이 글에서는 주로 node.js의 내보내기와 module.exports 관련 정보를 소개하고, ES6의 내보내기와 내보내기 기본값이 무엇인지 샘플 코드를 통해 자세히 소개하고 있어 공부나 업무에 많은 도움이 됩니다. 특정 참고자료와 학습 가치가 있습니다. 필요한 친구들이 와서 함께 공부할 수 있습니다.
머리말
요즘에는 좀처럼 여유가 없어서 표준화된 방식으로 노드 프로그래밍을 다시 배우기로 결정했습니다. 하지만 모듈을 소개할 때 require 메소드를 보았는데, 이는 다양한 ES6 내보내기 및 내보내기 기본값을 생각나게 했습니다.
액시 머리가 벌써 크네요...
이제 머리도 끝났으니 앉아서 사용 범위부터 정리합시다.
require: node와 es6 모두에서 가져오기 지원
export/import: 가져오기 내보내기는 es6
module.exports/exports: 지금부터 node
에서만 지원되는 내보내기 , 이제 그들 사이의 관계를 명확히해야 할 때라고 생각합니다. 그렇지 않으면 혼란 속에 죽을 것입니다. 할 말이 많지 않습니다. 시작해 보겠습니다! !
node module
Node의 모듈 시스템은 CommonJS 사양을 따릅니다.
그럼 다시 질문이 뜹니다. CommonJS 사양이 무엇인가요?
예전에는 js가 꽤 헷갈렸기 때문에 다들 자신만의 코드를 작성했고, 모듈이라는 개념도 없었고, 이 스펙은 사실 모듈에 대한 정의입니다.
CommonJS에서 정의한 모듈은 모듈 식별(module), 모듈 정의(exports), 모듈 참조(require)로 구분됩니다.
먼저 내보내기와 module.exports를 설명합니다
노드가 파일을 실행하면 다음과 같은 작업이 수행됩니다. 내보내기 및 모듈 개체가
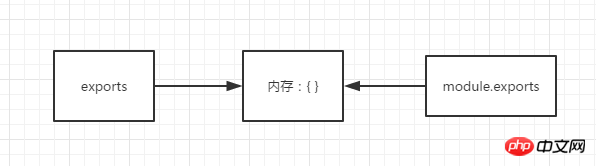
파일에 생성되고 모듈에는 내보내기 속성이 있습니다. 이들 사이의 관계는 아래와 같으며 모두 {} 메모리 영역을 가리킵니다.
exports = module.exports = {};
그럼 코드를 살펴보겠습니다.
//utils.js
let a = 100;
console.log(module.exports); //能打印出结果为:{}
console.log(exports); //能打印出结果为:{}
exports.a = 200; //这里辛苦劳作帮 module.exports 的内容给改成 {a : 200}
exports = '指向其他内存区'; //这里把exports的指向指走
//test.js
var a = require('/utils');
console.log(a) // 打印为 {a : 200}위에서 볼 수 있듯이 실제로 require에 의해 내보낸 콘텐츠는 내보내기가 아닌 module.exports가 가리키는 메모리 블록의 콘텐츠입니다.
요컨대, 내보내기는 단지 module.exports에 대한 참조일 뿐이며, 이는 후자의 콘텐츠 추가를 지원하는 데 사용됩니다.
쉽게 말하면, 메모리의 데이터를 연산하는 데만 모듈이 도움이 됩니다. 데이터를 연산하는 데 많은 노력을 기울였지만 결국 실제로 필요한 내용은 여전히 남아 있었습니다. module.exports에서요. 정말 고생했어요.
사실 메모리 블록의 개념을 이용하여 이해하면 매우 명확해집니다.
그런 다음 혼란을 피하기 위해 module.exports를 사용하여 내보낸 다음 require를 사용하여 가져옵니다.
ES의 모듈 내보내기 및 가져오기
솔직히 es의 모듈은 매우 명확합니다. 그러나 명확히 해야 할 몇 가지 세부 사항이 있습니다.
예를 들어, 내보내기 및 내보내기 기본값, 가져올 때 import a from .., import {a} from .., 간단히 말해서 약간 혼란스럽기 때문에 아래에서 명확하게 시작하겠습니다.
기본 내보내기 및 내보내기
먼저 이 두 가지 내보내기에 대해 이야기하고 다음으로 차이점에 대해 이야기하겠습니다
기본 내보내기와 내보내기 모두 상수, 함수, 파일, 모듈 등을 내보내는 데 사용할 수 있습니다.
하나의 파일이나 모듈에 내보내기와 가져오기가 여러 개 있을 수 있습니다.
내보내기를 통해 내보내는 경우에는 내보내기 기본값이 필요하지 않습니다.
testEs6Export.js
'use strict'
//导出变量
export const a = '100';
//导出方法
export const dogSay = function(){
console.log('wang wang');
}
//导出方法第二种
function catSay(){
console.log('miao miao');
}
export { catSay };
//export default导出
const m = 100;
export default m;
//export defult const m = 100;// 这里不能写这种格式。index.js
//index.js
'use strict'
var express = require('express');
var router = express.Router();
import { dogSay, catSay } from './testEs6Export'; //导出了 export 方法
import m from './testEs6Export'; //导出了 export default
import * as testModule from './testEs6Export'; //as 集合成对象导出
/* GET home page. */
router.get('/', function(req, res, next) {
dogSay();
catSay();
console.log(m);
testModule.dogSay();
console.log(testModule.m); // undefined , 因为 as 导出是 把 零散的 export 聚集在一起作为一个对象,而export default 是导出为 default属性。
console.log(testModule.default); // 100
res.send('恭喜你,成功验证');
});
module.exports = router;위에서 볼 수 있듯이 ES6 모듈 시스템은 매우 유연하다는 느낌이 듭니다.
코드 주소
GitHub: https://github.com/XuXiaoGH/exportImportTest
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트를 주목하세요!
관련 권장사항:
Node.js 기반 JavaScript 프로젝트 구성 도구 gulp를 사용하는 방법Node.js 하위 프로세스 및 애플리케이션 소개위 내용은 node.js 내보내기, module.exports 및 ES6 내보내기, 내보내기 기본값에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!