이 기사에서는 WordPress에서 댓글의 주요 내용을 건물 내 스타일 댓글로 표시하는 플로팅 ID 표시 댓글 기능을 구현하기 위해 JavaScript를 사용하는 방법을 주로 소개합니다. 참조할 수 있습니다
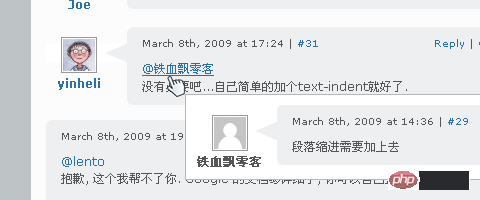
#🎜 🎜#예: A가 메시지를 남겼고 B가 A에게 @로 답장을 보냈으므로 B의 답장은 다음과 같을 수 있습니다. @AHow 돈이 많나요?
#🎜 🎜#즉, @A에 마우스를 올리면 A의 댓글 내용이 플로팅 영역에 표시됩니다.
#🎜🎜 #
 구현 단계
구현 단계
여기에서는 iNove 테마를 예로 들어 설명하겠습니다. 1. 다음 코드를 commenttips.js로 저장합니다: jQuery(document).ready(
function(){
var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(
function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
}
);
jQuery('.atreply').hover(
function() {
jQuery(jQuery(this).attr('href')).clone().hide().insertAfter(jQuery(this).parents('li')).attr('id','').addClass('tip').fadeIn(200);
},
function() {
jQuery('.tip').fadeOut(400, function(){jQuery(this).remove();});
}
);
jQuery('.atreply').mousemove(
function(e) {
jQuery('.tip').css({left:(e.clientX+18),top:(e.pageY+18)})
}
);
}
)
#thecomments .tip {
background:#FFF;
border:1px solid #CCC;
width:605px;
padding:10px !important;
padding:10px 10px 0;
margin-top:0;
position:absolute;
z-index:3;
}
#thecomments .tip .act {
display:none;
}
*+html #thecomments .tip {
padding:10px 10px 0 !important;
}<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.1/jquery.min.js"></script> <script type="text/javascript" src="<?php bloginfo('template_url'); ?>/js/commenttips.js"></script>
5 좋습니다. 새로고침하세요. @ 답글이 있는 페이지를 열고 페이지가 로드될 때까지 기다리세요. @ 답글 위로 마우스를 가져가면 효과가 표시됩니다.
왜 할 수 없나요? 페이지에 걸쳐 표시되나요?
작동하기 때문에 @{username}에 마우스를 이동하면 해당 댓글이 이 페이지에서 발견되어 댓글 목록에 삽입되고 절대 위치입니다. 댓글이 이 페이지에 없으면 개체를 찾을 수 없으며 당연히 팔로우도 없습니다.
페이지에 걸쳐 댓글 정보를 얻는 방법이 처리되었습니다. ?
이 페이지에서 해당 댓글을 찾을 수 없는 경우 AJAX를 사용하여 댓글 ID를 전달하면 백그라운드에서 쿼리된 댓글 정보가 @ 위에 마우스를 올리면 해당 페이지로 반환됩니다. 댓글을 실행하면 'Loading...' 프롬프트 상자가 사용자에게 표시됩니다. 작업이 성공하면 찾은 댓글이 댓글 목록 끝에 삽입되고 해당 댓글의 내용이 'Loading. ..'box.즉, 로드된 댓글은 항상 이 페이지에 남게 되며 다시 @댓글로 마우스를 이동할 때 다시 로드할 필요가 없습니다.
따라가자 페이지 간 댓글 처리 방법을 살펴보세요.
현재 페이지에서 @{username}을(를) 통해 해당 댓글을 찾는 방법은 무엇입니까?
1. 각 댓글에는 comment-{commentId}와 같은 구조의 ID가 있습니다. 이는 앵커 포인트를 통해 댓글을 쉽게 찾을 수 있도록 하기 위한 것이며 @댓글 프롬프트를 완성하는 데 필요한 조건이기도 합니다. #2. 각 @{username }은 사실 댓글을 가리키는 앵커 포인트입니다.
그래서 댓글 ID는 매우 간단합니다. _commentId이면 다음 코드를 통해 해당 댓글을 JS에서 찾을 수 있습니다.#🎜🎜 #document.getElementById(_commentId);
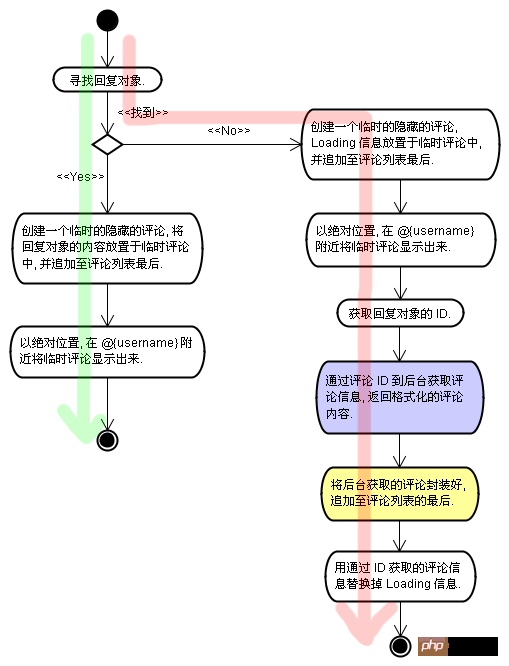
대상 댓글을 찾을 수 있으면 숨겨진 임시 댓글을 생성하고 대상 댓글을 내용으로 사용하여 표시합니다. @{username} 첨부파일에 해당 댓글이 없으면 해당 아이디를 통해 백그라운드로 이동하여 해당 댓글을 찾아 페이지 간 처리를 진행합니다. 교차 페이지?
