SpringBoot와 Vue.js는 프런트엔드와 백엔드를 분리하는 파일 업로드 기능을 구현합니다.
이 글은 프론트엔드와 백엔드 분리의 파일 업로드 기능을 구현하기 위해 SpringBoot+Vue.js를 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
이 글은 Vue와 SpringBoot에 대한 일정한 지식이 필요한 부분으로 나누어져 있습니다. 두 개의 프로젝트 중 하나는 프런트엔드 Vue 프로젝트이고, 다른 하나는 백엔드 SpringBoot 프로젝트입니다.
백엔드 프로젝트 구축
저는 SpringBoot1.5.10+JDK8+IDEA를 사용하고 있습니다. IDEA를 사용하여 새로운 SpringBoot 프로젝트를 생성하고 계속해서 다음을 클릭하세요
프로젝트가 성공적으로 생성된 후 Maven Pom 구성은 다음과 같습니다. 다음과 같이
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> <!--加入web模块--> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-test</artifactId> <scope>test</scope> </dependency> <dependency> <groupId>com.alibaba</groupId> <artifactId>fastjson</artifactId> <version>1.2.39</version> </dependency> </dependencies>
다음으로 업로드 API 인터페이스를 작성합니다
@RestController
@RequestMapping("/upload")
@CrossOrigin
public class UploadController {
@Value("${prop.upload-folder}")
private String UPLOAD_FOLDER;
private Logger logger = LoggerFactory.getLogger(UploadController.class);
@PostMapping("/singlefile")
public Object singleFileUpload(MultipartFile file) {
logger.debug("传入的文件参数:{}", JSON.toJSONString(file, true));
if (Objects.isNull(file) || file.isEmpty()) {
logger.error("文件为空");
return "文件为空,请重新上传";
}
try {
byte[] bytes = file.getBytes();
Path path = Paths.get(UPLOAD_FOLDER + file.getOriginalFilename());
//如果没有files文件夹,则创建
if (!Files.isWritable(path)) {
Files.createDirectories(Paths.get(UPLOAD_FOLDER));
}
//文件写入指定路径
Files.write(path, bytes);
logger.debug("文件写入成功...");
return "文件上传成功";
} catch (IOException e) {
e.printStackTrace();
return "后端异常...";
}
}
}CrossOrigin 주석: 프론트엔드와 백엔드가 완전히 분리되어 있기 때문에 크로스 도메인 문제를 해결합니다. 이 주석을 추가하면 컨트롤러가 도메인 간을 지원하게 됩니다. 이 주석을 제거하면 프런트엔드 Ajax 요청이 백엔드로 이동하지 않습니다. 이는 도메인 간 솔루션일 뿐이며 이 문서에서 다루지 않는 다른 솔루션도 있습니다.
MultipartFile: 프런트엔드 요청에 의해 전달된 FormData를 수신하는 데 사용되는 SpringMVC의 multipartFile 개체입니다.
PostMapping은 HTTP 메소드 매핑을 단순화하기 위해 Spring 4.3 이후에 도입된 새로운 주석입니다. 이는 일반적으로 사용되는 @RequestMapping(value = "/xx", method = RequestMethod.POST)과 동일합니다.
백엔드는 이제 완료 완료, 쉽습니다.
프론트엔드 프로젝트 구축
Node8+Webpack3+Vue2를 사용하고 있습니다
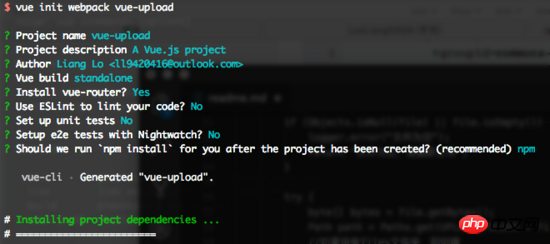
로컬에 노드 환경을 설치하고, Vue-cli를 설치하고, Vue-cli를 사용해 Vue 프로젝트를 생성해야 합니다.

프로젝트가 성공적으로 생성된 후 WebStorm으로 열면 간단한 업로드 예제를 작성할 수 있습니다. 주요 코드는 다음과 같습니다.
