ES6 클래스를 사용하여 Vue를 모방하여 양방향 바인딩 예제 작성
이 글은 주로 ES6 클래스를 사용하여 Vue를 모방하여 양방향 바인딩 샘플 코드를 작성하는 방법을 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
이 기사에서는 Vue를 모방하여 양방향 바인딩 샘플 코드를 작성하고 모든 사람과 공유하기 위해 ES6 클래스를 사용하는 방법을 소개합니다.
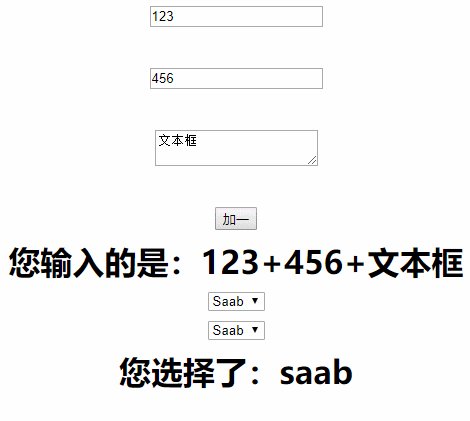
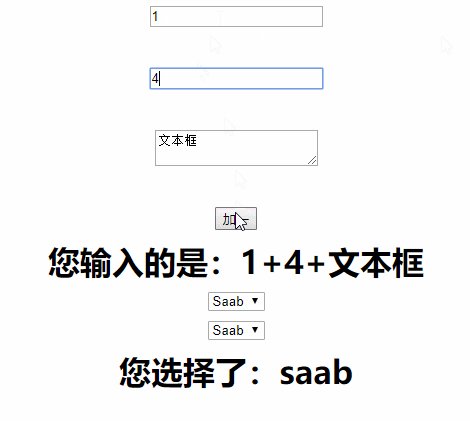
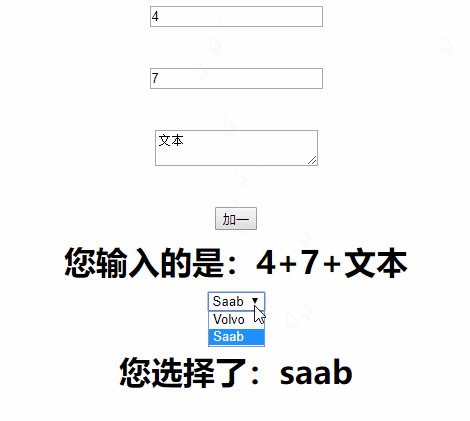
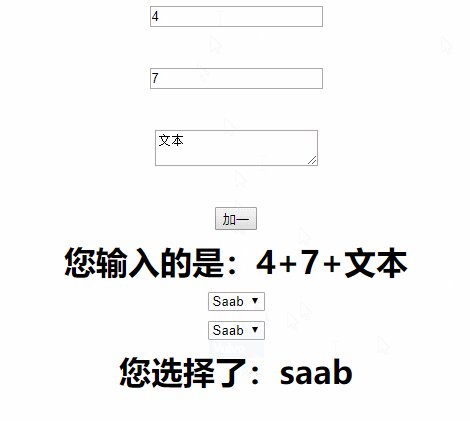
최종 효과는 다음과 같습니다.

생성자(constructor)
Construction 기본 엘, 데이터, 메소드
class TinyVue{
constructor({el, data, methods}){
this.$data = data
this.$el = document.querySelector(el)
this.$methods = methods
// 初始化
this._compile()
this._updater()
this._watcher()
}
}Compiler(컴파일)
을 포함하는 TinyVue 객체는 입력 상자 및 드롭다운 상자에 바인딩된 v-모델을 구문 분석하는 데 사용됩니다. 그리고 요소의 클릭 이벤트 @click.
먼저 이벤트를 로드하는 함수를 만듭니다.
