이 기사에서는 드래그 앤 드롭 소원 벽 효과를 구현하기 위해 jQuery를 주로 소개합니다. 이는 드래그 앤 드롭 사진과 계단식 표시 기능을 구현하는 데 필요한 jQuery 플러그인도 함께 제공됩니다. 도움이 필요한 친구는 참고할 수 있습니다
본 글의 예시에서는 jQuery를 사용하여 드래그 가능한 소원의 벽 효과를 구현하는 방법을 설명합니다. 참조를 위해 모든 사람과 공유하십시오. 세부 사항은 다음과 같습니다.
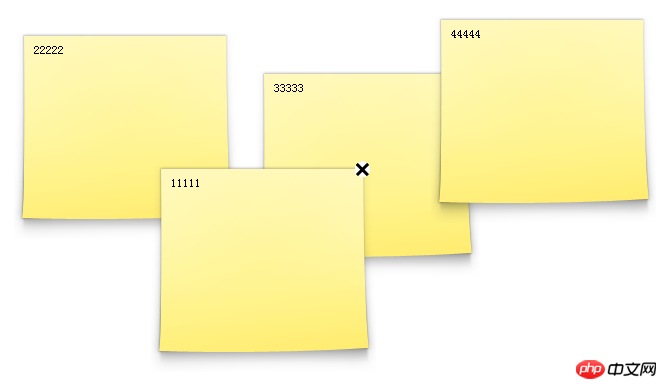
작동 효과 다이어그램은 다음과 같습니다.

다음은 기능 포인트에 대한 간략한 소개입니다.
① 배경 이미지의 무작위 표시 또는 배경색
② 무작위 모양 위치
3 예 드래그하여 위치 변경
좋아, 코드는 다음과 같습니다:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8"/>
<title>许愿墙</title>
<link rel="stylesheet" href="base.min.css"/>
<style>
#wish{height:650px;margin:20px;position:relative;width:960px;}
.wish{background:url(wish_bg.png) no-repeat 0 0;color:#000;height:166px;padding:10px 20px 30px 20px;width:185px;}
.wish-close{background:url(wish_close_bg.png) no-repeat 0 0;display:none;position:absolute;right:5px;top:-5px;width:17px;height:17px;}
</style>
</head>
<body>
<ul id="wish">
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
</ul>
</body>
</html>
<script src="jquery.min.js"></script>
<script src="jquery-ui.min.js"></script>
<script src="wish.js"></script>
<script>
$(function(){
$('#wish').wish();
$('.wish').draggable({containment:'#wish',scroll:false});
});
</script>참고:
jqueryui는 드래그 가능 및 크기 조정을 로드해야 합니다. 효과, 드래그 가능은 드래그를 지원합니다. 효과는 클릭하여 닫는 효과입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 추천:
jQuery와 캔버스로 구현한 구 평면 던지기 및 동적 색상 변환 효과
jQuery 오른쪽 하단에 회전 링 메뉴 특수 효과 구현
위 내용은 jQuery는 드래그 가능한 소원 벽 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!