교차 페이지의 핵심은 댓글을 동적으로 로드하는 것입니다. 얻은 댓글은 댓글 목록 끝에 추가되어 이 페이지에서 해당 댓글을 찾을 수 있습니다. 차이점은 이러한 댓글은 CSS를 통해 처리되므로 표시되지 않는다는 것입니다.
댓글이 이 페이지에 없으면 아래 그림을 참조하세요. 현재 페이지에 추가되면 프롬프트 상자의 로드 정보를 댓글 내용으로 바꾸는 작업이 있습니다. 사용자가 이 @{username} 위로 마우스를 가져가면 해당 댓글이 이미 현재 페이지에 있습니다. 따라서 다시 로드할 필요는 없지만 녹색 경로를 선택하여 댓글 프롬프트 상자를 직접 불러옵니다. 파란색 부분은 백그라운드 처리이고 노란색 부분은 전체 로딩 프로세스의 초점입니다. 🎜#백그라운드에서 댓글을 얻고 서식을 지정하는 방법은 무엇입니까?
여기에 자신만의 메소드를 작성할 수 있습니다. 댓글 정보의 서식을 지정하려면 댓글의 콜백 메소드를 통해 서식이 지정된 HTML을 얻을 수도 있습니다(WordPress 2.7 이상에서는 댓글의 콜백 메소드를 정의할 수 있습니다.) $comment = get_comment($_GET['id']);
custom_comments($comment, null,null);
JavaScript 코드
# 🎜🎜#jQuery 기반의 JS 코드는 사용하지 않거나 다른 JS 프레임을 사용하지 않는 경우 처리 아이디어에 따라 코드를 댓글 목록 아래에 배치하는 것이 좋습니다.var id=/^#comment-/;
var at=/^@/;
jQuery('#thecomments li p a').each(function() {
if(jQuery(this).attr('href').match(id)&& jQuery(this).text().match(at)) {
jQuery(this).addClass('atreply');
}
});
jQuery('.atreply').hover(function() {
var target = this;
var _commentId = jQuery(this).attr('href');
if(jQuery(_commentId).is('.comment')) {
jQuery('<li class="comment tip"></li>').hide().html(jQuery(_commentId).html()).appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(this)[0] + jQuery(this).width() + 10,
top:jQuery().cumulativeOffset(this)[1] - 22
}).fadeIn();
} else {
var id = _commentId.slice(9);
jQuery.ajax({
type: 'GET'
,url: '?action=load_comment&id=' + id
,cache: false
,dataType: 'html'
,contentType: 'application/json; charset=utf-8'
,beforeSend: function(){
jQuery('<li class="comment tip"></li>').hide().html('<p class="ajax-loader msg">Loading...</p>').appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').css({
left:jQuery().cumulativeOffset(target)[0] + jQuery(target).width() + 10,
top:jQuery().cumulativeOffset(target)[1] - 22
}).fadeIn();
}
,success: function(data){
var addedComment = jQuery(data + '</li>');
addedComment.hide().appendTo(jQuery('#thecomments'));
jQuery('#thecomments .tip').html(addedComment.html());
}
,error: function(){
jQuery('#thecomments .tip').html('<p class="msg">Oops, failed to load data.</p>');
}
});
}
}, function() {
jQuery('#thecomments .tip').fadeOut(400, function(){
jQuery(this).remove();
});
});function load_comment(){
if($_GET['action'] =='load_comment' && $_GET['id'] != ''){
$comment = get_comment($_GET['id']);
if(!$comment) {
fail(printf('Whoops! Can\'t find the comment with id %1$s', $_GET['id']));
}
custom_comments($comment, null,null);
die();
}
}
add_action('init', 'load_comment'); 그렇습니다. 이 기사의 전체 내용이 희망사항입니다. 모든 분들의 학습에 도움이 되도록 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
그렇습니다. 이 기사의 전체 내용이 희망사항입니다. 모든 분들의 학습에 도움이 되도록 더 많은 관련 내용을 보시려면 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
웹 페이지를 아름답게 하고 페이지 로드, 삭제 및 세부 정보 보기를 구현하는 Ajax 부트스트랩 코드 #🎜🎜 ## 🎜🎜#jquery에서 $.fn 및 이미지 스크롤 효과 구현 소개
#🎜🎜 #
위 내용은 jQuery를 사용하여 WordPress에서 @ID 부동 디스플레이 구현의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!