// el为元素tagName,attr为元素属性(v-model,@click)
_initEvents(el, attr, callBack) {
this.$el.querySelectorAll(el).forEach(i => {
if(i.hasAttribute(attr)) {
let key = i.getAttribute(attr)
callBack(i, key)
}
})
}입력 상자 이벤트 로드
this._initEvents('input, textarea', 'v-model', (i, key) => {
i.addEventListener('input', () => {
Object.assign(this.$data, {[key]: i.value})
})
})선택 상자 이벤트 로드
this._initEvents('select', 'v-model', (i, key) => {
i.addEventListener('change', () => Object.assign(this.$data, {[key]: i.options[i.options.selectedIndex].value}))
})클릭 이벤트 로드
클릭 이벤트는 메서드의 이벤트에 해당합니다
this._initEvents('*', '@click', (i, key) => {
i.addEventListener('click', () => this.$methods[key].bind(this.$data)())
})업데이트 보기( 업데이트 프로그램)
마찬가지로 먼저 입력, 텍스트 영역 값, 값 선택, p의 innerHTML을 포함한 다양한 요소의 보기를 처리하는 공개 함수를 만듭니다.HTML
_initView(el, attr, callBack) {
this.$el.querySelectorAll(el, attr, callBack).forEach(i => {
if(i.hasAttribute(attr)) {
let key = i.getAttribute(attr),
data = this.$data[key]
callBack(i, key, data)
}
})
}입력 상자 보기 업데이트
this._initView('input, textarea', 'v-model', (i, key, data) => {
i.value = data
})선택 상자 보기 업데이트
this._initView('select', 'v-model', (i, key, data) => {
i.querySelectorAll('option').forEach(v => {
if(v.value == data) v.setAttribute('selected', true)
else v.removeAttribute('selected')
})
})Update innerHTML
여기서 구현 방법은 약간 낮습니다. 정기적인 교체만 생각합니다. {{text}}
let regExpInner = /\{{ *([\w_\-]+) *\}}/g
this.$el.querySelectorAll("*").forEach(i => {
let replaceList = i.innerHTML.match(regExpInner) || (i.hasAttribute('vueID') && i.getAttribute('vueID').match(regExpInner))
if(replaceList) {
if(!i.hasAttribute('vueID')) {
i.setAttribute('vueID', i.innerHTML)
}
i.innerHTML = i.getAttribute('vueID')
replaceList.forEach(v => {
let key = v.slice(2, v.length - 2)
i.innerHTML = i.innerHTML.replace(v, this.$data[key])
})
}
})listener(watcher)
데이터 변경 후 뷰 업데이트
<p id="app">
<input type="text" v-model="text1"><br>
<input type="text" v-model="text2"><br>
<textarea type="text" v-model="text3"></textarea><br>
<button @click="add">加一</button>
<h1>您输入的是:{{text1}}+{{text2}}+{{text3}}</h1>
<select v-model="select">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</select>
<select v-model="select">
<option value="volvo">Volvo</option>
<option value="saab">Saab</option>
</select>
<h1>您选择了:{{select}}</h1>
</p>
<script src="./TinyVue.js"></script>
<script>
let app = new TinyVue({
el: '#app',
data: {
text1: 123,
text2: 456,
text3: '文本框',
select: 'saab'
},
methods: {
add() {
this.text1 ++
this.text2 ++
}
}
})
</script>TinyVue All codes
class TinyVue{
constructor({el, data, methods}){
this.$data = data
this.$el = document.querySelector(el)
this.$methods = methods
this._compile()
this._updater()
this._watcher()
}
_watcher(data = this.$data) {
let that = this
Object.keys(data).forEach(i => {
let value = data[i]
Object.defineProperty(data, i, {
enumerable: true,
configurable: true,
get: function () {
return value;
},
set: function (newVal) {
if (value !== newVal) {
value = newVal;
that._updater()
}
}
})
})
}
_initEvents(el, attr, callBack) {
this.$el.querySelectorAll(el).forEach(i => {
if(i.hasAttribute(attr)) {
let key = i.getAttribute(attr)
callBack(i, key)
}
})
}
_initView(el, attr, callBack) {
this.$el.querySelectorAll(el, attr, callBack).forEach(i => {
if(i.hasAttribute(attr)) {
let key = i.getAttribute(attr),
data = this.$data[key]
callBack(i, key, data)
}
})
}
_updater() {
this._initView('input, textarea', 'v-model', (i, key, data) => {
i.value = data
})
this._initView('select', 'v-model', (i, key, data) => {
i.querySelectorAll('option').forEach(v => {
if(v.value == data) v.setAttribute('selected', true)
else v.removeAttribute('selected')
})
})
let regExpInner = /\{{ *([\w_\-]+) *\}}/g
this.$el.querySelectorAll("*").forEach(i => {
let replaceList = i.innerHTML.match(regExpInner) || (i.hasAttribute('vueID') && i.getAttribute('vueID').match(regExpInner))
if(replaceList) {
if(!i.hasAttribute('vueID')) {
i.setAttribute('vueID', i.innerHTML)
}
i.innerHTML = i.getAttribute('vueID')
replaceList.forEach(v => {
let key = v.slice(2, v.length - 2)
i.innerHTML = i.innerHTML.replace(v, this.$data[key])
})
}
})
}
_compile() {
this._initEvents('*', '@click', (i, key) => {
i.addEventListener('click', () => this.$methods[key].bind(this.$data)())
})
this._initEvents('input, textarea', 'v-model', (i, key) => {
i.addEventListener('input', () => {
Object.assign(this.$data, {[key]: i.value})
})
})
this._initEvents('select', 'v-model', (i, key) => {
i.addEventListener('change', () => Object.assign(this.$data, {[key]: i.options[i.options.selectedIndex].value}))
})
}
}이상은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천 :
Vue form 데모 v-model 양방향 바인딩 문제에 대하여
위 내용은 ES6 클래스를 사용하여 Vue를 모방하여 양방향 바인딩 예제 작성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7467
7467
 15
15
 1376
1376
 52
52
 77
77
 11
11
 46
46
 19
19
 18
18
 20
20
 두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 있나요?