<template>
<p class="hello">
<h1>{{ msg }}</h1>
<form>
<input type="file" @change="getFile($event)">
<button class="button button-primary button-pill button-small" @click="submit($event)">提交</button>
</form>
</p>
</template>
<script>
import axios from 'axios';
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App',
file: ''
}
},
methods: {
getFile: function (event) {
this.file = event.target.files[0];
console.log(this.file);
},
submit: function (event) {
//阻止元素发生默认的行为
event.preventDefault();
let formData = new FormData();
formData.append("file", this.file);
axios.post('http://localhost:8082/upload/singlefile', formData)
.then(function (response) {
alert(response.data);
console.log(response);
window.location.reload();
})
.catch(function (error) {
alert("上传失败");
console.log(error);
window.location.reload();
});
}
}
}
</script>Axios를 사용하여 백엔드에 Ajax 요청을 보냅니다. H5의 FormData 개체 캡슐화 사용 이미지 데이터
Test
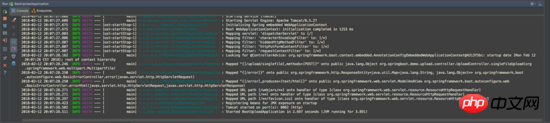
서버를 시작하고 BootApplication 클래스의 기본 메서드인 포트 8082

프론트 엔드를 시작하고 포트 기본값은 8080이며 cd를 사용하여 프런트엔드 디렉터리에서 각각 실행합니다:
npm install npm run dev
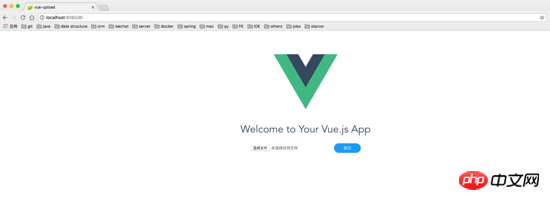
성공적인 시작 후 localhost:8080

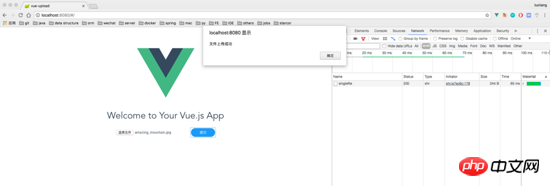
을 방문하세요. 업로드할 이미지를 선택하면 업로드에 성공한 후 이미지 파일이 있는 것을 볼 수 있습니다. 백엔드에 지정된 디렉터리


Summary
이제 프론트엔드와 백엔드가 분리된 업로드 데모가 완성되었습니다. 이 글은 업로드만 처리할 수 있는 간단한 데모입니다. 나중에 SpringBoot+Vue에 대한 기사를 작성하여 대용량 파일을 청크로 구현하겠습니다. 기대해 주세요.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Vue-cli를 기반으로 구축된 프로젝트가 백엔드와 상호 작용하는 방법 소개
vue.js 프런트엔드 및 백엔드 데이터 상호 작용을 위한 데이터 제출 작업 정보
위 내용은 SpringBoot와 Vue.js는 프런트엔드와 백엔드를 분리하는 파일 업로드 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7698
7698
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
![Windows ISO 파일이 너무 큼 BootCamp 오류 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831702395455.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows ISO 파일이 너무 큼 BootCamp 오류 [수정됨]
Feb 19, 2024 pm 12:30 PM
Windows ISO 파일이 너무 큼 BootCamp 오류 [수정됨]
Feb 19, 2024 pm 12:30 PM
Mac 컴퓨터에서 BootCampAssistant를 사용할 때 "Windows ISO 파일이 너무 큽니다"라는 오류 메시지가 표시되는 경우 ISO 파일 크기가 BootCampAssistant에서 지원하는 제한을 초과했기 때문일 수 있습니다. 이 문제에 대한 해결책은 다른 도구를 사용하여 ISO 파일 크기를 압축하여 BootCamp Assistant에서 처리할 수 있도록 하는 것입니다. BootCampAssistant는 Mac 컴퓨터에 Windows 운영 체제를 설치하고 실행하기 위해 Apple에서 제공하는 편리한 도구입니다. 사용자가 듀얼 부팅 시스템을 설정하여 시작 시 MacOS 또는 Wind를 사용하도록 쉽게 선택할 수 있습니다.
 Spring Boot가 OpenAI를 만났을 때 새로운 프로그래밍 패러다임
Feb 01, 2024 pm 09:18 PM
Spring Boot가 OpenAI를 만났을 때 새로운 프로그래밍 패러다임
Feb 01, 2024 pm 09:18 PM
2023년에는 AI 기술이 화두가 되면서 다양한 산업, 특히 프로그래밍 분야에 큰 영향을 미치고 있다. 사람들은 AI 기술의 중요성을 점점 더 인식하고 있으며 Spring 커뮤니티도 예외는 아닙니다. GenAI(일반 인공 지능) 기술이 지속적으로 발전함에 따라 AI 기능을 갖춘 애플리케이션 생성을 단순화하는 것이 중요하고 시급해졌습니다. 이러한 배경에서 AI 기능 애플리케이션 개발 프로세스를 단순화하고 간단하고 직관적이며 불필요한 복잡성을 피하는 것을 목표로 하는 "SpringAI"가 등장했습니다. 'SpringAI'를 통해 개발자는 AI 기능이 포함된 애플리케이션을 더욱 쉽게 구축할 수 있어 사용 및 운영이 더욱 쉬워진다.
