PM
vuex의 구현 원칙에 대해 자세히 알아보세요.
Mar 20, 2023 pm 06:14 PM
인터뷰에서 vuex의 구현 원리에 대한 질문을 받았을 때 어떻게 답해야 할까요? 다음 기사는 vuex의 구현 원리에 대한 심층적인 이해를 제공할 것입니다. 도움이 되기를 바랍니다.
![Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: [vuex] 알 수 없는 작업 유형: xxx' 문제를 해결하는 방법은 무엇입니까?
Jun 25, 2023 pm 12:09 PM
Vue.js 프로젝트에서 vuex는 매우 유용한 상태 관리 도구입니다. 이는 여러 구성 요소 간에 상태를 공유하는 데 도움이 되며 상태 변경을 관리하는 안정적인 방법을 제공합니다. 그러나 vuex를 사용할 때 가끔 "Error:[vuex]unknownactiontype:xxx" 오류가 발생합니다. 이 기사에서는 이 오류의 원인과 해결 방법을 설명합니다. 1. 오류 원인 vuex를 사용할 때 몇 가지 액션과 뮤를 정의해야 합니다.
 Vue 애플리케이션에서 vuex를 사용할 때 'TypeError: 정의되지 않은 'xxx' 속성을 읽을 수 없습니다' 문제를 해결하는 방법은 무엇입니까?
Aug 18, 2023 pm 09:24 PM
Vue 애플리케이션에서 vuex를 사용할 때 'TypeError: 정의되지 않은 'xxx' 속성을 읽을 수 없습니다' 문제를 해결하는 방법은 무엇입니까?
Aug 18, 2023 pm 09:24 PM
Vue 애플리케이션에서 Vuex를 사용하는 것은 매우 일반적인 작업입니다. 그러나 Vuex를 사용할 때 가끔 "TypeError: Cannotreadproperty'xxx'ofundefine" 오류 메시지가 표시됩니다. 이 오류 메시지는 정의되지 않은 속성 "xxx"를 읽을 수 없어 프로그램 오류가 발생함을 의미합니다. 이 문제의 원인은 실제로 매우 분명합니다. Vuex의 특정 속성을 호출할 때 이 속성이 올바르게 설정되지 않았기 때문입니다.
 vue3+vite에서 vuex를 사용하는 방법
Jun 03, 2023 am 09:10 AM
vue3+vite에서 vuex를 사용하는 방법
Jun 03, 2023 am 09:10 AM
구체적인 단계: 1. vuex(vue3 권장 4.0 이상) pnpmivuex-S2를 설치하고, main.js에서 importstorefrom'@/store'//hx-app의 전역 구성을 구성합니다. constapp=createApp(App)app.use(store) 3 .새 관련 폴더 및 파일을 생성합니다. 여기에서는 vuex 모듈을 사용하여 다른 페이지와 파일을 배치한 다음 여기에서 Import.meta.glob을 사용합니다. ~의
 Vue 애플리케이션에서 vuex를 사용할 때 '오류: 'xxx'가 이미 데이터 속성으로 선언되었습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 08:46 PM
Vue 애플리케이션에서 vuex를 사용할 때 '오류: 'xxx'가 이미 데이터 속성으로 선언되었습니다.' 문제를 해결하는 방법은 무엇입니까?
Jun 24, 2023 pm 08:46 PM
Vue 애플리케이션 개발 과정에서 vuex를 사용하여 애플리케이션 상태를 관리하는 것은 매우 일반적인 관행입니다. 그러나 vuex를 사용하는 과정에서 때때로 "Error:'xxx'hasalreadybeendeclaredasadataproperty"와 같은 오류 메시지가 나타날 수 있습니다. 이 오류 메시지는 당황스러워 보이지만 실제로는 Vue 구성 요소에서 반복되는 값을 사용하기 때문에 발생합니다. . 데이터 속성 및 vuex를 정의하는 변수 이름