Aug 25, 2023 pm 03:13 PM
두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 있나요?
Aug 25, 2023 pm 03:13 PM
두 개의 WeChat 계정을 동일한 은행 카드에 연결할 수 없습니다. WeChat 계정에 은행 카드 연결: 1. WeChat 애플리케이션을 열고 "나" 옵션을 클릭한 다음 "결제" 옵션을 선택합니다. 2. "은행 카드 추가" 옵션을 선택하고 메시지에 따라 은행 카드 정보를 입력합니다. 3. 은행 카드가 성공적으로 연결되면 사용자는 은행 카드를 사용하여 WeChat에서 결제 및 송금을 할 수 있습니다.
 Vue에서 편집 가능한 테이블을 구현하는 방법
Nov 08, 2023 pm 12:51 PM
Vue에서 편집 가능한 테이블을 구현하는 방법
Nov 08, 2023 pm 12:51 PM
테이블은 많은 웹 애플리케이션에서 필수적인 구성 요소입니다. 테이블에는 일반적으로 많은 양의 데이터가 있으므로 사용자 경험을 개선하려면 테이블에 몇 가지 특정 기능이 필요합니다. 중요한 기능 중 하나는 편집 가능성입니다. 이 기사에서는 Vue.js를 사용하여 편집 가능한 테이블을 구현하는 방법을 살펴보고 구체적인 코드 예제를 제공합니다. 1단계: 데이터 준비 먼저 테이블에 사용할 데이터를 준비해야 합니다. JSON 객체를 사용하여 테이블의 데이터를 저장하고 Vue 인스턴스의 data 속성에 저장할 수 있습니다. 이 경우
 Python에서 클래스와 메서드를 사용하는 방법
Apr 21, 2023 pm 02:28 PM
Python에서 클래스와 메서드를 사용하는 방법
Apr 21, 2023 pm 02:28 PM
클래스와 메소드의 개념과 인스턴스 클래스(Class): 동일한 속성과 메소드를 가진 객체의 컬렉션을 설명하는 데 사용됩니다. 컬렉션의 모든 개체에 공통적인 속성과 메서드를 정의합니다. 객체는 클래스의 인스턴스입니다. 메소드: 클래스에 정의된 함수입니다. 클래스 구성 메서드 __init__(): 클래스에는 클래스가 인스턴스화될 때 자동으로 호출되는 init()라는 특수 메서드(구성 메서드)가 있습니다. 인스턴스 변수: 클래스 선언에서 속성은 변수로 표시됩니다. 이러한 변수를 인스턴스 변수라고 합니다. 인스턴스화: 클래스의 특정 개체인 클래스의 인스턴스를 만듭니다. 상속: 즉, 파생 클래스(derivedclass)가 기본 클래스(baseclass)를 상속합니다.
 BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
BTCC 튜토리얼: BTCC 교환에서 MetaMask 지갑을 바인딩하고 사용하는 방법은 무엇입니까?
