이 글은 주로 Node.js 기반의 JavaScript 프로젝트 구축 도구인 gulp를 사용하는 방법을 소개합니다. 이제 참고할 만한 가치가 있습니다. 도움이 필요한 친구들은 참고할 수 있을 것입니다. Amway gulp에 오시면 익숙하실 겁니다. Node.js를 기반으로 한 JavaScript 프로젝트 구축 도구인 gulp의 사용 튜토리얼을 살펴보겠습니다.
npm install gulp --save-dev
gulp는 gulp와 해당 플러그인을 사용하여 프로젝트 코드(less, sass)를 컴파일하고, js 및 css 코드를 압축하고, 이미지만 압축할 수도 있는 차세대 프런트엔드 프로젝트 도구입니다. API의 양이 적어서 배우기가 매우 쉽습니다. Gulp는 스트림 방식을 사용하여 콘텐츠를 처리합니다. Node는 Bower, Yeoman, Grunt 등과 같은 다양한 자동화 도구를 생성했습니다.
사용 용이성: 코드 오버 구성 전략을 채택한 Gulp는 간단한 작업은 단순하고 복잡한 작업은 관리 가능하게 유지합니다.
효율성: Node.js의 강력한 스트림을 활용하면 중간 파일을 디스크에 쓸 필요가 없으며 빌드를 더 빠르게 완료할 수 있습니다. 고품질: Gulp의 엄격한 플러그인 지침은 플러그인이 단순하고 예상대로 작동하도록 보장합니다.
배우기 쉬움: API를 최소한으로 유지하면 단시간에 Gulp를 배울 수 있습니다. 빌드는 여러분이 상상하는 것처럼 일련의 스트리밍 파이프로 작동합니다.
gulp는 node.js로 작성되기 때문에 터미널에 npm을 설치해야 합니다. npm은 node.js의 패키지 관리자이므로 먼저 컴퓨터에 node.js를 설치하세요.
sudo npm install -g gulp
npm init .
설치 후 다시 gulp -v를 입력하여 버전 번호를 확인합니다. 성공 표시:

일반 플러그인 설치:
sass 컴파일(gulp-ruby-sass)
Css 압축(gulp-minify) -css)
js 코드 확인(gulp-jshint)
js 파일 통합(gulp-concat)
js 코드 압축(gulp-uglify)
이미지 압축(gulp-imagemin)
페이지 자동 새로 고침 (gulp-livereload)
이미지 캐싱, 교체 후 압축된 이미지만(gulp-cache)
변경 알림 (gulp-notify) 사용 사용 사용 사용 사용 ' s ' ' ' 사용 ' ‐ ‐ ‐ ‐‐‐ 사용 버전 번호에 추가 종속성 섹션에 추가
gulp 명령
5개의 gulp 명령만 알면 됩니다
gulp.task(name[, deps], fn) 작업 이름 정의: 작업 이름 deps: 종속 작업 이름 fn: 콜백 함수
gulp.run(tasks...): 가능한 한 많은 작업을 병렬로 실행
gulp.watch(glob, fn): glob의 내용이 변경되면 fn
gulp를 실행합니다. .src(glob): 필요에 따라 설정 처리할 파일의 경로는 배열 형태의 여러 파일이거나 일반
gulp.dest(path[, options])일 수 있습니다. 경로를 설정합니다. 생성된 파일에
glob: 직접 파일 경로일 수 있습니다. 이것이 의미하는 바는 패턴 일치입니다.gulp는 파이프라인(pipe()) API를 통해 처리할 파일을 관련 플러그인으로 지시합니다. 플러그인을 통해 파일 처리 작업을 수행합니다.
$ npm install gulp-ruby-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache del --save-dev-save和-save-dev可以省掉你手动修改package.json文件的步骤。
gulp.task 이 API는 작업을 생성하는 데 사용됩니다. 명령줄에 $gulp [기본값]을 입력하면(괄호는 선택 사항을 나타냄) 위 작업을 수행할 수 있습니다.
gulp 공식 API 문서: https://github.com/gulpjs/gulp/blob/master/docs/API.md
gulp 플러그인: http://gulpjs.com/plugins/
빌드 시작 project
프로젝트 루트 디렉터리에 새 gulpfile.js 파일을 만들고 다음 코드를 붙여넣으세요.
npm install module-name -save
참고: gulpfile.js 파일 이름은 변경할 수 없습니다.
