이 글에서는 HTML5 Canvas를 사용하여 그림자 효과를 그리는 방법을 주로 소개하며, 3D 그림자 + 가장자리 흐림 효과 텍스트 작성 예시와 그림자 효과에 대한 자세한 사용법은
그림자 효과 만들기를 참고하세요. 다음 4가지 속성을 작동해야 합니다:
1.context.shadowColor: 그림자 색상.
2.context.shadowOffsetX: 그림자 X축 변위. 양수 값은 오른쪽으로 이동하고, 음수 값은 왼쪽으로 이동합니다.
3.context.shadowOffsetY: 그림자 Y축 변위. 양수 값은 내려가고, 음수 값은 올라갑니다.
4.context.shadowBlur: 그림자 흐림 필터. 데이터가 클수록 확산도 커집니다.
첫 번째 속성과 나머지 세 가지 속성 중 하나라도 설정되어 있으면 그림자 효과가 나타납니다. 그러나 일반적으로 네 가지 속성을 모두 설정해야 합니다.
예를 들어 오른쪽 아래로 5px 이동하고 2px 흐리게 하는 빨간색 그림자를 만들려면 다음과 같이 작성할 수 있습니다.
context.shadowColor = "red"; context.shadowOffsetX = 5; context.shadowOffsetY = 5; context.shadowBlur= 2;
여기의 그림자는 다른 속성 설정과 마찬가지로 상태 기반 설정이라는 점에 유의해야 합니다. 따라서 전역 그림자 대신 특정 객체에만 그림자를 적용하려면 다음 그리기 전에 그림자의 네 가지 속성을 재설정해야 합니다.
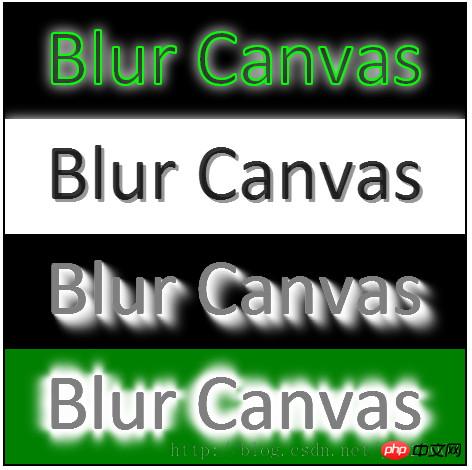
실행 결과: 
그림자 텍스트:
shadowOffsetX 및 ShadowOffsetY 값을 모두 설정하면 값이 모두 양수인 경우 그림자는 오른쪽 아래
에서 오프셋됩니다. 텍스트. 값이 모두 음수이면 그림자는 텍스트의 왼쪽 상단을 기준으로 오프셋됩니다.
3D 그림자 효과:
shadowOffsetX,shadowOffsetY,shadowBlur
의 값을 변경하면서 동일한 위치에 계속해서 텍스트를 반복적으로 그립니다. 오프셋은 계속 증가하고 투명도도 증가합니다. 계속 증가하고 있습니다. 그림자 효과 텍스트를 얻습니다.
가장자리 흐림 효과 텍스트:
3D 그림자 효과를 기반으로 네 방향으로 반복하여 가장자리 페더링 텍스트 효과를 얻습니다.
작동 효과: 
프로그램 코드:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="chrome=IE8">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Canvas Clip Demo</title>
<link href="default.css" rel="stylesheet" />
<script>
var ctx = null; // global variable 2d context
var imageTexture = null;
window.onload = function() {
var canvas = document.getElementById("text_canvas");
console.log(canvas.parentNode.clientWidth);
canvas.width = canvas.parentNode.clientWidth;
canvas.height = canvas.parentNode.clientHeight;
if (!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5 compatible browser.");
return;
}
var context = canvas.getContext('2d');
// section one - shadow and blur
context.fillStyle="black";
context.fillRect(0, 0, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "white";
context.shadowOffsetX = 0;
context.shadowOffsetY = 0;
context.shadowBlur = 20;
context.fillText("Blur Canvas", 40, 80);
context.strokeStyle = "RGBA(0, 255, 0, 1)";
context.lineWidth = 2;
context.strokeText("Blur Canvas", 40, 80);
// section two - shadow font
var hh = canvas.height/4;
context.fillStyle="white";
context.fillRect(0, hh, canvas.width, canvas.height/4);
context.font = '60pt Calibri';
context.shadowColor = "RGBA(127,127,127,1)";
context.shadowOffsetX = 3;
context.shadowOffsetY = 3;
context.shadowBlur = 0;
context.fillStyle = "RGBA(0, 0, 0, 0.8)";
context.fillText("Blur Canvas", 40, 80+hh);
// section three - down shadow effect
var hh = canvas.height/4 + hh;
context.fillStyle="black";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
// section four - fade effect
var hh = canvas.height/4 + hh;
context.fillStyle="green";
context.fillRect(0, hh, canvas.width, canvas.height/4);
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = -i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = 0;
context.shadowOffsetY = i*2;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
for(var i = 0; i < 10; i++)
{
context.shadowColor = "RGBA(255, 255, 255," + ((10-i)/10) + ")";
context.shadowOffsetX = -i*2;
context.shadowOffsetY = 0;
context.shadowBlur = i*2;
context.fillStyle = "RGBA(127, 127, 127, 1)";
context.fillText("Blur Canvas", 40, 80+hh);
}
}
</script>
</head>
<body>
<h1>HTML5 Canvas Clip Demo - By Gloomy Fish</h1>
<pre class="brush:php;toolbar:false">Fill And Stroke Clip