Apr 26, 2024 am 09:40 AM
MetaMask(중국어로 Little Fox Wallet이라고도 함)는 무료이며 호평을 받는 암호화 지갑 소프트웨어입니다. 현재 BTCC는 MetaMask 지갑에 대한 바인딩을 지원합니다. 바인딩 후 MetaMask 지갑을 사용하여 빠르게 로그인하고 가치를 저장하고 코인을 구매할 수 있으며 첫 바인딩에는 20 USDT 평가판 보너스도 받을 수 있습니다. BTCCMetaMask 지갑 튜토리얼에서는 MetaMask 등록 및 사용 방법, BTCC에서 Little Fox 지갑을 바인딩하고 사용하는 방법을 자세히 소개합니다. MetaMask 지갑이란 무엇입니까? 3천만 명 이상의 사용자를 보유한 MetaMask Little Fox Wallet은 오늘날 가장 인기 있는 암호화폐 지갑 중 하나입니다. 무료로 사용할 수 있으며 확장으로 네트워크에 설치할 수 있습니다.
 es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
es6 또는 es7에 비동기가 있습니까?
Jan 29, 2023 pm 05:36 PM
비동기는 es7입니다. async 및 wait는 ES7에 새로 추가된 기능이며 비동기 작업을 위한 솔루션입니다. async/await는 공동 모듈 및 생성기 기능을 위한 구문 설탕이라고 할 수 있으며, 더 명확한 의미로 js 비동기 코드를 해결합니다. 이름에서 알 수 있듯이 async는 "비동기"를 의미합니다. async는 async와 wait 사이에 엄격한 규칙이 있음을 선언하는 데 사용되며, wait는 비동기 함수로만 작성될 수 있습니다.
 Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 계정이 정상인지 어떻게 확인하나요?
Mar 21, 2024 pm 10:11 PM
오늘날 정보 폭발 시대에 개인 브랜드와 기업 이미지 구축은 점점 더 중요해지고 있습니다. Xiaohongshu는 중국 최고의 패션 라이프 공유 플랫폼으로서 많은 사용자의 관심과 참여를 이끌어냈습니다. 자신의 영향력을 확대하고 콘텐츠 전파의 효율성을 높이려는 사용자에게 하위 계정 바인딩은 효과적인 수단이 되었습니다. 그렇다면 Xiaohongshu는 어떻게 하위 계정을 연결합니까? 계정이 정상인지 확인하는 방법은 무엇입니까? 이 기사에서는 이러한 질문에 대해 자세히 답변해 드립니다. 1. Xiaohongshu에서 하위 계정을 연결하는 방법은 무엇입니까? 1. 메인 계정에 로그인: 먼저 Xiaohongshu 메인 계정에 로그인해야 합니다. 2. 설정 메뉴를 엽니다. 오른쪽 상단 모서리에 있는 "나"를 클릭한 다음 "설정"을 선택합니다. 3. 계정 관리 입력: 설정 메뉴에서 "계정 관리" 또는 "계정 도우미" 옵션을 찾아 클릭하세요.
 Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
Toutiao에서 Douyin을 바인딩하는 단계 및 방법
Mar 22, 2024 pm 05:56 PM
1. 터우티아오를 엽니다. 2. 오른쪽 하단에 있는 내를 클릭하세요. 3. [시스템 설정]을 클릭하세요. 4. [계정 및 개인정보 설정]을 클릭하세요. 5. [두음] 오른쪽에 있는 버튼을 클릭하면 두음이 바인딩됩니다.
 Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao Wrap을 Pinduoduo 플랫폼에 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 02:30 PM
Cainiao 앱을 Pinduoduo에 바인딩하는 방법 Cainiao Wrap을 Pinduoduo 플랫폼에 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 02:30 PM
Cainiao 앱은 다양한 물류 정보를 제공할 수 있는 플랫폼입니다. 여기의 기능은 매우 강력하고 사용하기 쉽습니다. 물류 관련 문제가 있으면 여기에서 해결할 수 있습니다. -정지 서비스는 모든 것을 제 시간에 해결할 수 있습니다. 특급 배송 확인, 특급 배송 발송 등은 모두 문제없이 이루어지며 때로는 모든 정보를 쿼리할 수 있습니다. Pinduoduo에서 구매한 상품이 물류 정보를 표시할 수 없는 경우가 있습니다. 실제로 이를 달성하려면 구체적인 방법이 아래에 정리되어 있으며 누구나 확인할 수 있습니다. Cainiao를 Pinduoduo 계정에 연결하는 방법: 1. Cainiao 앱을 열고 메인 페이지로 이동합니다.