프로젝트는 uglify를 사용하고 플러그인 이름을 바꿔야 하며 다음 명령을 실행하여 설치해야 합니다.npm install module-name -save-dev
gulp.task('default', function () {...});var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('compress',function(){
return gulp.src('script/*.js')
.pipe(uglify())
.pipe(rename('jquery.ui.min.js'))
.pipe(gulp.dest('dist'));
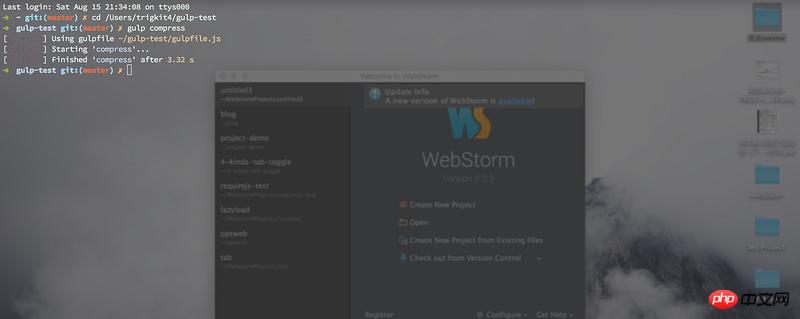
});该命令会安装package.json下的全部依赖,如下图所示:

完整的gulpfile.js
// 载入外挂
var gulp = require('gulp'),
sass = require('gulp-ruby-sass'),
autoprefixer = require('gulp-autoprefixer'),
minifycss = require('gulp-minify-css'),
jshint = require('gulp-jshint'),
uglify = require('gulp-uglify'),
imagemin = require('gulp-imagemin'),
rename = require('gulp-rename'),
clean = require('gulp-clean'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
cache = require('gulp-cache'),
livereload = require('gulp-livereload');
// 样式
gulp.task('styles', function() {
return gulp.src('src/styles/main.scss')
.pipe(sass({ style: 'expanded', }))
.pipe(autoprefixer('last 2 version', 'safari 5', 'ie 8', 'ie 9', 'opera 12.1', 'ios 6', 'android 4'))
.pipe(gulp.dest('dist/styles'))
.pipe(rename({ suffix: '.min' }))
.pipe(minifycss())
.pipe(gulp.dest('dist/styles'))
.pipe(notify({ message: 'Styles task complete' }));
});
// 脚本
gulp.task('scripts', function() {
return gulp.src('src/scripts/**/*.js')
.pipe(jshint('.jshintrc'))
.pipe(jshint.reporter('default'))
.pipe(concat('main.js'))
.pipe(gulp.dest('dist/scripts'))
.pipe(rename({ suffix: '.min' }))
.pipe(uglify())
.pipe(gulp.dest('dist/scripts'))
.pipe(notify({ message: 'Scripts task complete' }));
});
// 图片
gulp.task('images', function() {
return gulp.src('src/images/**/*')
.pipe(cache(imagemin({ optimizationLevel: 3, progressive: true, interlaced: true })))
.pipe(gulp.dest('dist/images'))
.pipe(notify({ message: 'Images task complete' }));
});
// 清理
gulp.task('clean', function() {
return gulp.src(['dist/styles', 'dist/scripts', 'dist/images'], {read: false})
.pipe(clean());
});
// 预设任务
gulp.task('default', ['clean'], function() {
gulp.start('styles', 'scripts', 'images');
});
// 看守
gulp.task('watch', function() {
// 看守所有.scss档
gulp.watch('src/styles/**/*.scss', ['styles']);
// 看守所有.js档
gulp.watch('src/scripts/**/*.js', ['scripts']);
// 看守所有图片档
gulp.watch('src/images/**/*', ['images']);
// 建立即时重整伺服器
var server = livereload();
// 看守所有位在 dist/ 目录下的档案,一旦有更动,便进行重整
gulp.watch(['dist/**']).on('change', function(file) {
server.changed(file.path);
});
});注:pipe()是stream模块里传递数据流的一个方法,第一个参数为插件方法,插件会接收从上游流下的文件,进行处理加工后,再往下流。
gulp.task('任务名称', function () {
return gulp.src('文件路径')
.pipe(...)
.pipe(...)
// 直到任务的最后一步
.pipe(...);
});gulp插件
gulp-gh-pages:使用gulp来把markdown生成html文档并上传到git pages上
https://github.com/shinnn/gulp-gh-pages
var gulp = require('gulp');
var ghPages = require('gulp-gh-pages');
gulp.task('deploy', function() {
return gulp.src('./dist/**/*')
.pipe(ghPages());
});gulp-jade插件:将jade编译成html文件
gulp-less插件:将less编译成css文件
var less = require('gulp-less');
var path = require('path');
gulp.task('less', function () {
return gulp.src('./less/**/*.less')
.pipe(less({
paths: [ path.join(__dirname, 'less', 'includes') ]
}))
.pipe(gulp.dest('./public/css'));
});
gulp-live-server 插件:方便的,轻量级的服务器
var gulp = require('gulp');
var gls = require('gulp-live-server');
gulp.task('serve', function() {
//1. serve with default settings
var server = gls.static(); //equals to gls.static('public', 3000);
server.start();
//2. serve at custom port
var server = gls.static('dist', 8888);
server.start();
//3. serve multi folders
var server = gls.static(['dist', '.tmp']);
server.start();
//use gulp.watch to trigger server actions(notify, start or stop)
gulp.watch(['static/**/*.css', 'static/**/*.html'], function (file) {
server.notify.apply(server, [file]);
});
});gulp-livereload,可以实时保存刷新,那样就不用按F5和切换界面了
gulp-load-plugins:在你的package.json文件中自动加载任意的gulp插件
$ npm install --save-dev gulp-load-plugins
例如一个给定的package.json文件如下:
{
"dependencies": {
"gulp-jshint": "*",
"gulp-concat": "*"
}
}在gulpfile.js中添加如下代码:
var gulp = require('gulp'); var gulpLoadPlugins = require('gulp-load-plugins'); var plugins = gulpLoadPlugins(); plugins.jshint = require('gulp-jshint'); plugins.concat = require('gulp-concat');
gulp-babel:gulp 的babel插件,
$ npm install --save-dev gulp-babel babel-preset-es2015
使用方法:
const gulp = require('gulp');
const babel = require('gulp-babel');
gulp.task('default', () => {
return gulp.src('src/app.js')
.pipe(babel({
presets: ['es2015']
}))
.pipe(gulp.dest('dist'));
});官方github: https://github.com/gulpjs/gulp
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Node.js 기반의 JavaScript 프로젝트 구축 도구인 gulp를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!