 Spring Boot 및 Spring AI를 사용하여 생성 인공 지능 애플리케이션 구축
Apr 28, 2024 am 11:46 AM
Spring Boot 및 Spring AI를 사용하여 생성 인공 지능 애플리케이션 구축
Apr 28, 2024 am 11:46 AM
업계 리더인 Spring+AI는 강력하고 유연한 API와 고급 기능을 통해 다양한 산업에 선도적인 솔루션을 제공합니다. 이 주제에서는 다양한 분야의 Spring+AI 적용 사례를 살펴보겠습니다. 각 사례에서는 Spring+AI가 어떻게 특정 요구 사항을 충족하고 목표를 달성하며 이러한 LESSONSLEARNED를 더 넓은 범위의 애플리케이션으로 확장하는지 보여줍니다. 이 주제가 여러분이 Spring+AI의 무한한 가능성을 더 깊이 이해하고 활용하는 데 영감을 줄 수 있기를 바랍니다. Spring 프레임워크는 소프트웨어 개발 분야에서 20년 이상의 역사를 가지고 있으며, Spring Boot 1.0 버전이 출시된 지 10년이 되었습니다. 이제 봄이 왔다는 것에 대해 누구도 이의를 제기할 수 없습니다.
 Spring 프로그래밍 방식 트랜잭션의 구현 방법은 무엇입니까?
Jan 08, 2024 am 10:23 AM
Spring 프로그래밍 방식 트랜잭션의 구현 방법은 무엇입니까?
Jan 08, 2024 am 10:23 AM
Spring 프로그래밍 방식 트랜잭션을 구현하는 방법: 1. TransactionCallback 및 TransactionCallbackWithoutResult를 사용합니다. 3. Transactional 주석을 사용합니다. 4. @Transactional과 함께 TransactionTemplate을 사용합니다.
 gRPC를 사용하여 Golang에서 파일 업로드를 구현하는 방법은 무엇입니까?
Jun 03, 2024 pm 04:54 PM
gRPC를 사용하여 Golang에서 파일 업로드를 구현하는 방법은 무엇입니까?
Jun 03, 2024 pm 04:54 PM
gRPC를 사용하여 파일 업로드를 구현하는 방법은 무엇입니까? 요청 및 응답 메시지를 포함하여 지원 서비스 정의를 만듭니다. 클라이언트에서는 업로드할 파일이 열리고 청크로 분할된 다음 gRPC 스트림을 통해 서버로 스트리밍됩니다. 서버 측에서는 파일 청크가 수신되어 파일에 저장됩니다. 서버는 파일 업로드가 완료된 후 업로드 성공 여부를 나타내는 응답을 보냅니다.
 Golang 기능으로 파일 업로드 처리 단순화
May 02, 2024 pm 06:45 PM
Golang 기능으로 파일 업로드 처리 단순화
May 02, 2024 pm 06:45 PM
답변: 네, Golang은 파일 업로드 처리를 단순화하는 기능을 제공합니다. 세부 정보: MultipartFile 유형은 파일 메타데이터 및 콘텐츠에 대한 액세스를 제공합니다. FormFile 함수는 양식 요청에서 특정 파일을 가져옵니다. ParseForm 및 ParseMultipartForm 함수는 양식 데이터와 다중 부분 양식 데이터를 구문 분석하는 데 사용됩니다. 이러한 기능을 사용하면 파일 처리 프로세스가 단순화되고 개발자가 비즈니스 로직에 집중할 수 있습니다.
 Spring에서 트랜잭션 격리 수준을 설정하는 방법
Jan 26, 2024 pm 05:38 PM
Spring에서 트랜잭션 격리 수준을 설정하는 방법
Jan 26, 2024 pm 05:38 PM
Spring에서 트랜잭션 격리 수준을 설정하는 방법: 1. @Transactional 주석을 사용합니다. 2. Spring 구성 파일에서 설정합니다. 3. PlatformTransactionManager를 사용합니다. 4. Java 구성 클래스에서 설정합니다. 자세한 소개: 1. @Transactional 주석을 사용하고, 트랜잭션 관리가 필요한 클래스나 메소드에 @Transactional 주석을 추가하고, 속성에서 격리 수준을 설정합니다. 2. Spring 구성 파일에서 등.
 Golang에서 드래그 앤 드롭 파일 업로드를 구현하는 방법은 무엇입니까?
Jun 05, 2024 pm 12:48 PM
Golang에서 드래그 앤 드롭 파일 업로드를 구현하는 방법은 무엇입니까?
Jun 05, 2024 pm 12:48 PM
Golang에서 드래그 앤 드롭 파일 업로드를 구현하는 방법은 무엇입니까? 미들웨어를 활성화하고, 파일 업로드 요청을 처리하고, 드래그 앤 드롭 영역을 위한 HTML 코드를 생성하고, 드래그 이벤트를 처리하기 위한 JavaScript 코드를 추가합니다.




